pico-view:
September 2023

Hello Pico-View Reader, this September issue is the ninth in the series. This month many of us were busy participating in the PICO-1k and Cre8 jams which are both ending on the day after this issue's release! So be prepared for many great games released in the days to come and if you miss them, we'll be sure to cover them in the next issue.
Thank you to the writers, contributors, and all supporters, that includes you reader! We thank you from the bottom of our hearts. And with that, have fun adventuring through the pixels and paragraphs of this issue of the Pico-View web-zine!
Authors:
Fabian Fischer, 4dtri, Luchak, Werxzy, c.differ, KumaKhan22, Achie, and Nerdy Teachers
Contributors:
Alex Wolfe (Wolfe3D), Street-Monk-1255, Kryptoid98, Trog, Nerdy Teacher B, Pico-8 Gamer
Contents:
-Cover Art by Alex Wolfe
-My Love Letter to PICO-8 - Fabian Fischer
-You Should Let Your Players Break Your Game - 4dtri
-Featured Game Review: Vacay Volley - Achie
-Starting with PCM in PICO-8 - Luchak
-What's inside a PICO-8 Cart - Nerdy Teachers
-Automated Exporting of Desktop and Web Versions - Werxzy
-Random Reviews - New Release Recommendations
-Practical Looping - c.differ
-Outstanding Outliers & Other Pixel Passersby - KumaKhan22
-Pixel Art Gallery - Trog
-Prototype Party
-Closing Remarks
My Love Letter to PICO-8
by Fabian Fischer
When I discovered PICO-8 more than 3 years ago, I immediately fell in love with it. I had been into indie games ever since their rise in the late 2000s, no matter how obscure. In fact, those that seemed weird and alienating at first sight often were more fascinating to me since those were often the ones that tried to push the medium forward. So now I stumble upon this virtual fantasy console that’s all about creativity through restrictions, rapid experimentation, sharing tech and ideas, or as its creator Zep put it in his 2018 talk at the Practice game design conference: “I just love to see isolated little thoughts.”
Celebrating 8 Years of PICO-8:
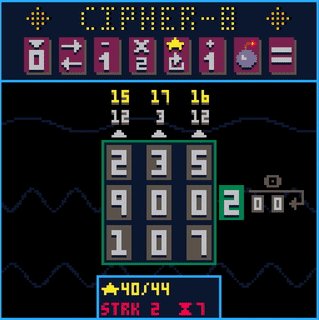
Releasing CIPHER-8 on Steam (for free!)

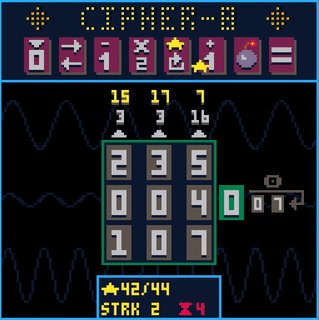
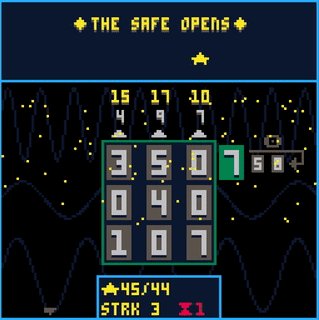
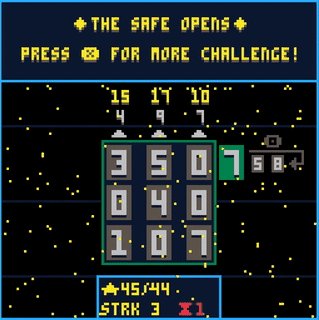
Just recently this year I realized PICO-8 has been around for 8 years now and I wanted to cook something up in celebration. I didn’t really find the time to start a whole new project but I went back to my arcade puzzler CIPHER-8, polished up the gameplay a bit and had @muse_energy create some brand-new, flow-inducing music.
However, I didn’t just want to update the existing BBS and itch.io versions, but draw some more eyes from a different source to PICO-8. So I decided to release the game on Steam as a completely free title. The engine is so good at providing you with all the different platforms builds, so most of the work was about setting up the Steam page. Since release the game has been claimed by tens of thousands of Steam users. If just a few of them make the jump into the “PICO-verse”, I’m more than happy! ❤️
My PICO-8 Journey
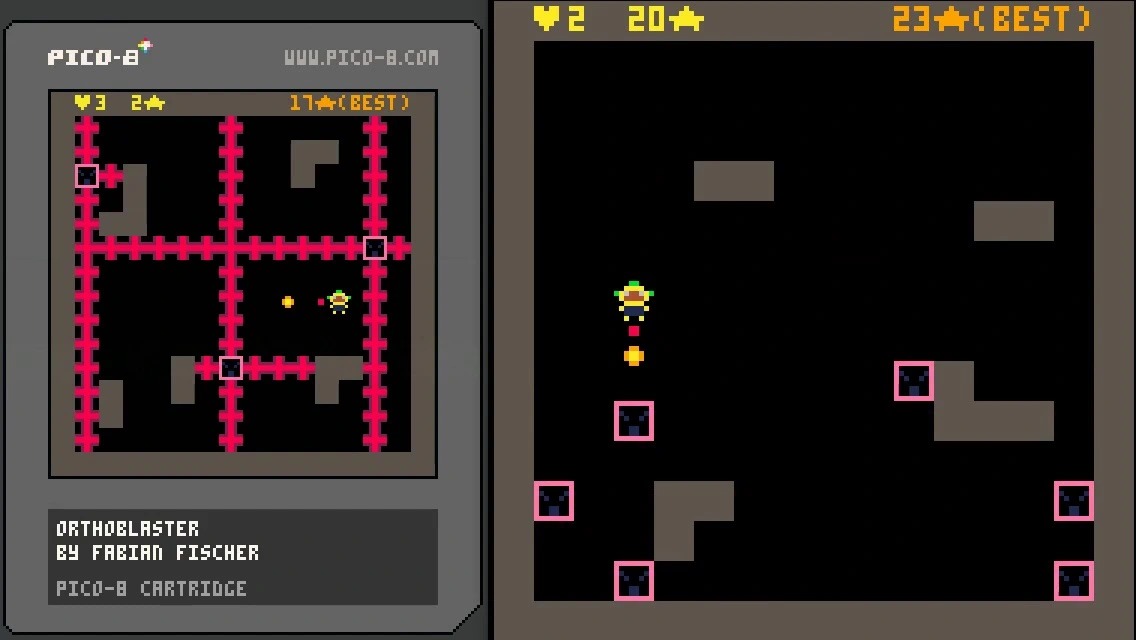
When I first found PICO-8 I felt like a little kid in an all-you-can-eat candy store. So many games crafted for the love of making them! So many interesting little experiments! I soon had to jump into making things of my own, the first one being Orthoblaster which I basically made in a day to find out how the environment even works.

I was delighted to find that everything continued to make a lot of sense. Art, sound and music capabilities right next to your Lua code, all in service of fostering pure-fun creativity. And it all felt so “light-weight” coming from years of experience with web development, Unity and other engines. Finally there was this little space of self-contained, unburdened game development I could open up and tinker with anytime.


Next up, I found out about #tweetcart which kind of is an even more focused space of experimentation, but also fun coding challenges. My natural instinct as a game designer was to make a playable one of course, so I put together Ghost Drivers in hommage to those “dodge the traffic” LCD handhelds I loved back in the day. It was followed by Footy 560, a one-button soccer game I entered into Tweet Tweet Jam 6 which gave me the luxurious space of two whole tweets for my code.
Now of course I also started on bigger projects as well. The first one was an idea I had carried with me for years, even including the game’s title: Martial Cards.

It’s a card-based martial-arts roguelike where your cards dictated the movement directions you can take and all further interactions are contextual based on where you’re going. For example, moving into a small monster will let you smash through it, while moving into a big one pushes it along with you. Line things up in a clever way and you can push enemies into holes, walls or spike pits. Combo-ing multiple monster kills in a turn grants you a big score bonus making the game all about positioning and waiting for the right moment to strike.
While Martial Cards was up my own alley of what I usually play, I challenged myself with my next project, the previously mentioned CIPHER-8.

If you’ve played the game, you may be surprised to learn that I’m not a fan of math puzzles - to the point where they even annoy me as parts of other games, for example as item and character stat min-maxing in RPGs. I wanted to see if I could make a math game I would like playing myself.
I quickly decided that the core of the game would have to be about spatial relations, so the central grid of numbers was born. Channeling my love for card games again, the player draws three numbers from a deck. They can then insert a number into a row and push all other numbers one step further, and the last one out of the grid entirely. The goal: make the sum of each column match the target sum at the top. The tight interconnectedness of the grid fundamentally changed the experience. It was no longer “just doing math”, but you were thinking about where to shift a row and how to exploit differences between columns given your current hand.

To spice things up, I added a set of special ability “cards” on top that would for example allow you to swap two columns, or fire a bomb that re-shuffles the board when it’s in an unfavorable state. This opened up the possibility space even further, making CIPHER-8 a real brain-burner.
While I’m working on bigger, more commercially minded projects using other technologies for the moment, I 100% plan to go back to PICO-8 as soon as I find the time. The creative experience, its cozy ecosystem and lovely community are just the perfect shelter from the “storm” that indie game development can be sometimes.
For now though, check out CIPHER-8 on Steam! And if you have a tiny bit of fun, consider leaving a review. It’ll make the game more visible on Steam and help attract new players to the PICO-8 universe we all love!
You Should Let Your Players
Break Your Game
Break Your Game
by 4dtri
When making games, you may feel compelled to make sure that each player only has the exact experience you intend for them to have. But letting players push past these boundaries and break your game can give them a more personal, memorable experience. These breaks can also give them further insight into the construction of your game and so help them understand why you are making this game in the first place!
What’s a break?
A break is something that goes against the designer’s intended play experience. These breaks can fall anywhere from smart use of existing rules (there’s no rule that says a dog can’t play basketball) to full blown exploits. There is a wide variety of ways to break a game from: clipping outside of the level in Halo Reach, crashing the economy of No Man’s Sky, or even putting buckets on shopkeepers’ heads to steal all their items in Skyrim.

Likely none of these were intended by the designers at creation, but clever players found a way to do them, subverting the intended experience. Not all breaks are unintended; some, like cheat codes are intended by the designers, but aren’t meant to be a part of the typical play experience.
Think of these breaks like bonus content on a DVD, they aren’t the main feature, but they can add a great deal of insight into the craft and allow people to have more control over their own experience.
When Breaks are Good
A break can be beneficial to the play experience in two key ways.
Firstly, breaks can provide a glimpse into how the game works. A break can tell you a lot about how a game is constructed. For instance, many games use lower resolution models for things that only happen in the distance, it’s not noticeable in the game normally, but if you break outside the bounds of the map you can see it clearly. These breaks can give a better appreciation for how the game is put together and can help players form a better appreciation for the people who make the game.
Second, breaks can allow players to alter the balance version of the main game. While a well-balanced sense of challenge can be more enjoyable in the long run, relaxing those bounds occasionally can allow the player to really let loose, experience the same game with an elevated amount of reward and spectacle, or let them test their skill against impossible challenges. These breaks can let players customise the level of difficulty of the game and have the added benefit of making your game more accessible to people of wider skill levels.
When Breaks can be Bad
Obviously breaks aren’t always a good thing and can sometimes be seriously disruptive to the game experience. Breaks are at their worst when they’re unexpected, negative, and permanent. In my first playthrough of Breath of the Wild, I encountered a bug that prevented me from completing one of the main story missions. I hadn’t sought this bug out (unexpected), I was unable to get the true ending because of it (negative), and I wasn’t able to fix the break without deleting my save game and starting again (permanent). These traits are all bad for a break, but together they multiply, making the game a far worse experience for that player. These are the kinds of breaks you should squash whenever possible.
Even breaks that are beneficial can cause havoc to a game. Long running games like Destiny 2 require people to always want new set of shiny loot. If an exploit enables them to make really powerful items they will have less desire to complete that new content and so spend less time (and money) in the game.
This can also create negative experiences for other players, as it’s fun to hit for a million damage, but far less fun to be hit for a million damage.
In shorter, less permanent experiences like Slay the Spire, any overpowered exploit only lasts until the end of that playthrough, limiting its impact. But if the exploit is too easy to do and can be accessed every run it permanently alters the balance of the game to be less challenging.
How do I Keep Good Breaks in Game?
There are two ways to get fun breaks into your game. The first way is to playtest, a lot, with as many different people as possible. They will find strange exploits and bugs that you never even knew existed. Take note of everything they find. For each of these, think carefully about how it changed their experience. Was it a reward for them thinking carefully about the rules? Or was it a random loss they had no control over? If they seemed to enjoy the experience and it doesn’t ruin your plans, then congratulations! It’s now a feature! If it does ruin your plans, maybe this might be an alternate route to take the game down?
The other way to let your players break your game is to add them in yourself as rewards or secrets. For Tiny Bomber: Imperator’s Revenge I realised that I had the stats for lots of vehicles that weren’t playable: blimps, carriers etc, and that with a small bit of code for an unlock system I could use them as rewards. They are not balanced in the slightest, some being very powerful and some very weak, but each is interesting. Besides, players have to beat the game to unlock them, so they still get the full intended experience first, before I loosen the reins and let them have some fun in the sandbox. It was a cheap way to reward sticking with the game and can be very exciting for the dedicated player.

Look for these little bonuses wherever you can, especially when polishing up your game before release. They might be the thing that takes your game from great to truly unforgettable!
- @4dtri
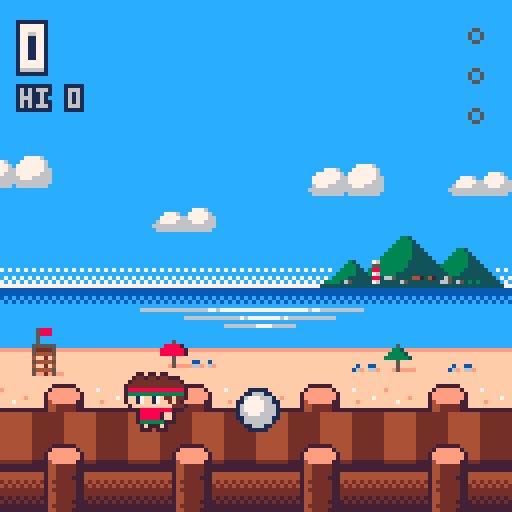
Featured Game Reviews
Ba-dee-ya, volley in September
by Achie

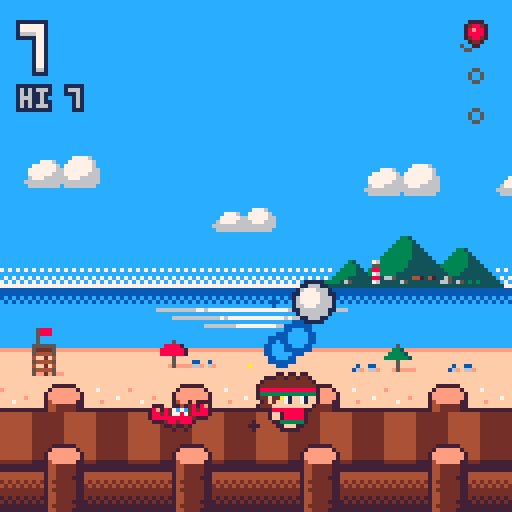
With the first month of fall/autumn over, let’s do one quick trip to the beach for the last time, before the pumpkin spice lattes and the halloween decorations take over the world. Weather is still nice, so how about a quick volleyball on the beach!
Do you remember the first day of September? Ejreyes was one of the uploaders, trying to chase the clouds away! The BBS was vacay’ing, red crab avoiding, chasing, and dashing, as we kept the ball in the air, remember, how those seagulls took the ball away.
Just shy of the August Pico-View, ejreyes second game was uploaded to the BBS, a nice little throwback to the then officially ended summer.

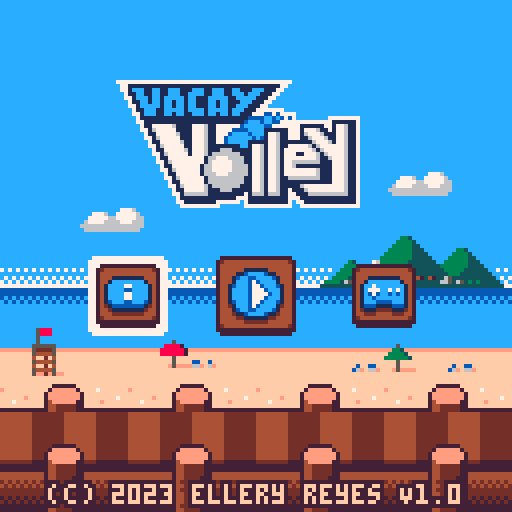
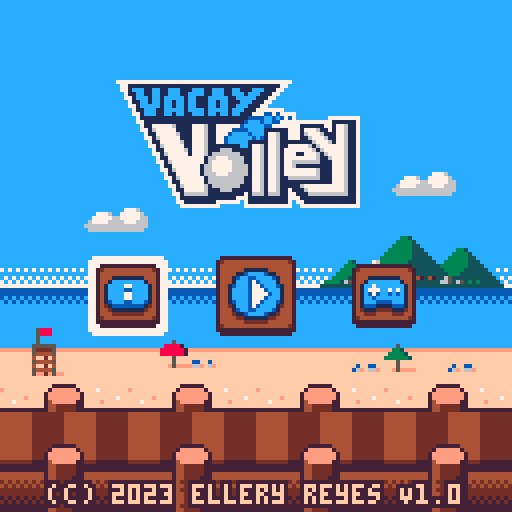
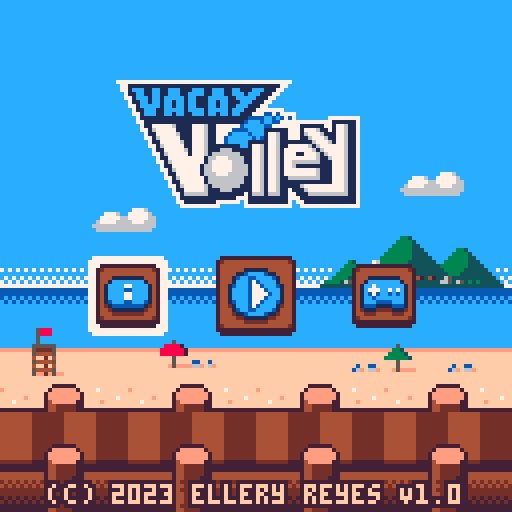
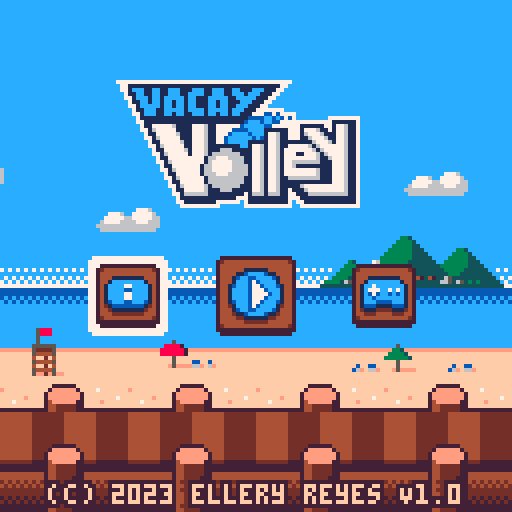
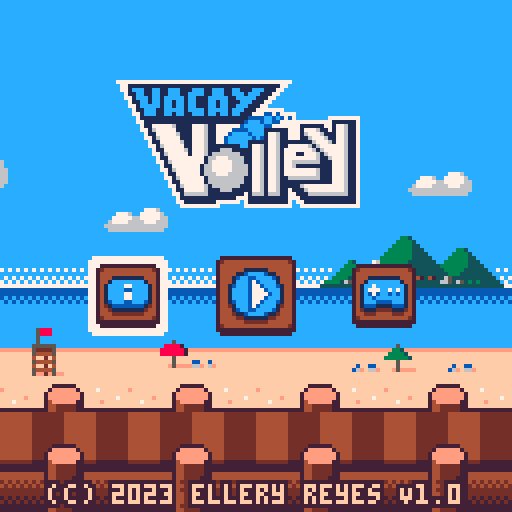
Just by looking at the menu splash, we know we are in for a doozy! Look at the amazingly dithered background, the sky, the ocean, the mountains, chef's kiss. And don’t even skip on the logo, the amazing render of the O as the ball is flying like in the game, it is all just perfect.
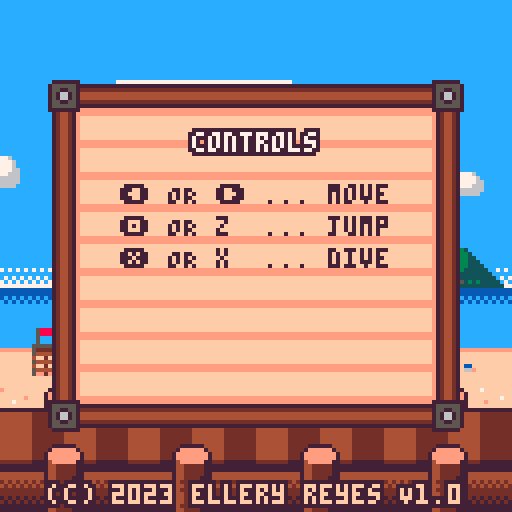
The little buttons will introduce you to the game’s control and a little credit scene before throwing you into the game. ⬅️➡️ moves you to the direction, 🅾️ let’s you jump, and ❎ gives you the ability to do a little dash-jump to reach farther away.

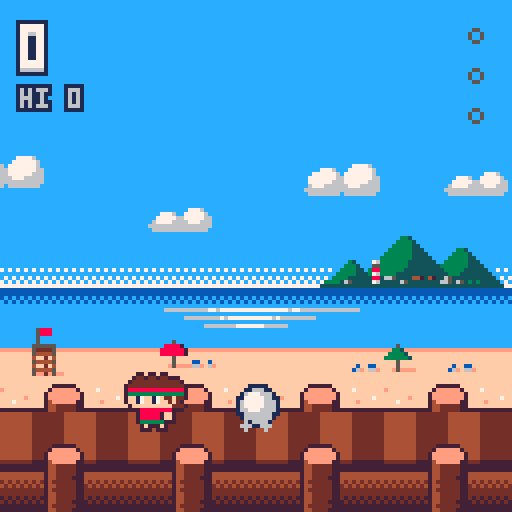
So, what are we trying to do with all these controls? Easy, it’s a game of don’t-let-the-ball-reach-the-docks. It bounces off your head, launching it up. You vault into it, launching it sideways. So you have a few options.

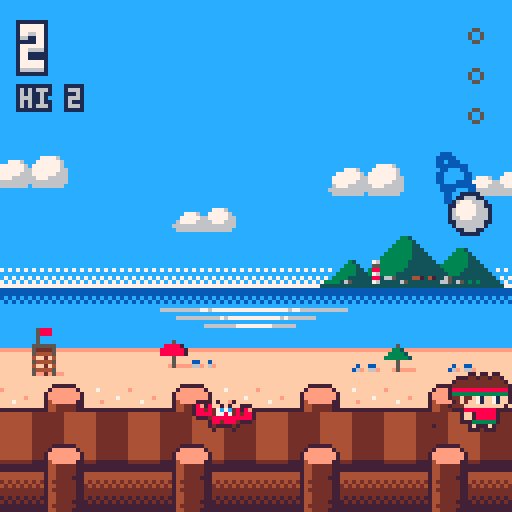
But wait, what is that pesky little crab doing there? He is on his way to the rave, a quiet and eager fella, so let them pass without bumping into you, otherwise they will stun you with their motivation! Contact will cause you to fall to your booty cheeks, locking you in place for a short period of time, which is just enough for the ball to fall.

Oh no, that pesky seagull bounced my ball away! Those little rascals will fly over you from time to time, intersecting the way of the ball in any shape or form they can! Try to avoid or abuse this to your advantage! Getting a ball stuck over a seagulls head will give you enough time on the ground to clear your way between the crabs!

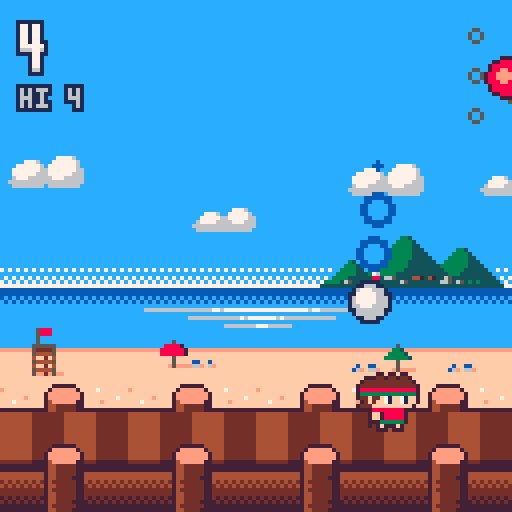
99 red balloons, Floating in the summer sky, hit them with your little head and double all your points for a while. Okay, not all of them, but you need to do at least three! If you manage to do that, you will be rewarded with a double points powerup for a short while.
And to be honest, that is all of the game! For the gameplay at least. It is a really nice, well thought out score chaser, easy to grasp and hard to dodge, sometimes, I guess. What makes this game shine is the level of polish in it, or as we like to call it inside gamedev circles, the J U I C E!
About the Author
I stream PICO-8 gameplay and PICO-8 game development on Twitch, as well as write detailed dev logs and a game review series called "Pico Shorts".
Thanks for reading!
Starting out with PCM on PICO-8
by Luchak
What if you had to make a game on PICO-8 using only print() for graphics? You could do it but you'd feel a little ... constrained, right? Wouldn't the lack of sprites feel a bit limiting?
What if I told you that relying solely on sfx() for sound is a little bit like that?
Fortunately, there's a way out! PICO-8 has a way to make almost any sound you want: a PCM audio output channel. Yes, it has some limitations, but you can use it for speech, recorded sound effects, or even music. In this series, I'll be explaining how to use PICO-8's PCM audio output in your own carts and games, starting from the basics and building up.
This article will focus mostly on the how of PCM: what you need to know to make any sounds at all. The next article will discuss how to play back recorded sound samples in your carts.
⚠️ Warning ⚠️
Most code can't physically injure you. But audio code is different: your ears are delicate instruments, and even short bursts of loud sound can damage them. Don't get hurt by a bug. When writing and debugging audio code, avoid testing with headphones, and keep your volume down.
Fortunately, PICO-8's low sample rate makes it less dangerous than a higher-fidelity system ... but you still want to be careful.
How PCM Output Works
To draw graphics, you need to send a lot of pixels to the screen 30-60 times per second. To play audio, you need to send just one number thousands of times per second. And you can't be late. Miss a frame of graphics, and the user sees a slight stutter. Miss a chunk of audio, and you get awful crackling or popping noises. Nobody wants that.
It's really hard to run code on a precise schedule thousands of times a second, so most systems - including PICO-8 - make your life easier by instead asking you to put chunks of data into an audio buffer for later playback. So now, instead of providing one sample at a time, your job as a programmer is to make sure that there is always audio data in the buffer.
Making Noise
With those preliminaries out of the way - let's get PICO-8 to make some sound! In this example, we'll just play a simple sine wave, but it's the same for any sound.
The process has four major steps:
- Check to see if PICO-8 is ready for more audio data.
- Generate or load some audio data.
- Write these samples to a free spot in PICO-8 memory.
- Use the PCM serial channel to send these samples to the output.
Let's break these down in more detail.
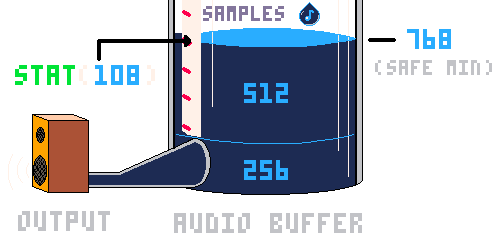
Step 1: Check how much data is in the buffer
The function call stat(108) returns the number of samples left in the buffer. PICO-8 takes data out of the buffer in large increments (usually 256 samples), and you are at risk of audio breakups if there are ever less than 512 samples left. So if there are fewer than 512+256=768 samples left, you should add more samples to the buffer.

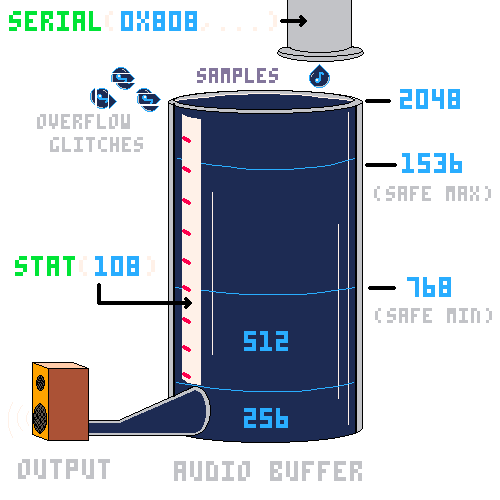
Also, if there are over ~1500 samples: don't add more! The buffer has a maximum size of 2048 samples, and you'll get playback glitches if you overfill it.
If you're running at 30fps, you should plan on generating at least 186 samples per frame, and at 60fps you should plan on at least 93. Yes, these numbers are higher than simple arithmetic would suggest, but they seem to be the lowest practical numbers on my system. If you're not too short on CPU you can just go with 256 (at 30fps) or 128 (at 60fps).

Step 2: Generate audio data
This is the fun part! But sadly all the various tricks you can get up to in synthesizing audio are a topic for later articles, and for now we'll just use a sine wave.
Step 3: Write audio data to memory
You put samples into PICO-8's audio buffer by sending them to serial channel 0x808. The serial() function reads data from PICO-8 memory, so before we can call it, we need to put the samples into a free spot in memory - like the beginning of high memory at 0x8000. The audio output expects audio data to be in the form of unsigned bytes, that is, integers from 0-255, so we also need to make sure our audio data is scaled to that range. Then we can poke that data into memory, and we're ready to send it out.
Step 4: Use the PCM serial channel
The API call serial(0x808, <address>, <n_bytes>) will send <n_bytes> of audio data starting at <address> to the PCM output. And that's it! (Until the next frame.)
Putting it all together
Following the steps above, Here's our cart:
function _init()
-- Track of the phase of our sine wave across updates
phase=0
end
function _update()
-- Step 1: check to see if we need to generate audio
if stat(108)<768 then
-- Steps 2 and 3: generate audio and write to memory
for i=0,255 do
-- Generate sample and move it into 0-255 range
local sample=sin(phase)*127+128
-- Update sine wave phase (change increment to change pitch!)
phase+=1/60
-- Poke sample into memory
poke(0x8000+i, sample)
end
-- Step 4: send audio data at 0x8000 to the output
serial(0x808,0x8000,256)
end
end
Pitfalls
- The code above tries to keep between 512 and 768 samples of audio data in the buffer at all times. Since PICO-8's audio output operates at a rate of 5512.5 samples/second, this means that there generally be at least 100 milliseconds between when you generate audio data and when it comes out of the speakers. This amount of lag can be very noticeable! There's not much you can do about it directly. Using
_update60()and generating in smaller increments can help a tiny bit, but mostly you just have to work around the lag. - PICO-8's PCM output does not work well on all systems. It is often noisy or crackly when carts are played on the web, and it can also crackle sometimes on Macs, especially when PICO-8 is in the background.
Wrapping up
In this article, we've introduced PICO-8's PCM output and shown how to output a simple sine wave.
In a future article, I'll show you how to include recorded sounds in your carts, and how to play those sounds back at different speeds and volumes. I also take suggestions - if there's something you'd like me to cover, let me know!
In the meantime, try generating different sounds with the code above. Try sine waves of different pitches, or sums of sine waves. Perhaps try to synthesize a square wave? What if the phase increment changes over time? Or try to draw an oscilloscope view of your waves. Just remember to be safe when you're testing ... volume down!
- luchak
What's Inside a PICO-8 Cart?
by Nerdy Teachers
You may have seen me share a couple cute animations of a PICO-8 cart opening up and revealing what's inside. Many asked what program I used and what gave me the idea, so I'm happy to provide the juicy details!

This past month, I have been looking for a unique way to illustrate the concepts that I'd like to teach. It had to meet many of my demands:
- easy to build 3D models
- easy to animate those models
- render and capture gif/video of models and animations
- able to learn fast
- enjoyable to use
- result is beautiful and has a game dev style
How in the world would I find the program to do all that? Well Blender was out of the question as I don't think I will be able to learn it FAST, but that would be my last resort. PicoCAD by Johan Peitz was another tempting option but I have little to no experience using any CAD software and knew that it would take me a while to learn and would need more rendering options.

Another option was simply Minecraft! I definitely enjoy building in it, I can fly around to create the exact camera angle I want to capture. But I didn't want it to LOOK like minecraft so I tried many ways to alter the world, the sky, the blocks, etc. however, even after all that, it still definitely looked like Minecraft.
Since Minecraft gave that chunky voxel style, I was suggested to look at this list of voxel editors.
Maybe PICO-8 has spoiled me but I also wanted an all-in-one program, so as soon as I saw a voxel art editor that only made models but didn't render, they were pushed aside. I then headed for the ones with the simplest User Interface (UI), hoping that equates to being fast to learn! So the one that stood out was Vengi VoxelEdit.
It even comes with rigging and animating...but not rendering. So I thought, "maybe I could screen capture it like I planned to with Minecraft," and gave it a try. I had a lot of fun and it really was easy to learn! It even had pre-rigged character models that had a ton of animations built in.


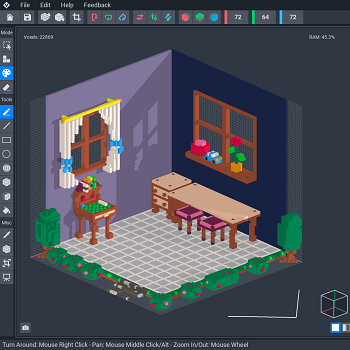
As good as that sounds and looks, I'm not experienced with bone-rigging and animating this way, and I don't plan on needing many animated characters. I realized I much prefer keyframe animation and Achie mentioned that MagicaVoxel uses keyframes AND can render too, with several different materials like metal, glass, and light emitters. So even though the complex looking UI intimidated me, I gave it a try. And I am so so glad I did!

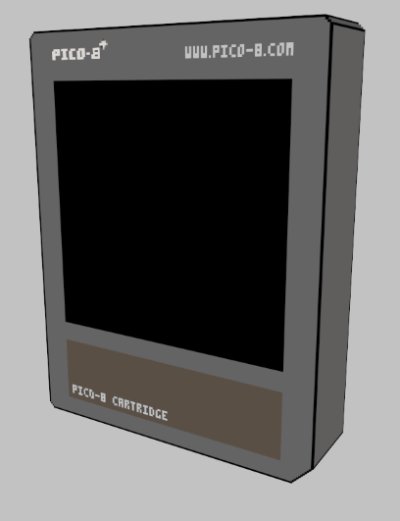
I have had the idea to animate a look inside of a 3D PICO-8 cart in order to illustrate some analogies for how code works in making a game. So I began by building a 3D PICO-8 cartridge and made it the same exact dimensions as a PICO-8 .png game cart!
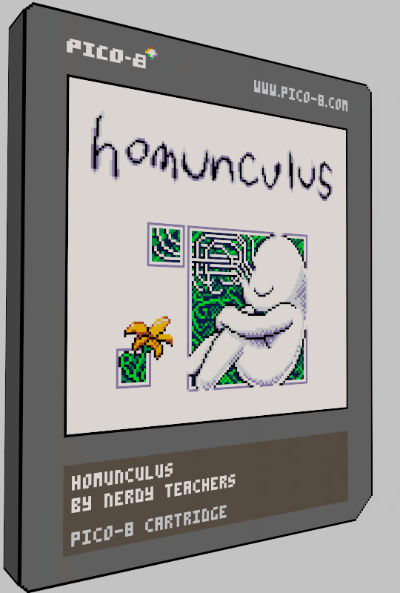
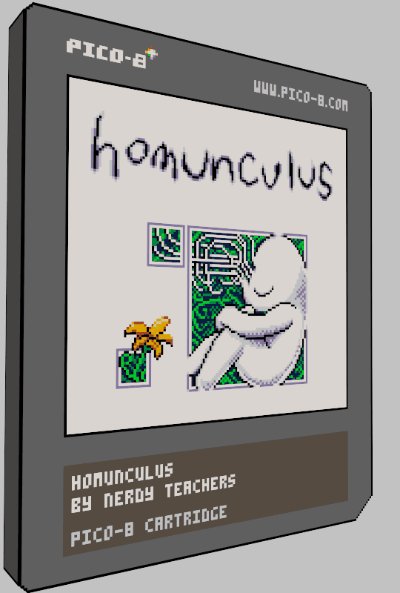
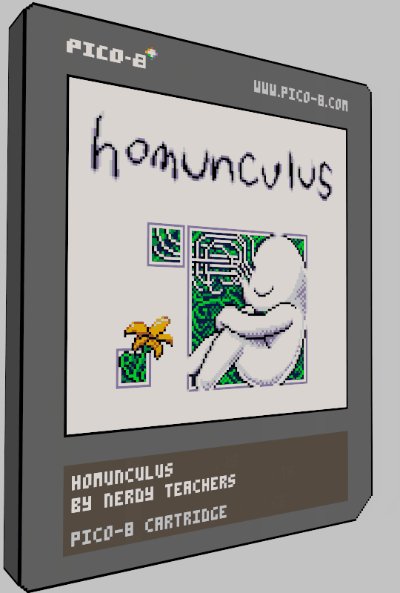
I immediately wondered if it were as simple as dragging and dropping my game cart's .png file in for MagicaVoxel to at least turn it into a single-depth voxel, and it worked! So I used my latest game Homunculus as the first test!


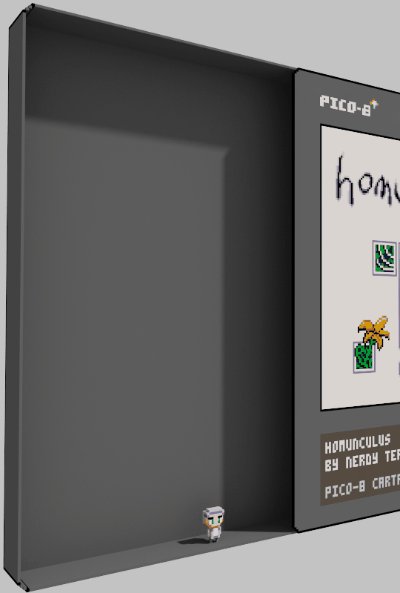
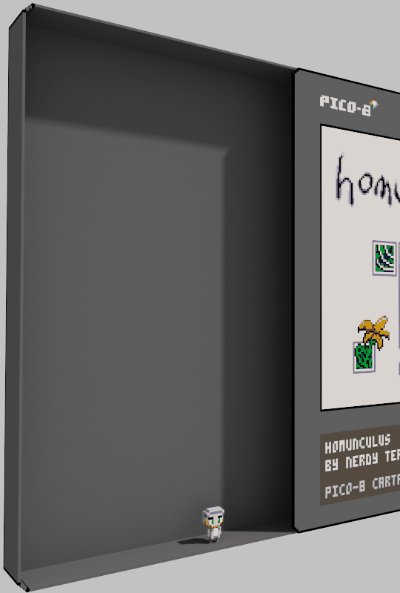
That was so simple that I decided to drag in my character sprite and practice turning him into a 3D voxelized character. After placing him inside the cart, I chuckled and giggled at how cute he looked and knew I had to add the rest of the game scene around him.
Thus, I stumbled on this incredibly adorable and mesmerizing method of capturing a game's essense (and the joy of tiny PICO-8 worlds), all neatly boxed up inside a tiny looking 3D PICO-8 cartridge.
Cart = Homunculus by Nerdy Teachers

Cart = Jelpi Demo by zep

Cart = Celeste by Maddy Thorson and Noel Berry

I look forward to making more of these as I improve my skills with MagicaVoxel and ultimately create some gloriously animated teaching aids for my future tutorials. If you want to follow along and learn how to animate voxels in MagicaVoxel, then you can catch my Twitch streams where I have been working on projects like this live.
Automated Exporting of
Desktop and Web Versions
Desktop and Web Versions
by Werxzy
So you finally finished your game, you export it and upload it to the Lexaloffle BBS and/or itch.io, but then you or someone else discovers a bug and you have to open PICO-8 again to re-export your game in every format you’ve chosen. Even worse if you chose to use a web version of a minifier. Re-exporting your game might not take that long for each instance, but could feel tedious if you’re doing it a lot.
For my projects, I’ve written a few scripts in order to automatically build the files to be uploaded. Though you can use whatever languages or software you want for your building process, I chose to use Python, batch files, and Shrinko8. This example is done working with Windows, so Mac and Linux users will need to find appropriate alternatives where necessary.
To start, create a .bat file with the following lines.
Set pico8="C:\Program Files (x86)\PICO-8\pico8.exe"
Set name=GAMENAME
%pico8% %name%.p8 -export "%name%.p8.png"
%pico8% %name%.p8 -export "%name%.bin"
%pico8% %name%.p8 -export "-f %name%.html"This will run pico8 in the background and export the png cart, the binary, and web files. You may need to adjust the PICO-8 location to where you installed your executable. You will also want to replace GAMENAME to whatever you named your .p8 game file.
%pico8% and %NAME% are variables to help keep names consistent. You can look at other methods of exporting in the Nerdy PICO-8 Guide which has links to the specific topics in the Official Manual.
Now you upload your game to itch.io and… it’s got a gray box around it that doesn’t fit the game’s page.

To fix this, you could go into the html file to make some changes or find a few other ways, but you’ll likely be doing the same thing for your next game.
For this, create a python file named process_web_version.py with the following.
# Get filename and load html file
filename = "GAMENAME_html\index.html"
with open(filename) as f:
s = f.read()
# Set border color
s = s.replace('#222', '#111d35')
# Additional changes here
# Save changes
with open(filename, 'w') as f:
f.write(s)Then add to the batch file python process_web_version.py somewhere after the html export. Make sure to replace "GAMNAME" in the file path to the name of your game.
Essentially, this will open the file, replace the color hex value #222 with #111d35 or any other color you want. It is important that the text to be replaced only occurs once in the html file. Now you can either leave as a solid color or switch it to #00000000 (eight zeros) to have it transparent and add a background image instead.
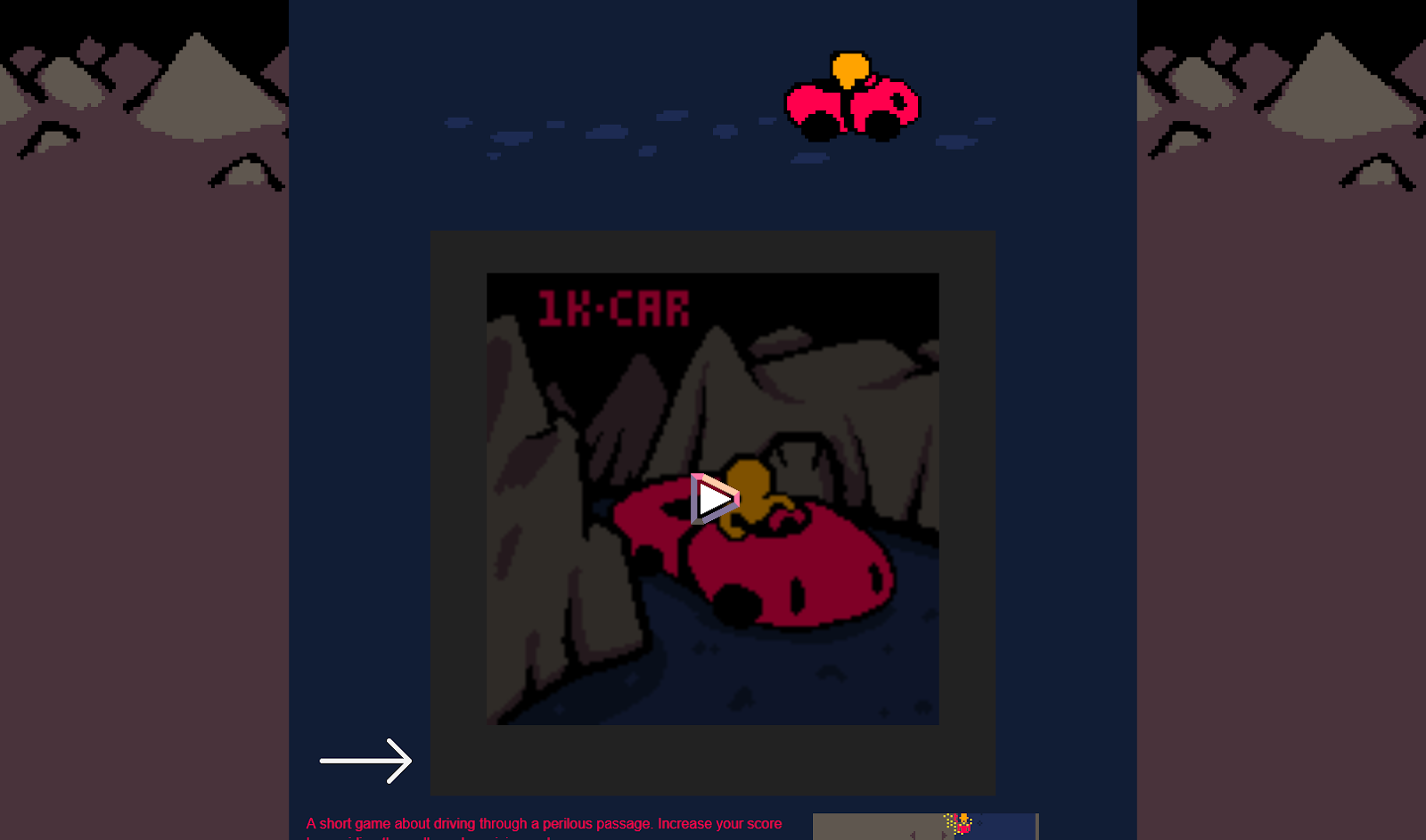
For my example game, I created a 640x640 pixel image with a 512x512 pixel area at the center for the game.

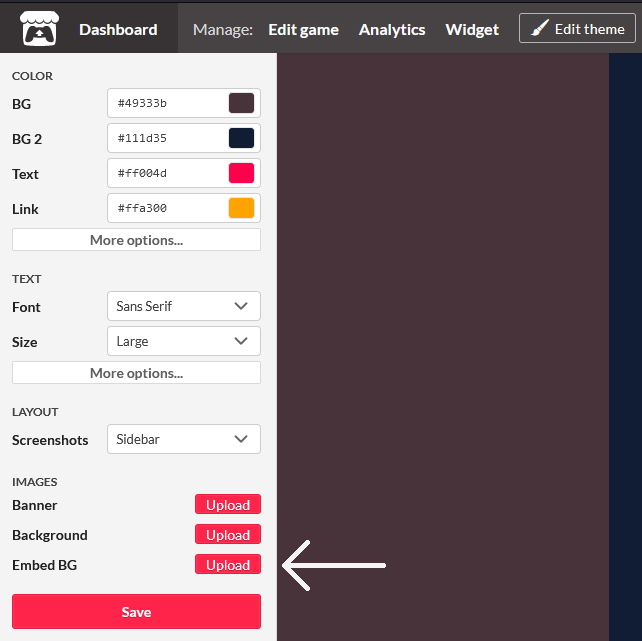
On your game’s itch.io page, you can press edit theme on the top and scroll down to "embed BG".

After setting your game’s background on its itch.io page, you’ll want to set the "viewport dimensions" under the embed options of your game. This can be found by pressing the "edit game" button, also at the top of the page.
Set the "viewport dimensions" to the exact size of the image you’re wanting as the background. Since PICO-8 exports a webpage that adjusts the size of your game based on the size of the viewport, you will need to measure the size and placement of your game to make sure it fits into the background image.

Though the game might be a few pixels off vertically. If you look closely, you can see the small margin between the bottom of the PICO-8 player and the border in the above image. To fix it, add the following lines to the python script.
margin = 16
s = s.replace(
'var margin_top = 0;',
f'var margin_top = {margin};'
)
s = s.replace(
'<div id="p8_start_button" class="p8_start_button" style="width:100%; height:100%; display:flex;">',
f'<div id="p8_start_button" class="p8_start_button" style="width:100%; height:100%; display:flex; margin-top:{margin}px">'
)
This will vertically shift the game down or up. Replace the 16 with the number of pixels it needs to be moved. The function calls are a bit longer than I would like them to be, but it is important that the right text gets replaced.
Now you can edit the itch.io page’s theme a bit more to better fit your game. You can see how I designed my recent games’ pages here.
Example Itch.io Pages
You can go a bit further with your automation with replacing the starting images, adjusting the position of the web page elements, minification to get those bytes/tokens down, or other preprocessing the game for separate versions. For minification, you can use Shrinko8 and add the following to the .bat file before exporting.
FILEPATH %name%.p8 %name%_mini.p8 --minify-safe-onlyRemember to replace FILEPATH with the location of the Shrinko8 executable and to export the mini version instead. If you can’t run the game un-minified, then you can create a .bat file to minify AND run it.
%pico% %name%_mini.p8 -runI put the example scripts up on github along with a set of advanced scripts to better customize your builds.
Feel free to use anything you see there or contribute your own changes. Especially since at the time of writing, I only have versions I know work for windows.
That’s about all I have for now. There’s definitely a lot more you can do with scripts like these. I hope to see some awesome itch.io pages in the future!
- @Werxzy
Random Reviews
Game Recommendations on
New Releases: September 2023
Eid
"This is video game poetry. I love when I find a deep and meaningful story-based game condensed in a tiny PICO-8 cart. This game puts you in a moral dilemma and presents many perspectives for coming to terms with your ultimate decision."
-Nerdy Teacher J
Shadow King
"Another great game by Johan Peitz! It's an action platformer metroidvania with a huge map. The controls and animations are smooth. I had a lot of fun playing it myself and even my son played through and was able to beat the Shadow King!"
-Pico-8 Gamer
Factory Line
"This game is based on Mario's Cement Factory, originally a Game & Watch game. It is tough for anyone not highly skilled in multitasking. Practice on Easy first, before tackling the hectic juggling of tasks in the harder levels. Very fun challenge."
-Nerdy Teacher B
Pizza Panda
"Collect pizza slices to complete a pie and deliver it to the proper city resident in this driving platformer filled with cute critters. Rescue baby mice along the way and deliver them home without getting them eaten by the city’s many hungry cats. A fun and simple premise that quickly becomes addicting. Replay streets (levels) and try to receive a gold star for each. Hats off to this fun game!”
-Trog
Subsurface
"Subsurface was awesome. Very rarely does a PICO-8 game get my emotions going. Fantastic little mini story with solid gameplay."
-Kryptoid98
Lee: Dragon's Fury
"A reimagining of the classic C64 game that captures its authentic essence perfectly. It provides a great experience for those nostalgic for the past and newcomers to the experience. The game is an utter joy to play."
-Street-Monk-1255
Lost Oinkers of Cowboy Island
"The Lost Oinkers of Cowboy Island is one of the best names in all of gaming. That aside, this short and quirky adventure game is immediately charming, with funny writing and a few tricky puzzles."
-Wolfe3D
Practical Looping:
Extending "High Stakes"
Extending "High Stakes"
by c.diffin
Hello Pico Pals! This is a follow-up to my previous article on using loops to make your music go further; I’d recommend you read it before this one. Last time we talked a lot of theory, whereas this time we’ll go step-by-step in applying the looping techniques to extend an existing tune.
When I originally pitched my article I mentioned that the techniques were used in the title theme for Krystman’s game “High Stakes”, composed by the wonderful Gruber.

However, I wasn’t entirely correct! So Pico-View reached out and Gruber kindly gave us permission to use his composition in this article. I’m not going to stray too far from the original theme with this demonstration, just enough to show you how you could use these techniques to squeeze more out of your precious memory resources.
Here’s a demo cart with audio examples so you can hear the changes step by step. I’ll call out the tracks {like this} so you can come back to this embedded cart above to listen along. You can download the cart from the BBS if you want to tinker with things yourself.
Let’s Unspool…
Let’s first break down the original piece {Track 0}.
It has three voices; a bass, a lead melody and an effect-like voice that functions as a pad. The whole theme is just one pattern, which uses 3 SFX for note data and 2 SFX for instruments on the lead and pad. The bass and lead are the same length- 32 steps at speed 127, both set to loop at step 32.
I interpret this as being an 8 bar phrase in 4/4. The pad is a different length entirely; 17 steps at speed 230. Since it’s also set to loop, this causes the bass and lead to restart partway through their second iteration.
Harmonically, the bass and melody are in C# minor, but modulate up a half-step to D minor in bars 5-6 (steps 17-24 of the pattern) for some eerie chromatic vibes. We’ll have to keep this in mind if we write SFX that are of different lengths, because we need to make sure all of our music changes to the new key at the same time or it will sound “wrong”.
When composing with loops in the PICO-8 tracker, the most important thing to know is what I call the “Base Speed”. The overall time an SFX plays for is governed by the number of steps it uses, and the speed value (which defines how many CPU ticks each step plays for). The “Base Speed” is the speed that you would need to set an SFX to such that it plays for 1 musical bar in your composition when using all 32 steps. Generally, all of your SFX will then be set to multiples or divisions of that “Base Speed” depending on the number of bars you need to fit into that SFX.
base speed * no. of bars = sfx speedTo find our “Base Speed” from an existing composition, we simply rebalance the equation …
sfx speed / no. of bars = base speedIn the original theme, the bass and lead voices use speed 127. To make the maths easier I’m going to round this off to 120. We’ll also turn off the pad voice for now. {Track 1} Since we decided this phrase was 8 bars, we now know our “Base Speed” is 120/8=15. If we wanted to write an SFX that covered 2 bars of music we would set the speed to 15*2=30, and as a result each bar would have 16 steps.
Let’s put this into practise by extending the bassline out to a longer phrase. We will need to keep the phase relationship consistent to allow us to account for the 2 bars in a different key, so let’s simply double it up to a 16 bar phrase. This key change will now happen on bars 5-6 and 13-14 (steps 9-12 and 25-28) of our longer bassline. We know our “Base Speed” is 15, so we’ll set the SFX speed to 15*16=240. Here’s what I wrote {Track 2}:
In order to keep the volume changes sounding the same as they did in the original bassline, we’ll copy the first 8 steps of the original SFX to a new slot, set all the pitches to C2 and use it as an instrument:
The longer bassline now reharmonises the lead to the relative major key of E on its second iteration. I rewrote bars 7-8 of the melody slightly so they sound more dramatic over bars 7-8 and 15-16 of the bassline {Track 2}:
Now let’s come back to the pad voice and let’s do something completely different with it. I like the idea of using the pulsing SFX instrument to add some rhythmic drive. We’ll use an odd phase relationship so that the melody and rhythmic accompaniment evolve together over time. To do this, we first need to choose our resolution for the rhythm. 16th notes should be plenty in this case, so let’s set the speed to 15*2=30. This gives us 16 steps per bar, as discussed above. If we use fewer than 32 steps we can truncate our phrase such that it “crosses the bar line” and goes out of phase with the rest of our voices. Let’s set the loop end to 24, so we get 1.5 bars of music.
This phasing means that all parts of our new SFX will at some point play over the bars in the melody that are in a different key, so we need to constrain ourselves to notes that appear in both keys. As it turns out the root of our home key (C#) does appear in both. After a fair bit of experimentation I landed on this {Track 3}:
The relationship of 1.5:16 bars between the rhythmic pad and bassline means that we would need to hear 3 repetitions of the bassline in order for both to sync up again (because 48 is the first multiple of 16 with an integer division by 1.5).
I discussed in my previous article that you can set a “Control SFX” to keep the pattern playing longer and hear these phasing effects play out. Unfortunately, since our bassline SFX is already very long it’s not possible to set the speed or end step values high enough on a “Control SFX” to achieve a full second iteration of the phrase, let alone three! We’ve made this phrase almost as long as it is possible to make from a single pattern in PICO-8, with internal relationships that keep things evolving and interesting throughout!
Come out to show them…
That’s all from me! Again, many many thanks to Gruber for giving us permission to mess around with his work. As ever, you can find me on the Discord if you’ve any questions, and the Nerdy Teachers server is a great place to show off any music you’ve made!
- c.diffin
Outstanding Outliers
& Other Pixel Passersby
& Other Pixel Passersby
by KumaKhan22
Certain games just stick out for one reason or another, but often there are a few notable aspects that can make a title memorable. Porting games to other consoles of the present time was often hit or miss, depending on who handled the various stages of designing & releasing games. Quite often, you would see titles that shared the same (or similar) names that were carbon copies of the same game all the way through and either limited to or elevated by the new platform’s power.
There are plenty of examples where games were released for a dozen or more platforms either simultaneously or ported separately to cross regional boundaries.
The most famous example being Tetris, which has seen a confirmed 200 variants developed for at least 70 unique systems as of 1984.
Doom is another game that has so many ports that we have the famous line: "But, can it run Doom?" as a way to test a system’s capabilities. Although, that's a wormhole for another article...

Among these cultural cross-console sensations we find the Teenage Mutant Ninja Turtles (TMNT), four funny friends who eat pizza and kick shell. They also love video games, having had the destiny to be released in comic book form during the golden age of gaming: 1983.

The TMNT comic released during the U.S. Video Game Crash that would last until 1985. During this time, they punched & kicked their way into the psyche of millions across the globe; kids of all ages couldn't get enough of these mean, green, pizza-eating machines. So, when Nintendo unleashed their groundbreaking arcade titles & gaming consoles for home consumption, the Turtles were right there to backflip their way into our arcades and living rooms.
What a tag-team! Starting with their notoriously tough single player side-scrolling action platformer, TMNT, on the NES to the most recent release, Shredder's Revenge, the Turtles have left their footprints in almost 30 unique titles across several platforms.
While being one of the most well-known games to make the beat ‘em up genre popular with their 1989 arcade mega-smash hit and following it up with the even more popular Turtles in Time, the guys in green have also made appearances in many other video games.

Most often they stick to their training and battle Shredder & the Foot Clan on whatever console they find themselves in, but the Sega Genesis/MegaDrive had this exclusive title among the TMNT games that has echoes in even the most recent entries in the series.

The Hyperstone Heist; do you remember where you were when you first heard about this game? I can't recall coming across this one in my youth and only learned about it in the last few years. A speedrunner and good friend in the community named ZeeGee_ decided he loved the game so much that he would put out multiple bounties for different accomplishments in the speedrun.
You really have to be passionate about a game to put up your money like that, but it was enough to prompt yours truly to jump into the game and claim a few rewards. Before long, I found myself going down the rabbit hole, submitting runs across some of the categories and joining a few races to test my skills against other newcomers & veteran runners of the Turtles series.
After a few months of this, I had managed to make a few bucks and achieved modest success climbing the speedrunning board for the game while making some new friends along the way.

From the outside, this title seems fairly cut & dry; just another carbon copy game pasted on a competing console by the marketing team. However, things are not always as they seem and if you think this is just a Genesis/MegaDrive port of Turtles in Time then you are in for a big surprise. The gameplay is what you would expect from a beat 'em up, especially in this series: attack, jump, special attack, and a run button...wait, a run BUTTON?
That's right, Konami decided to dedicate one of your three face buttons to movement. Now, here's where the echoes begin; if there is another TMNT game between Hyperstone & Shredder's Revenge with a Run/Movement button (the Backflip tech) then I haven't played it.
This makes for maximum TURTLE POWER! Rather than stand and slash, you can: bash, crash, dash, mash, smash, and outrun any of the fleeing Foot. A simple Run button makes this game even more fast-paced than any other entry to date.


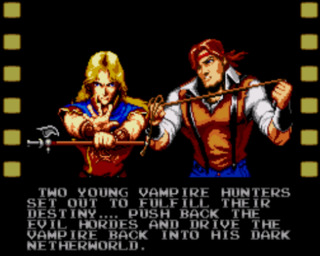
Yet, this is not the only outlier of a series that ended up on Genesis/MegaDrive. Many people have played the iconic Castlevania: Bloodlines and would agree that it brings its own style & flavor to the series. This stand-out title on the console brings a piece of unique technique that separates it from the others in the series, and that is again: movement tech.
While not restricted to a button, the two warriors you can choose from have their own way of getting around that the other cannot. No Belmont I ever met could swing from their whip à la Indiana Jones to traverse large gaps.
Bored with the Vampire Killer whip handed down through the ages? Choose Spear-guy and hold Down to charge a massive vertical leap and ascend to higher planes than John Morris (Whip-guy).

While we would never see another Castlevania game on the Sega Genesis/MegaDrive, we did get another fighting game follow-up for TMNT called Tournament Fighters. This was all it took to firmly implant the righteous brand of Sega in the minds of those who love these series. Thus, proving the adage correct once again: “Genesis does what Nintendon't!”

We all experienced gaming in different phases of our lives and to various levels of exposure. One thing we all share on this journey is that no matter how hard we try, despite our means & desires, there is simply no possible way to play every video game. Even those of us that have managed to compile entire libraries of games for a given console are still faced with the task of dedicating time & energy to attempting to play them all.
My quest here is to help shed some light on classic video games, genres, and series that we may have experienced only briefly or missed entirely while exploring the roots of retro gaming.
Pixel Art Gallery
Artist Spotlight: Trog
![]()
![]()
Hi, I’m Trog, I’m a 50-something graphic designer and I assemble pixels for fun. One of my childhood dreams was to make video games. Back in the 80’s I experimented with Basic and I coded very rudimentary games, following various tutorial books. Text adventures were fun, but what I really longed for was to make full color, animated games like in the arcades. After much learning and struggling, I did finally manage to reconfigure a text character into my very first piece of actual on-screen pixel art that I could move with a joystick. ‘I’ll just replace the “@“ symbol,’ I thought, “no one will EVER need that!”
Many, many years later, my future-predicting skills had still not improved… but the technology had. I discovered the Lazy Devs YouTube channel a couple of years ago and through it, PICO-8. Having the software rekindled my old dream of making games and gave me a toolset beyond the wildest dreams of my youth. It also gave me a new creative outlet and something more to do with my art degree aside from corporate design work.
Since then I’ve been doing things like making slightly wonky PICO-8 games on my own (The Carpathian and Lady Bug), doing mock-ups of old arcade favorites reimagined as PICO-8 games (my Dinky Kong collab with Heracleum emerged from one of these), and just making pixel art in the PICO-8 palette. It’s given me a chance to learn some new coding skills, to dust off some old drawing skills, and to interact with a lot of talented people on Discord. I was asked to provide a link to a portfolio or to a social media account but I don’t really have one, but I post pixel art and such on both the PICO-8 and Lazy Devs Discord channels so catch me there!
(Pixel Dailies - September 2023)

- Trog
Prototype Party
Each month, this section of Pico-View will bring you a prototype with a focus on a unique mechanic or style. You can take the challenge of putting your own spin on this prototype. Feel free to take the code from here and use it however you want!
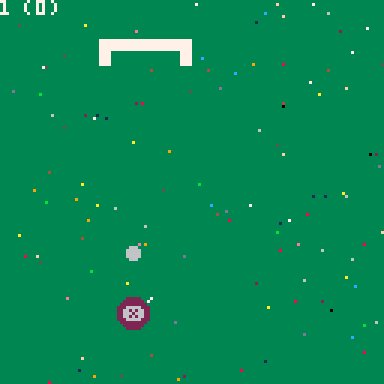
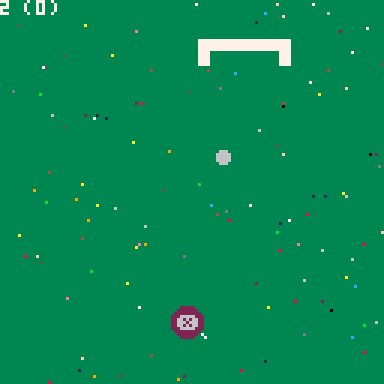
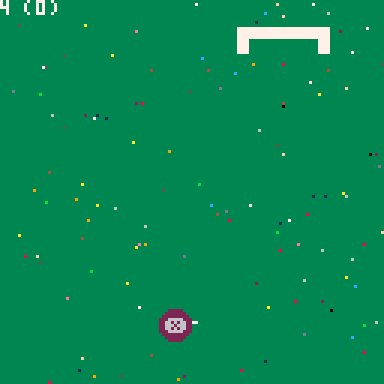
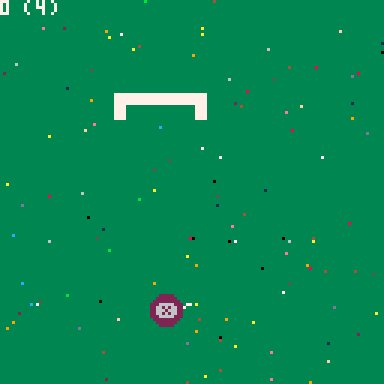
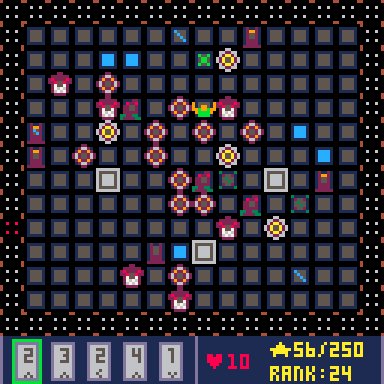
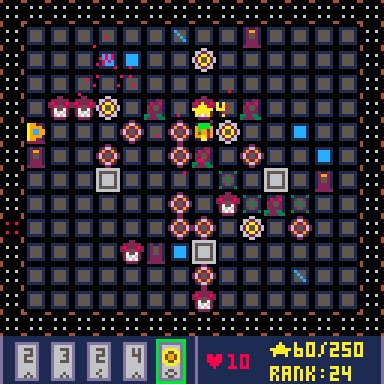
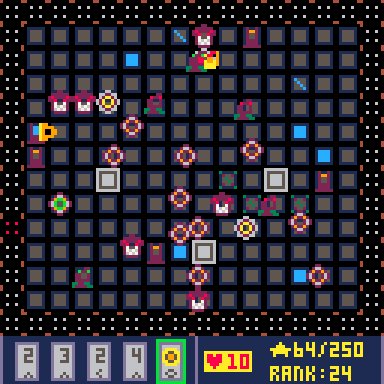
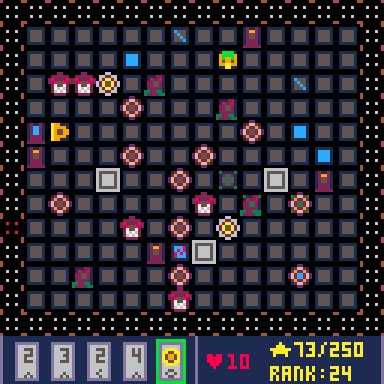
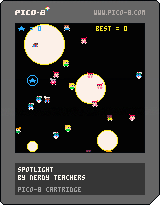
This month's prototype is named "Spotlight". It is a template for building your own game similar to Hidden in Plain Sight, a game where you must first find your own character among many AI characters walking on screen. It is a multiplayer game with several minigames with different objectives.
We decided to try to turn this idea into a single player game with the objective of collecting as many stars as you can, while also not being detected by the spotlights moving around the screen. Move while under a spotlight, and you're caught!
Go ahead and tweak, add, re-theme, and build whatever you want on this and let's make some great hiding-in-plain-sight games! Try out our example game right here:
We challenge you!
Take this prototype as a jump-off point to practice your skills, and add your own flavor to it. The only requirement is keep the mechanic of not knowing which character you are at first! We hope this inspires some creative new games, so take this example and see what you can do with it!
How to Share
You can post your spin-off on the BBS, tweet it with the hashtag "#picoview", and join our Discord community if you have questions or want to share your progress. Here is the game cart! You can save this image then drag and drop it into PICO-8 Education Edition to play and/or edit.

Closing Remarks
Thank you for reading the September issue of the Pico-View web-zine! We hope you enjoyed all of the articles this month. Here are the folks who helped piece the zine together one pixel at a time...
-Alex Wolfe - Cover Art
-Fabian Fischer - Article Writing
-4dtri - Article Writing
-Luchak - Article Writing
-Werxzy - Article Writing
-c.differ - Article Writing
-KumaKhan22 - Article Writing
-Achie - Game Reviewer & Article Writing
-Marina -Zine-founder
-Alex Wolfe (Wolfe3D), Street-Monk-1255, Kryptoid98, Trog, Nerdy Teacher B, Pico-8 Gamer - Random Reviewers
-NerdyTeachers - Zine-Coordinator, Editor, Illustrator, and Article Writing
Thanks to all the authors, contributors, and readers for supporting our PICO-8 zine! If anyone would like to write an article, share pixel art, or help with anything contact @Marina Makes or @NerdyTeachers on twitter or Discord.
-Nerdy Teachers
10235
25 Sep 2023



 Free to Play on Steam
Free to Play on Steam