pico-view:
2024 Q2-Q3

Hello Pico-View Reader, this issue is the fourteenth in the series and the second issue of 2024. Thank you to the writers, contributors, and all supporters, that includes you reader! We thank you from the bottom of our hearts. And with that, have fun adventuring through the pixels and paragraphs of this issue of the Pico-View web-zine!
Authors:
TheSailor, Tristan Blue, RB, Maisha, Elfamir, MarechalBanane, Fletch, DodoPirate, VirtuaVirtue, Kumakhan22, Achie, and Nerdy Teachers
Zine Supporters:
RB, Johan Peitz, Tubman, dcolson, Tigervii Arts, drpaneas, Tom Hall, sourencho, Johannes, bikibird, Tréveron, Diante Clark, SDotComics, Retronator, AzureBit8, discorectangle, jm0x, Liquidream, kozm0naut, CJ, andypiper, Gnoffo, monoRAIL
Contents:
-Cover Art by TheSailor
-Tutorial Game Variants - NerdyTeachers
-PICO-8 at 2D Con - Tristan Blue
-Useful Tidbits - RB
-Dedicated PICO-8 Handheld - PexLabs
-Making Combat Interesting with Combos - Elfamir
-Pixel Art Academy: Learn Mode
-Extreme Token Saving - MarechalBanane
-New and Featured Games
-Diving into Picotron - Fletch
-P8GO Mobile App - DodoPirate
-Featured Game Review - Achie
-Game Recommendations
-Super World of Goo - VirtuaVirtue
-Beginner's Course Roadmap - NerdyTeachers
-Gaming History: Final Fantasy 8 - KumaKhan22
-Pixel Art Gallery - TheSailor
-Global Table of Contents - NerdyTeachers
-Thanks to Our Members
-Closing Remarks
Tutorial Game Variants
by Nerdy Teachers
In 2018, we took our first tentative leap at making video tutorials for PICO-8. Our very first video was Fruit Drop, showing how to create a very simple game as your first steps. The entire game loop had only 64 lines of code but taught many foundational lessons about how to code and use the PICO-8 editors. We made several more "bite-size games" early on, and we still see Fruit Drop being a popular choice as the first game someone attempts to make.
Over the years we have been happily surprised to find neat games on the BBS that attribute their start to one of our tutorials, and it was only this year that we struck upon a great idea. We wanted to find a way to promote such games to new students following the tutorials to show examples of what could be created from them and inspiring more to take the tutorials as a base for adding their own creativity on top.
Now, whenever someone visits a bite-size tutorial, there is a new section called Variants like this, which you can click to expand:

Garbage Collector by Luna Forever
This variant of Fruit Drop is a great example of how you can change the theme and sprites of the game, and add multiple scenes like a main menu and game over scene. It also adds music, a high score tracker, health for the player, and dangerous spikes that you must avoid.
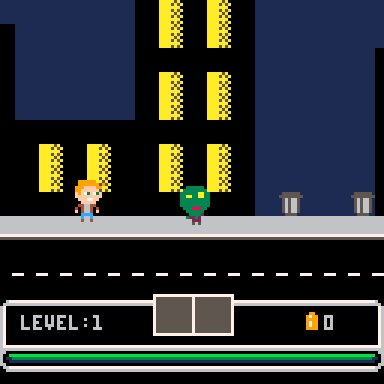
Hungry Potato by voidgazerBon
This variant of Fruit Drop takes the game very far with an animated background, flying and walking enemies, player health, jump physics, custom cover art, and even a boss fight!![]()
So if you've made a game like this and would like your game to appear under our tutorials, let us know! We've seen many amazing examples from the Platformer series as well, and we'll certainly be adding a Variants section to that in the future.
Our new video course series is building up the foundational knowledge and skills towards making simple games, at which point we will greatly expand our list of Bite-size Games. And we look forward to adding any of your variants as inspiring examples of how far you can take them!
Building a PICO-8 console for 2D Con
by Tristan Blue
I am an aspiring indie game developer and the founder of Big Hitter Games. I am still very much at the beginning of my game dev journey, promoting my studio and games. One of the best opportunities I have for promotion is once a year at 2D Con, Minnesota’s largest game convention! While the most important aspect of showing my games at a convention is having fun games for people to play, I also enjoy designing my own displays and props for a little bit of eye candy!
Although most indie developers usually try to promote a single game since you can only have one that the public votes on, this year I really wanted to show up with a multitude of games and show off the variety in our creations.

One of the games we’ve been working on is a PICO-8 game called “Spaced Out”. This convinced me to undertake a project I’ve been wanting to do for a while now, which is to build a physical console for PICO-8, a cute and tiny station to reflect the qualities that make PICO-8 so endearing.

For me, this pixel art visual we have of the PICO-8 console from Lexaloffe, resembles a Super Famicom with a small keyboard. So my first idea for the display was to load PICO-8 on a Raspberry Pi, get a mini Super Famicom case, and display it on a small CRT TV.
Because I was showing 4 games at this convention and was pressed for time, I decided to pivot to a different design when I had difficulties getting PICO-8 to run on the RPi and also was unable to get the picture looking good on my CRT.
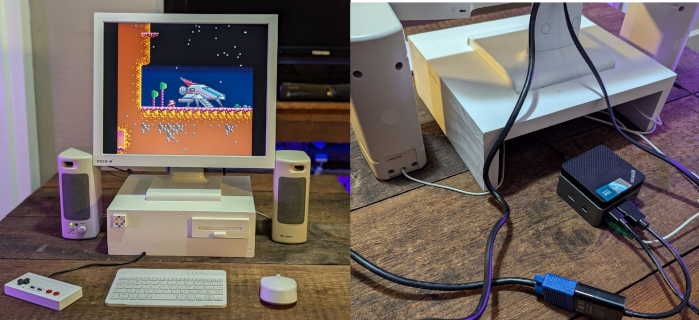
My next idea was to build a simple 80’s/90’s looking PC.

I had some nice wood boards lying around and figured it would be easy to make a rectangular box in which I could hide a micro PC. I grabbed an old 4:3 square flat monitor, as well as an NES style USB gamepad, took them apart, and spray painted their shells white. To the wood enclosure, I added a fake disk drive and painted it white too. I ordered the cheapest, smallest, white keyboard I could find, as well as some vintage PC speakers from the Napster era for sound. I then printed a few PICO-8 logos and slapped them on the machine.

With my cute little fake retro PC, I headed off to 2D Con in the Twin Cities! Unsurprisingly, the PICO-8 display was a big hit. The bright white PC easily stood out alongside the black modern computing machines. I was surprised at how many gamers I met who weren't familiar with PICO-8, and I tried to do my part to explain it and why it was well worth the $15. I think many people, young and old, were drawn to my PICO-8 game because of the display but also because of PICO-8’s charming palette and pixel art resolution.
Many of the fellow indie developers had never used PICO-8 before and my favorite part of the convention was explaining the concept behind PICO-8 to other devs by lifting up the hood to show the art and sound editors, and source code behind the scenes!

If you are working on your own PICO-8 game and trying to get people to play it, a convention is a great place for that. In my experience, most of the people who wanted to check out the indie games were not hardcore gamers looking for something complex and hyper realistic. The simplicity of PICO-8 games and their controls lend themselves well to any convention crowd as they are snappy, pocket sized games that can be picked up and played by any level of player. I highly recommend making your own designated custom PICO-8 PC as this one has become one of my personal favorites to play with at home!
Useful Tidbits
by RB
Just a handful of useful tidbits that I wish I knew earlier than later as a newbie. Nothing impressive. Just useful but often missed or asked about. May it help those on their journey.
Background Color
Clears screen with a background color. Defaults to black.
(Note: also resets cursor-coordinates to (0,0), but does not affect cursor color)
cls(color)
--init
cls(13) --paints screen d.grey
--update / draw
if btnp(🅾️) then cls() end --black (default)
if btnp(❎) then cls(12) end --blue
Integer Division
This divides and rounds down to the near integer.
(Note: negative case rounds away from zero)
a \ b
print( 10 / 4) -- 2.5
print( 10 \ 4) -- 2
--
print(-10 / 4) -- -2.5
print(-10 \ 4) -- -3
Clamp Values
This is how you can limit a value to stay between lower & upper ranges.
(Note: often used to keep things within screen bounds)
val = mid(val, lwr, upr)
--init
bounds = {lwr=0, upr=127}
ball = {x=64, y=64, r=4, spd=2}
--update
if btn(⬆️) then ball.y -= ball.spd end
if btn(⬇️) then ball.y += ball.spd end
if btn(⬅️) then ball.x -= ball.spd end
if btn(➡️) then ball.x += ball.spd end
--
ball.x = mid(ball.x, bounds.lwr + ball.r, bounds.upr - ball.r)
ball.y = mid(ball.y, bounds.lwr + ball.r, bounds.upr - ball.r)
--draw
cls(1)
circfill(ball.x, ball.y, ball.r)
Non-Repeating Button Press
Turns OFF btnp()'s default auto-repeat behavior.
( Note: does not affect btn() )
poke(0x5f5c, 255) --0 to revert to default
--init
ball = {x=64, y=64, r=4, spd=2}
--update
if btnp(🅾️) then poke(0x5f5c, 255) end --off
if btnp(❎) then poke(0x5f5c, 0) end --on (default)
--
if btnp(⬆️) then ball.y -= ball.spd end
if btnp(⬇️) then ball.y += ball.spd end
if btnp(⬅️) then ball.x -= ball.spd end
if btnp(➡️) then ball.x += ball.spd end
--draw
cls(1)
circfill(ball.x, ball.y, ball.r)
Cursor Specs
Get/Set the cursor's (x,y) coordinates & color.
(Note: it remembers last used specs by default)
--get
x, y, c = cursor()
--set
cursor(x, y, c)
--init
x, y, c = cursor() --get current specs (default specs)
--
print("test a, line 1")
print("test a, line 2")
--
cursor(50, 50, 12) --set specs to (50,50) and 'blue'
print("test b, line 1")
print("test b, line 2")
--
cursor(x, y, c) --set specs back to the defaults earlier
--notes:
-- cls() ...resets cursor (x,y) coords to (0,0) but not color
-- color() ...does not reset the color (it gets the current color)
Random Item from List
Get a random item from a sequence (indexed table).
item = rnd(tbl)
--init
tbl = {"apple", "oranges", "banana", "grapes"}
item = "fruit"
--update
if btnp(🅾️) or btnp(❎) then
item = rnd(tbl)
end
--draw
cls(1)
print(item)
Angle of a Vector
Get the angle in terms of P8-rotations from a vector. (Note: CCW, 'atan2()' handles y-axis inversion for you)
angle = atan2(x, y)
--init
center = {x=64, y=64} --screen center
ball = {x=64, y=64, r=4, spd=2}
angle = 0
--
c = color() --default cursor-color (for reset)
--update
if btn(⬆️) then ball.y -= ball.spd end
if btn(⬇️) then ball.y += ball.spd end
if btn(⬅️) then ball.x -= ball.spd end
if btn(➡️) then ball.x += ball.spd end
--
angle = atan2(ball.x - center.x, ball.y - center.y)
--note: no need to invert y-coords (it does it for you)
--draw
color(c) --reset cursor color
cls(1) --also resets cursor coordinates
--
line(0, center.y, 127, center.y, 13) --x-axis (d.grey)
line(center.x, 0, center.x, 127, 13) --y-axis (d.grey)
--
circfill(ball.x, ball.y, ball.r, 11) --ball (green)
line(center.x, center.y, ball.x, ball.y, 3) --line (d.green)
--
cursor(2, center.y/4, 12) --blue
print("ball: (" .. ball.x .. ", " .. ball.y .. ")") --ball coords
print("angle: " .. angle) --angle value
To-String Conversion
Converts the value to a text-string.
(Note: will display [type] for tables, functions, and nil)
txt = tostr(val)
--init
print("num: " .. tostr(20)) --20
print("text: " .. tostr("twenty")) --twenty
print("bool: " .. tostr(true)) --true
print("--")
print("tbl: " .. tostr({1,2,3})) --[table]
print("func: " .. tostr(function() end)) --[function]
print("nil: " .. tostr(nil)) --[nil]
- RB
Dedicated PICO-8 Handheld
by Maisha of PexLabs

We are Pex Labs, an independent hardware lab of students, fuelled by coffee, set out to make the Pex Console, the ultimate dedicated console for the PICO-8. If you've ever tinkered with PICO-8, you know that it's more than just a fantasy console—it's a community-driven platform bursting with creativity. We wanted to take that magic and bring it into the physical world, crafting a device that feels as retro and dedicated as the games themselves.
The PICO-8 community has long been dreaming up ways to play on real hardware. From DIY setups to commercial devices like the Clockwork GameShell, Pimoroni PicoSystem, and the Pocket C.H.I.P., there’s no shortage of options. But something was always missing—whether it was awkward button placements, lack of true dedication to the PICO-8’s unique constraints, or simply the absence of that satisfying click when pressing a button. We knew we could do better, so we got to work.

How It All Began
Our journey started, as most hardware projects do, with a lot of trial and error. We initially thought emulation would be the way to go on a ESP-32—a low-cost microcontroller popular in DIY electronics projects, so we could circumvent the cost of PICO-8. But as we dove deeper into the project and engaged with the community, we realized that people didn’t just want another emulator. They wanted a native experience, something that felt as close to the original PICO-8 vision as possible.

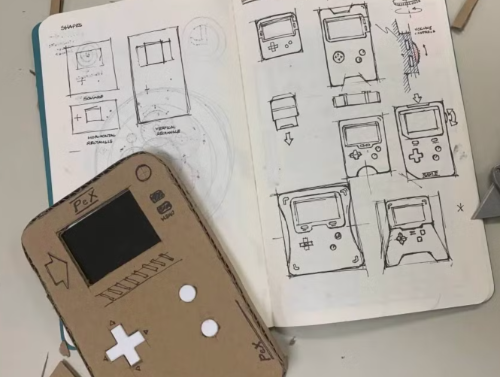
So, we pivoted. We scrapped the ESP32-based emulator idea and started from scratch. We aimed to design a console that wasn’t just functional but fun to use. Our inspirations came from retro devices like the Game Boy Color (GBC), but we weren’t just aiming to mimic the past—we wanted to improve on it.
Building in Public (Like, Really Public)
Of course, no great project happens in isolation. Along the way, we met an incredible group of people who shared our passion. Our community on Discord has grown to over 70+ members, each contributing ideas, feedback, and support that helped shape the Pex Console into what it is today. We made countless mistakes (we’ve got A LOT of failed 3D prints, thank you to our University for not kicking us out <3), but each one brought us closer to the perfect design. And we demoed our progress in real life, on social media, and basically to anyone who would listen.

Some features we’re particularly proud of include our transparent enclosure, which lets you peek into the guts of the console, and the classic square screen. And did I mention the cartridges? Yes, we’re bringing back cartridges! We’ve also developed our own PICO-8 OS and open sourced it, so we can give you the full PICO-8 experience!
We knew the PICO-8 community loves building, and we understood that there’s a special charm in showing everyone the exact process. Building in public, sharing every step and mistake, feels much more authentic than just cranking out products in a factory and stuffing them with a bunch of emulators.

The Road Ahead
What started as a simple idea during the buildspace program—a place where dreamers like us build their passion projects in 6 weeks—has now blossomed into something much bigger. Through sleepless nights and countless revisions, we’ve not only created a console, but a community too. With over 200 followers on Twitter and 150+ people on our waitlist, the hype is real. And the cherry on top? We were one of 20 teams (out of 70,000!) selected to receive a grant from buildspace, which we’re using to ship our beta consoles.
We’re thrilled to bring PICO-8 games into the hands of more people, in a way that truly honors the spirit of the community. Whether you’re a longtime PICO-8 fan or just someone who loves the idea of retro gaming, we think you’ll love what we’ve created.
Check out our demo video here, and stay tuned as we continue to push the boundaries of what a retro console can be! If you want to keep up with our journey and be part of the fun, follow us for all our latest updates, announcements, and behind-the-scenes peeks!

- Maisha
Making Combat Interesting
with Combos
with Combos
by Elfamir
Let me set the scene: you have been working on a side scrolling / roguelike / brawler for the past 2 months, the engine is working, level generation is good and the basic game loop is implemented. However when you test the game you start to get the feeling that something is off... The combat is boring!
A minor setback, after all the player will only be engaged in combat 95% of the time. The doubting begins. Have the past months of work been for nothing? Is this game better off being scrapped?
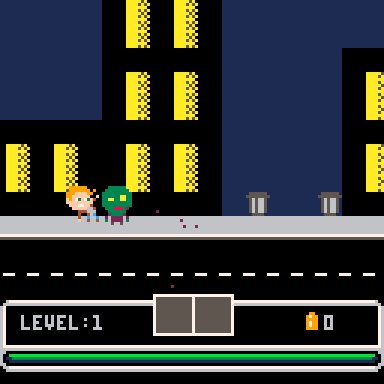
These are of course the natural questions that had started to arise while working on Jack vs Zombies. However, before leaping to drastic measures, I thought it better to get some impartial feedback from the great folks of the PICO-8 community.
The community subreddit answered my prayers and pointed out a few issues, notably unintuitive hitboxes and a lack of flair, all resulting in a lack of excitement during combat. Ok, this I could work with. Let's have a look at how I improved combat by building from the ground up some major systems in the game.
Better animations
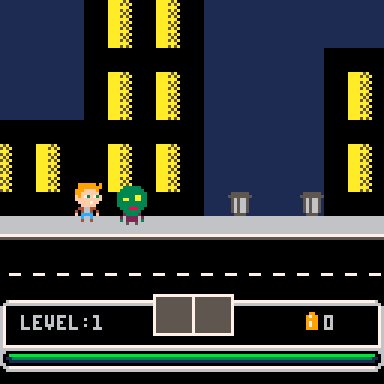
One of the issues was that Jack's big head got in the way of the action. For a punch to land his head would overlap with the zombie's head, which left the player wondering if they would have to take damage to deal some.
The simple solution would be to improve the animations by extending the fist farther. Also, it would be a good opportunity to add smears to make the animation more readable and interesting.

Just one issue: I was quickly running out of space on the sprite sheet.
Not to worry, I had read of this sort of situation, I could simply learn how to peek and poke to execute some memory magic.
But before embarking on this quest for knowledge, I noticed that my 16x16 sprites had a lot of repeating parts, namely the 8x8 area of the character head. So of course I ended up redrawing all my animations and writing a new animation system.
Sprite Sheet: Before and After


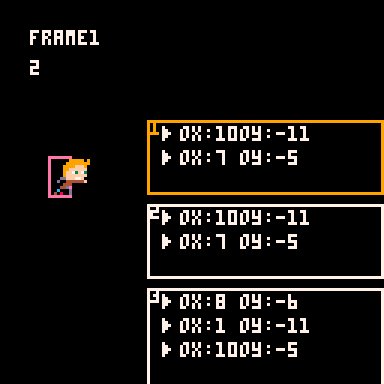
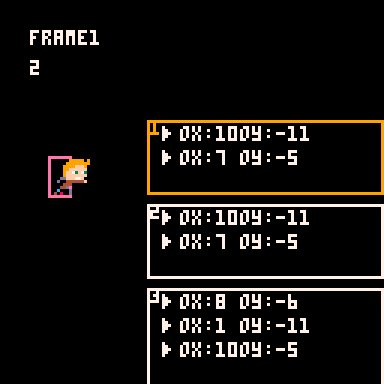
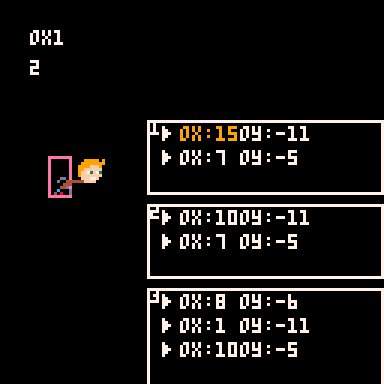
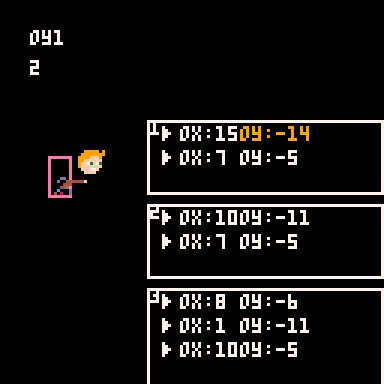
The idea was to split each frame into multiple sprites, allowing me to cut out all the repetition. While I was at it, I also added the possibility to store frame definitions as strings to save on tokens.
Keeping track of multiple sprites and keeping everything aligned to each other can be a bit of a challenge, so I ended up writing a simple cart to help generate the definition of each frame.
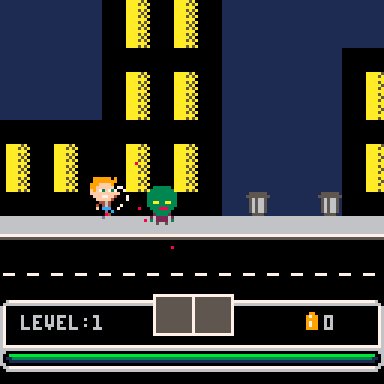
Combo System
Ok, so now I can make more elaborate animations, but to make combat more engaging I also wanted to implement a simple combo system.
My first thought went to systems from fighters or action adventure games of the PS2 era. However, the limited number of buttons could prove to be a complication; also, the player would have to face hordes of zombies, so precisely executing a 5 button combo on one enemy without being hit by 50 others would be impossible.
That is when I started thinking about the combat system from the Batman Arkham series. I wasn't going to be able to develop the same "flow" system, however, it got me thinking about timing rather than button sequence.
One combat-timing prototype cart later, I had the basis of my combo system.

The idea was to check the progress of each "punch" animation; if the player presses the attack button shortly before the end of the animation, then the character will enter the following combo state and run the second animation.
This allows players that don't want to focus on timing to simply mash the attack button and execute a series of basic punches, but those who invest in learning the timing, can execute a 3 phase combo with increasingly powerful attacks.
To seal the deal, the final punch is an uppercut that will knock back all hit enemies.
Final Thoughts
This might not end up being the final version of the combat system, it all depends on player feedback, but for the time being the updated combat feels like a clear improvement.
Besides, I now have a couple of new tools in the toolbox, which is always good news!
- Elfamir
Pixel Art Academy, made by Retro, is an educational game where you become an art student and learn how to draw. Learn Mode Demo and Early Access released on Steam in August 2024 where you complete interactive tutorials, practice with drawing challenges, and work on projects where you make graphics for video games.
Features
- Carefully designed interactive tutorials teach how to use drawing tools, followed by intermediate lessons covering pixel art fundamentals with focus on line art and jaggies.
- Put theory into practice with drawing challenges where you copy other indie game sprites or draw fan art from reference.
- Design your own video game sprites as you customize the game Snake and create your very own pinball machine. Of course you get to play the games as well!
- Immerse yourself into learning with a playful user interface and a cozy, relaxing atmosphere.
- Get in the groove with more than 6 hours of background music to accompany your drawing sessions.
"This caught my attention when I saw there is a mini PICO-8 within it! I played the demo and it delivers everything you would hope to learn about the rules, tips, tricks, and skills to improve your pixel art in the most engaging way. I highly recommend you try it!"
-Nerdy Teachers
Extreme Token Saving
by MarechalBanane
Hey everybody, glad to be here again! Today, I’d like to expand on these two wonderful articles about token saving tips & tricks:
Let’s see just how far we can push this logic!
Operator Precedence
This first trick is straightforward: remove parentheses when you can! Each set costs 1 token, so it can quickly pile up. The key here is rearranging your operations using the rules of operator precedence, a fancy wording for saying that operators have priorities we can take advantage of. This means that for instance multiplications always happen before additions, and that these 2 expressions are in fact equivalent:
((0xff&(x>>8))+0.125)*3 -- 12 tokens
x>>8&0xff*3+.375 -- 9 tokensField Names
This one is a bit counter-intuitive, but using a named field actually costs 1 less token than accessing a table index. Easy money!
table[index] -- 3 tokens
table.field -- 2 tokensClosures
If you are accustomed to Object-Oriented Programming, chances are you have constructor-like functions in your code like this:
-- create a nice tree, at various places and sizes
-- 71 tokens
function _tree(x,y,s,sx,sy,maxhp)
return {
posx=x,
posy=y,
sprite=s,
sizex=sx,
sizey=sy,
hp=maxhp,
hit=function(self) self.hp-=1 end,
draw=function(self)
sspr(
self.sprite%16,
self.sprite\16,8,8,
self.posx-self.sizex/2,
self.posy-self.sizey,
self.sizex,self.sizey
)
end
}
end
Nothing special, right? But one cool feature of Lua is the ability to use "closures". Basically, any function stored as a variable can capture variables from the scope where it was defined. I know it may not make much sense yet, so let’s see it in practice:
-- same tree, same functionality
-- only 45 tokens!
function _tree(x,y,s,sx,sy,maxhp)
local hp=maxhp
return {
hit=function() hp-=1 end,
draw=function()
sspr(s%16,s\16,8,8,x-sx/2,y-sy,sx,sy)
end
}
end
See? I’m directly referencing the parameters of the _tree() function, which are captured by the draw() function when the object is created. No need to store them in fields! See also how the captured local variable hp can be modified in the hit() function. How cool is that?
Alright. Now let’s move on to the more beefy parts.
Stringifying Function Calls
Ok, so remember how splitting/unpacking function arguments could save us lots of tokens? Like so:
sspr(12,25,16,16,9,53,32,32) -- 10 tokens
sspr(unpack(split"12,25,16,16,9,53,32,32")) -- 6 tokensLet’s see how we can optimize this even further. The next logical step would be to put the entire instruction in the string (something like “sspr,12,25,16,16,9,53,32,32”) and write a function that can execute it. In Advanced Token Saving, we saw how to use the _ENV variable to retrieve any variable or function by their name, let’s reuse that.
-- 19 tokens
function callfromstring(s)
s=split(s)
_ENV[deli(s,1)](unpack(l))
end
callfromstring"sspr,12,25,16,16,9,53,32,32" -- 2 tokensWe split the string, remove the first element, retrieve the function from _ENV and call it while unpacking the remaining parameters. Note how we use the fact that deli() returns the deleted element to avoid creating a local variable.
That’s already quite nice, but we can do better! With a double split we can chain calls in a single string, like so:
-- 29 tokens
function callfromstring(l)
for s in all(split(l,"/")) do
s=split(s)
_ENV[deli(s,1)](unpack(s))
end
end
-- lots of calls, still 2 tokens!
callfromstring"spr,5,12,23/rectfill,20,20,45,60,8/circ,50,50,8,2/sspr,12,25,16,16,9,53,32,32"Now we are getting somewhere!
Plugging in Globals
This is all very well and good, but it only works for function calls with static data, not variables. And let’s face it – most of the time we pass variables as parameters.
-- works
callfromstring"spr,5,0,0"
-- does not work
callfromstring"spr,sprite,x,y"What can we do then?
In the case of rendering code, a simple strategy is to use functions like camera() to translate the rendering region. That can be VERY efficient:
-- drawing a beautiful hero in 49 tokens
circfill(hero.x,hero.y,8)
pset(hero.x-2,hero.y-2,8)
pset(hero.x+2,hero.y-2,8)
line(hero.x-2,hero.y+2,hero.x+2,hero.y+2,8)
-- drawing the same beautiful hero in 12 tokens!
camera(-hero.x,-hero.y)
callfromstring"circfill,0,0,8/pset,-2,-2,8/pset,2,-2,8/line,-2,2,2,2,8"
camera()But we can also think about modifying our function to recognize global variables using _ENV. Something like this:
-- 43 tokens
function callfromstring(l)
for s in all(split(l,"/")) do
s=split(s)
for i,si in inext,s do
-- retrieving the value in env if it exists,
-- keeping the original value otherwise
s[i]=_ENV[si] or si
end
deli(s,1)(unpack(s))
end
end
-- works
callfromstring"circfill,x,y,64,8"By doing so and making sure we only use global variables as arguments (at the cost of readability and performance overhead), we could virtually stringify any function call!
What's next?
Well, the thing is that we can continue far down this road. We could also try and stringify other instructions like variable assignments, simple maths, maybe even if statements or for loops…. Pushing the logic of stringification to its limit would actually lead to building our very own scripting language! You'd "just" need to enhance your interpreter so that it can understand any instruction, potentially saving thousands of tokens!
Of course, such an overpowered feature would have many downsides: harder to read & debug, less performant, overkill for most projects and most likely a pain to implement. So you'd have to carefully examine if that’s a good fit for your project. Fortunately, the community has got you covered! Well, at least for the implementation part.
For instance, Miss Mouse created a Lisp interpreter for Pico-8 called Parens-8, it’s pretty much exactly what we talked about! Another example is Picoscript by carl27843, which they used in their Nebulus port. A true technical prowess!
Closing thoughts
So I did a fair bit of token saving on my current project, Picoguessr, and I tested all these techniques more of less extensively for myself. And while it was great fun, I did spend an unreasonable amount of time stretching PICO-8’s limits for ever smaller benefits, and I feel like that time would have been better spent acknowledging the limits and solidifying my design within these constraints. So I thought I’d share what I took away so far:
First, optimization isn’t magic, it’s a trade-off. Token saving is trading performance and readability for code space, just like data compression is trading fast access for data size, or performance is trading code maintainability for speed. Optimization is always the result of a compromise.
Also, optimization has diminishing returns: the first optimization efforts can give great results at small cost and effort, but then with each iteration the benefit/cost ratio shrinks. Splitting strings is quick, easy and very powerful, building a full-fledged interpreter is not. As the efforts become exponentially greater for ever-diminishing results, it’s easy to get lost. Setting clear, realistic optimization goals and stopping once they’re met can help.
And of course, your optimization goals depend on your design and priorities, so if you’re in a pinch, it’s important to take the time of a reality check on those too. Sometimes removing an unreasonable goal or feature saves so much time and effort that it’s probably the best optimization you’ll ever get! :D
That said, I’m sure there are still many tricks to discover. Looking forward to reading yours!
New and Featured Games
![]()
The featured games list on the BBS is, as far as we understand it, determined by the community star ratings and maintained by Zep, the creator of PICO-8 himself. So it's quite the honor and achievement to not only gain the attention and support from fellow developers and gamers, but also the approval of the fantasy console's inventor!
These are the new releases that became the latest additions to that special collection of the most noteworthy games. Congratulations to their exceptional developers as well!
![]()
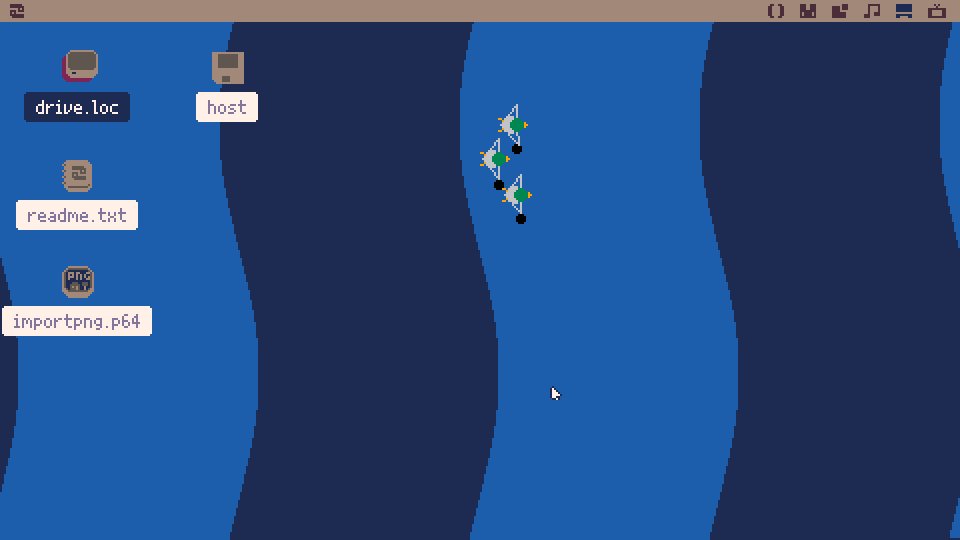
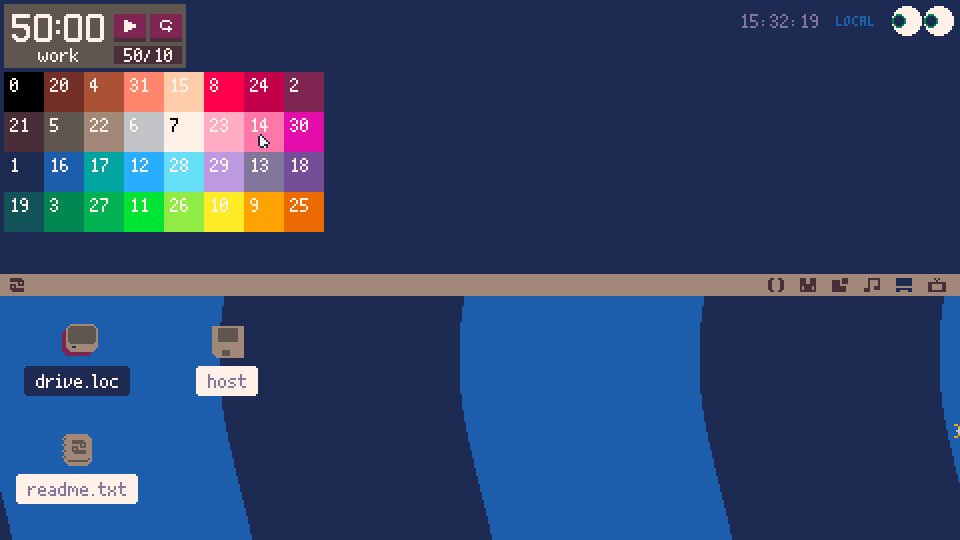
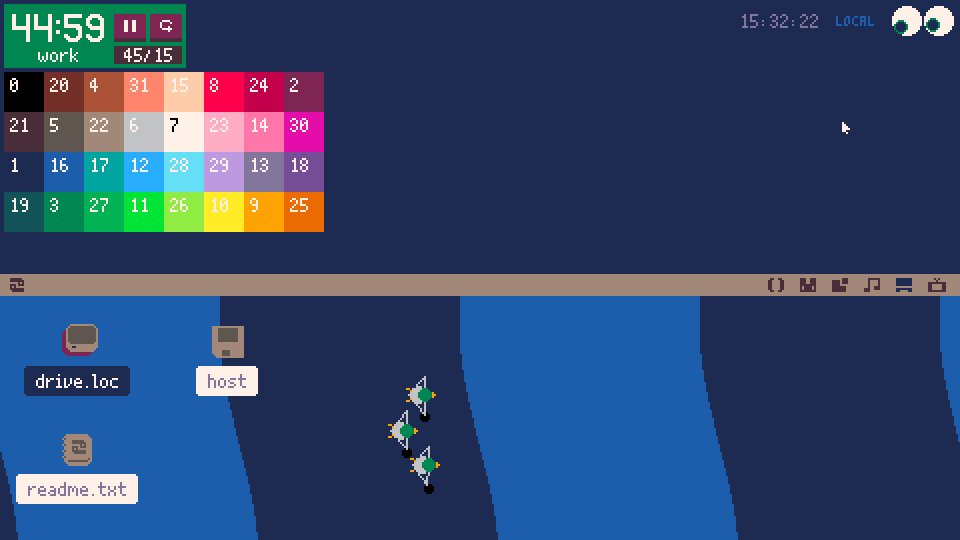
Diving into Picotron
by Fletch
Picotron is the latest release from Lexaloffle, joining PICO-8 and Voxatron! It is a fantasy workstation; a place to write your own games, tools, scripts, and much much more! Picotron sets itself apart by being more than a console or game development engine - its an entire ecosystem of extensions and tooling that allow you customize your game development environment as much as you wish - or download and experience the same from the broader community!
( Custom Desktop Backgrounds )

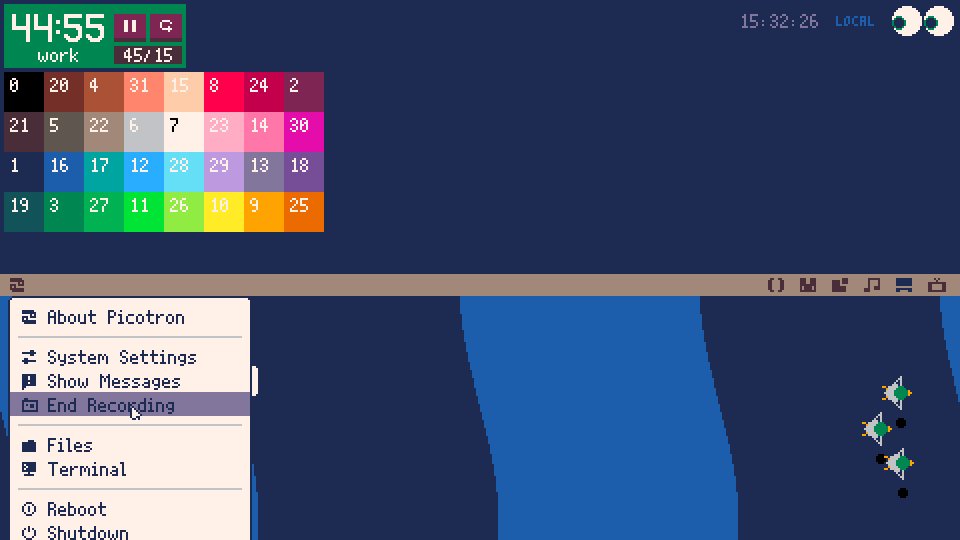
Since its release in March, Picotron has already received 10 updates to improve the stability of the workstation as well as adding lots of new features! Notably, in-editor screenshots and gifs were added in a recent update which has made sharing your development so much easier.
Let’s talk about stats - out of the box, Picotron offers a 480x270 screen that gets refreshed at 60fps. You’ll get access to a default palette of 32 colors, but you can define your own palette - up to 64 entries long! It also boasts an 8-channel tracker, as well as unlimited cartridge size (no token counts or anything! But to publish on the BBS, the bundled size must be <256k). You’ll get access to a desktop environment, code editor, sprite editor, map editor, instrument / sfx / music editor, and terminal - and whatever other apps you create yourself! All this for $20 USD.
| PICO-8 | PICOTRON | |
| Screen Size | 128x128 | 480x270 |
| Frames Per Second | 30 or 60 | 60 |
| Color Palette | 16 colors of 32 options | 64 colors (customizable entries) |
| SFX/Music Channels | 4 | 8 |
| Token Limit | 8192 | Unlimited |
| Character Limit | 64 K | Unlimited |
| Compression Limit | 15 Kb code 32 Kb per cart |
256 Kb per cart (.p64.png) Unlimited (.p64) |
| Editors | Code Sprite Map Sound Music |
Code Sprite Map Sound Music Instrument Custom tooling you build / install |
Picotron is so much more than just “PICO-8 but bigger”. Developing bespoke tools and scripts for your own development pipeline is incredibly powerful - especially when you start to lean on the community tools that are being written and published daily! You can also mount host OS directories for easier communication with external tools. You can read Zep’s system files (also written in Lua) and create your own custom versions of the OS software to customize to your liking!
( Custom Tooltray Widgets )

Did I mention that Picotron is mostly backwards compatible with PICO-8 code? That means that with a little touch-up, you can port your game to Picotron lickety-split! This tool by pancelor will help you get there even faster!
Custom Tools
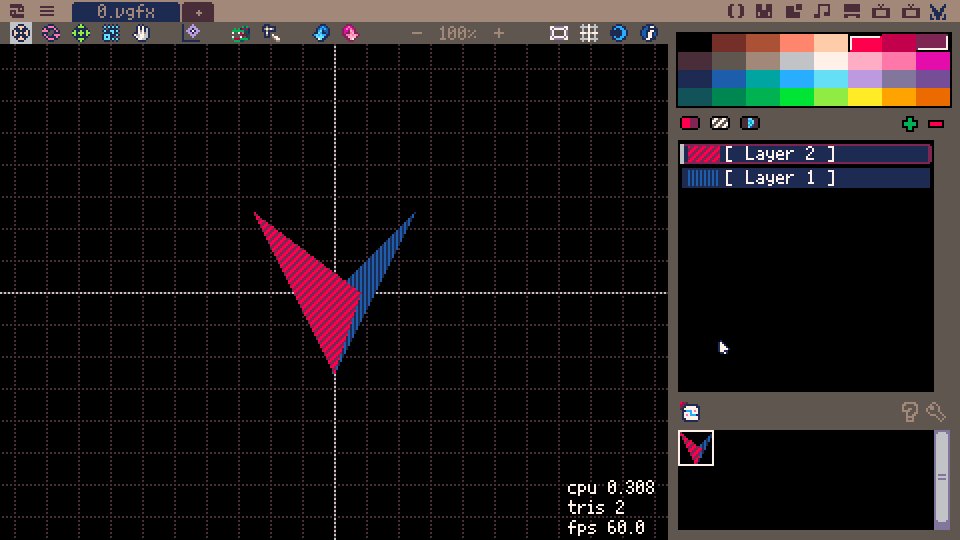
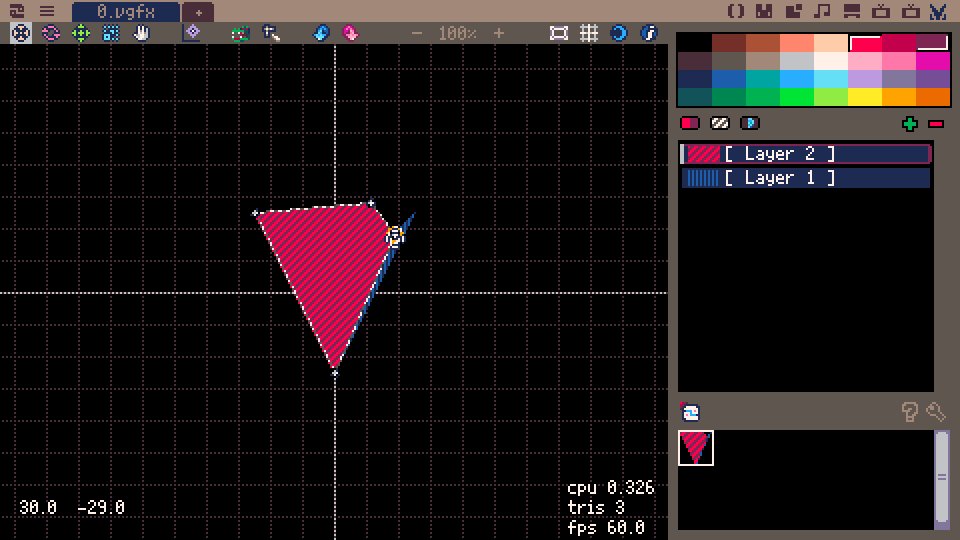
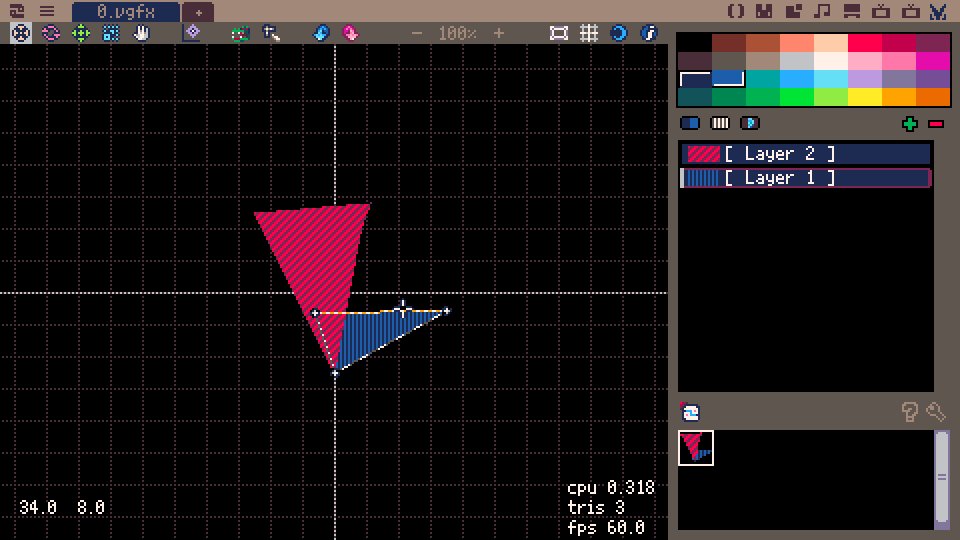
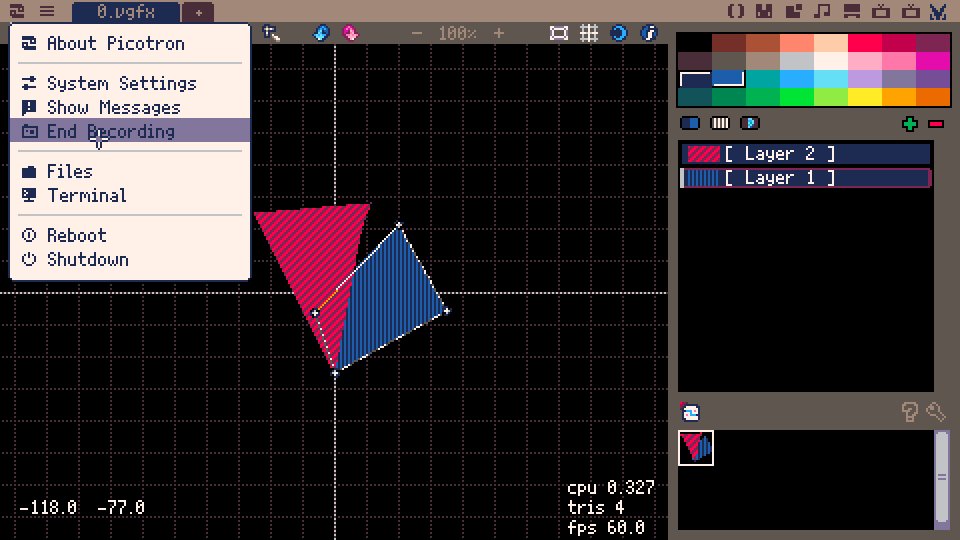
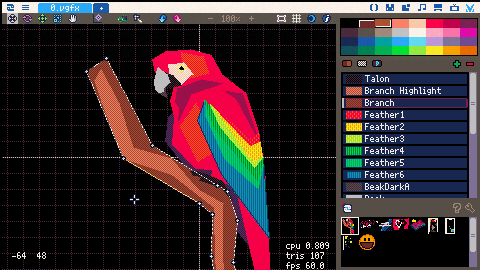
( VGFX: Vector Graphics Library & Editor by SophieHoulden )

Here are some great examples of projects that really show what’s possible:
Games
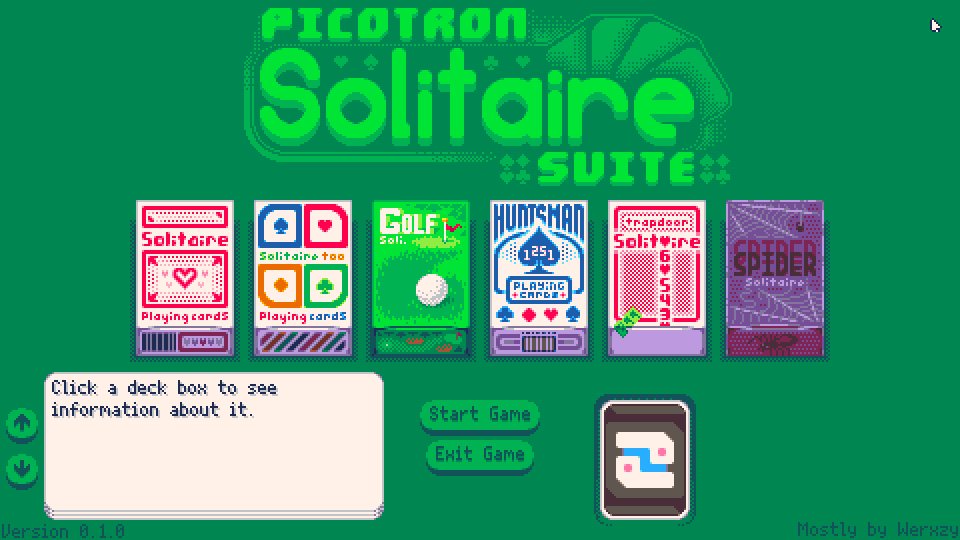
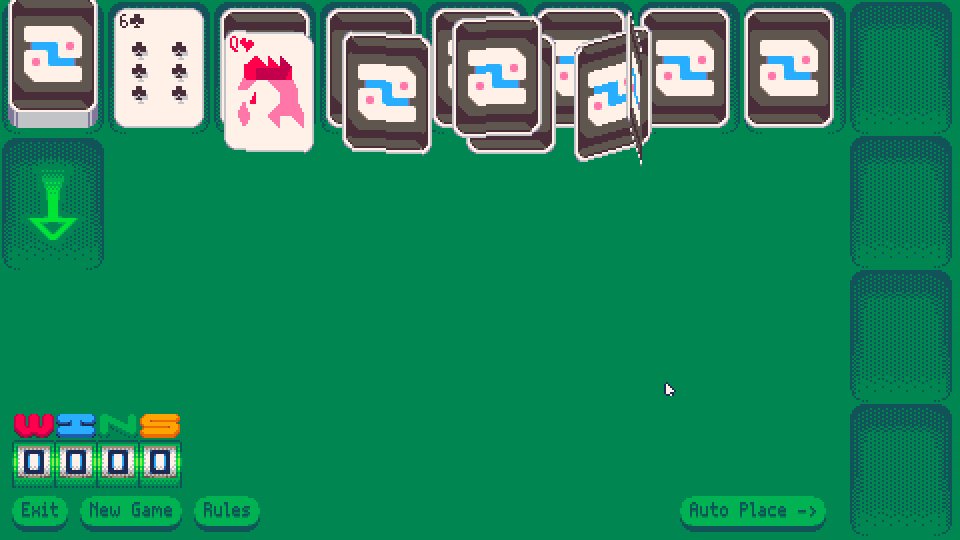
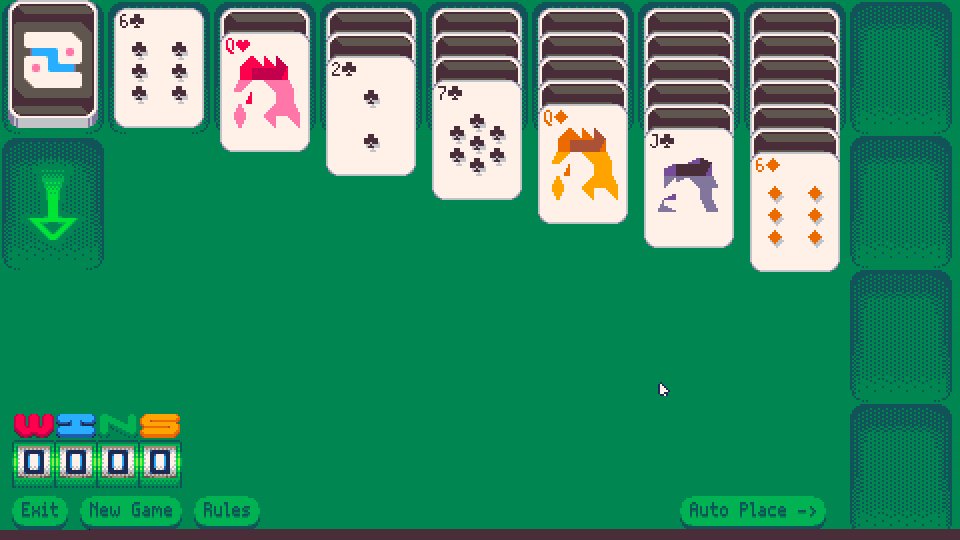
( Solitaire Suite by Werxzy )

Here are some examples of great games already released on Picotron:
Picotron is a wonderful addition to the Lexaloffle family of software and is my personal favorite of the three. I definitely think it is worth giving a look - there’s so much more to uncover than what I was able to explain in this article. Get out there and get creative!
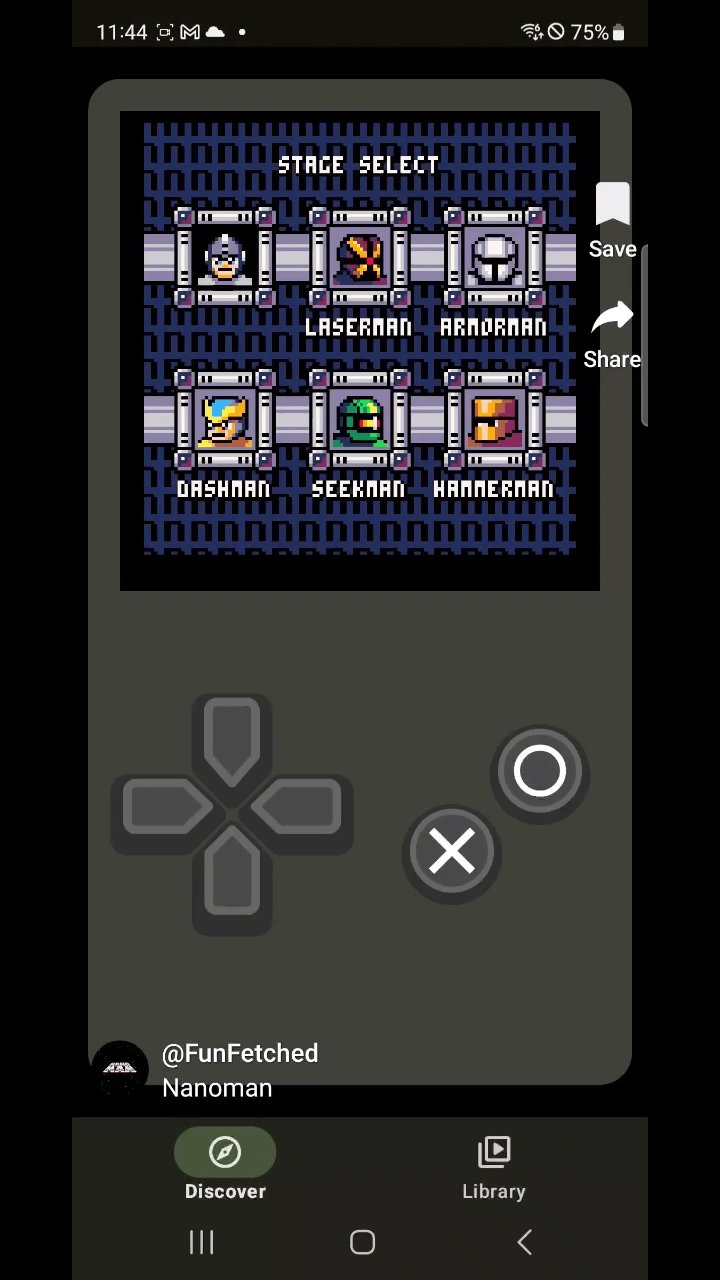
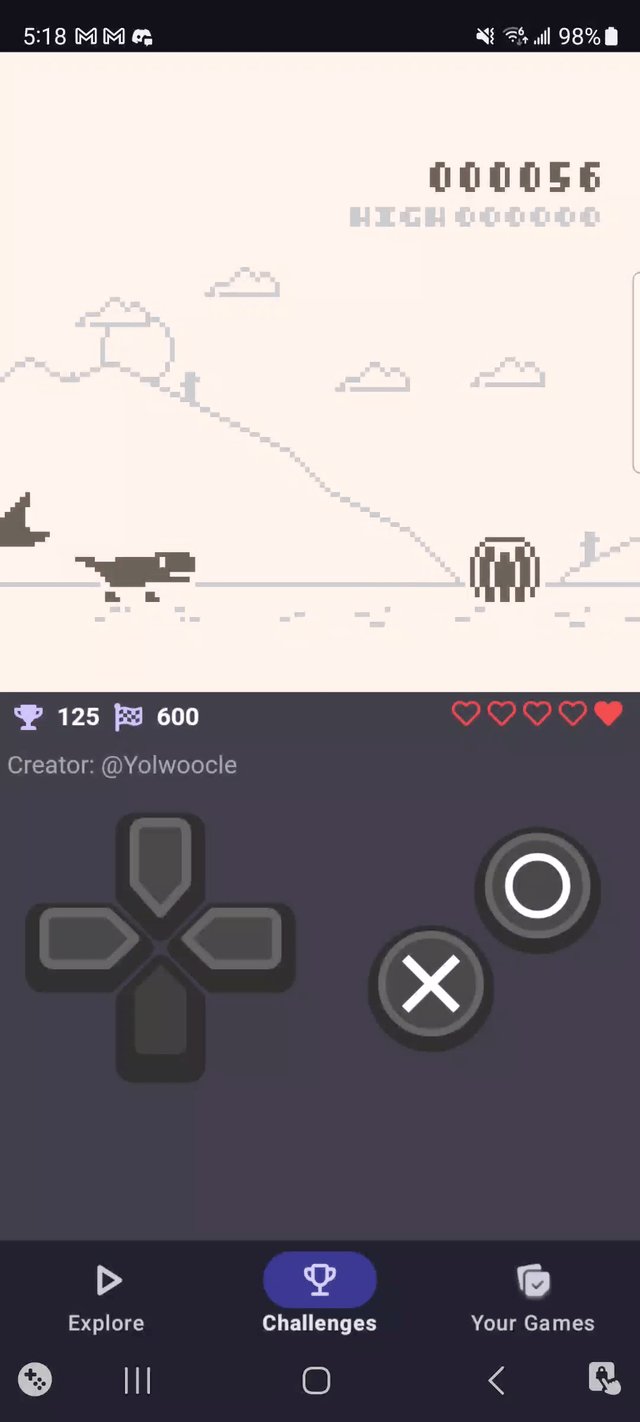
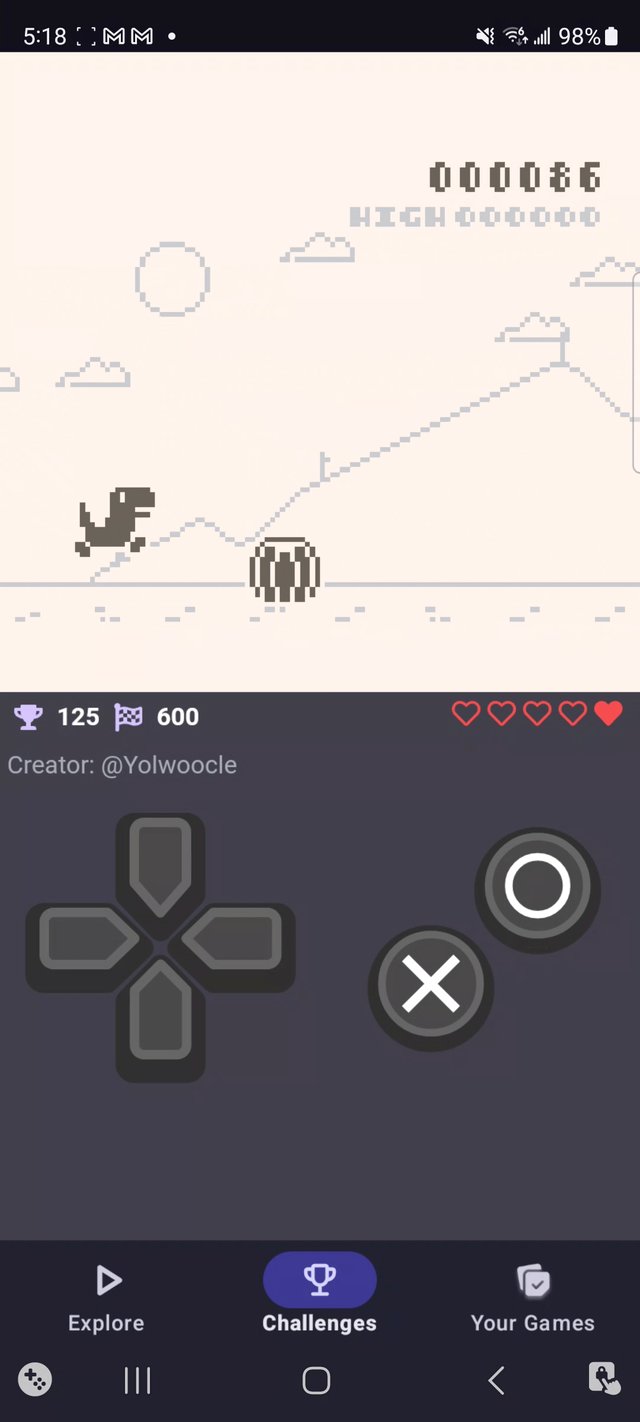
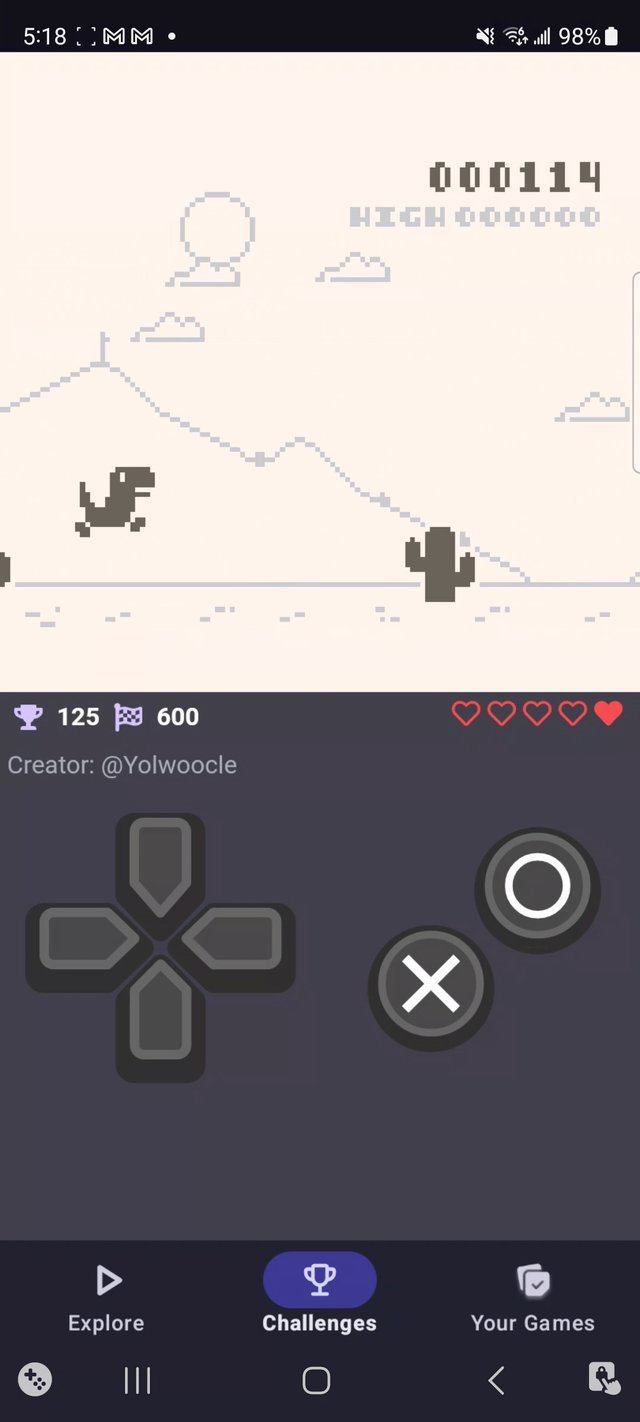
P8GO: PICO-8 on Android
by DodoPirate
Hi everyone, my name is DodoPirate and I’m part of the team behind P8GO, an Android App for PICO-8 games. The team consists of howl-totoro, Koenne, and myself. We’re three friends who have known each other since middle school but now we’re grizzled tech veterans in our 30s.
Koenne is an Android developer, howl-totoro specializes in web + infra, and I went to the dark side as a product manager pretty soon after school so I am officially the most useless person out of the bunch of us :)

Why did we build P8GO?
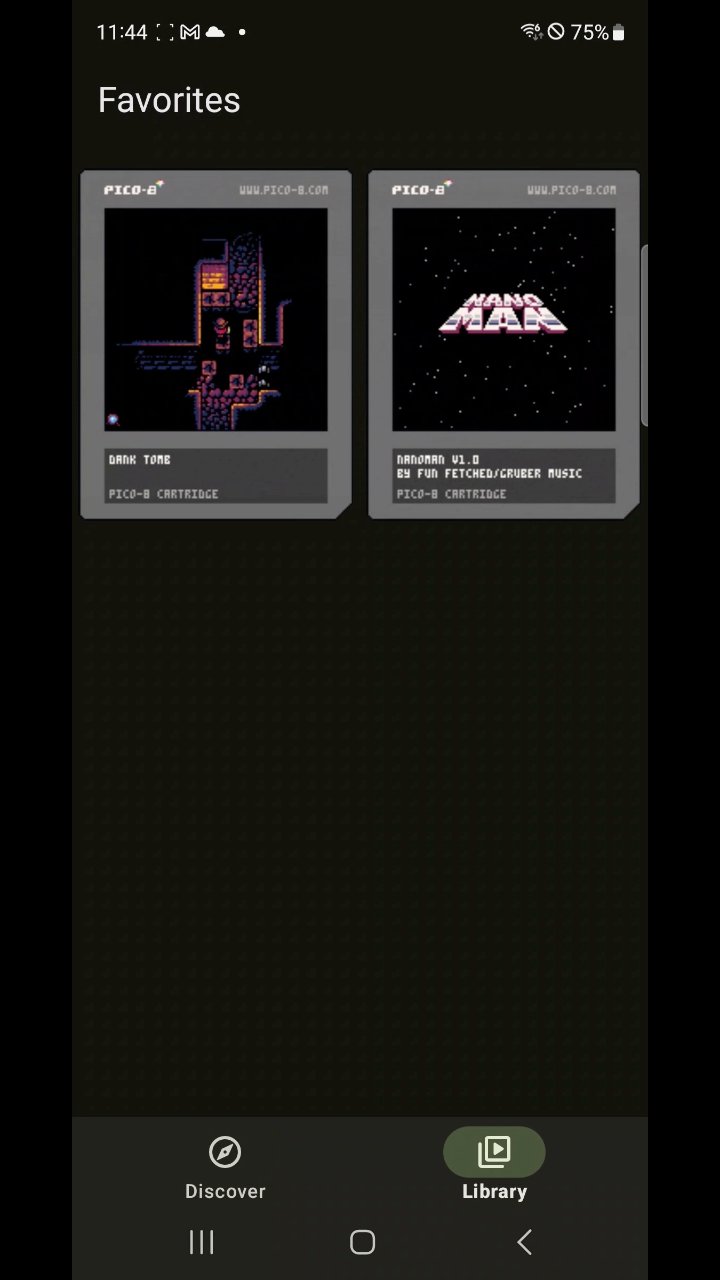
Everything started with Koenne getting into PICO-8 games because of the retro aesthetic and hacking together a really simple swiping app to try out games quickly. He showed it to me and howl-totoro and we immediately thought it was a hit. But we kept thinking, why doesn’t something like this app exist today to promote discoverability, whether with PICO-8 or other HTML5 games?
Well, it turned out that Apple and Google did not like apps that were collections of other games on their store. In fact, it took many lawsuits from the EU and Epic to poke holes in their walled gardens and they finally allowed these kinds of apps in April 2024. We were pretty excited about this change and did some digging on Discord to see if the PICO-8 community wanted something like this- the answer was a resounding “Yes!”
The Development Process
Initial Version:
We decided to work off the UI of TikTok/YouTube shorts at first, but we ended up prioritizing only a few core features. We also wanted to give players a way to save and come back to the games they enjoyed- we ended up calling this the “Collect” feature, a parallel to building a collection of game cartridges.
Once everything was mostly working, we decided to give the app a very primitive algorithm that would insert high-favorited games in between low-favorited games. This immensely improved the user experience of the app.
Post-Feedback:
Once the app was in a testable state, we decided to announce our project on the r/pico8 subreddit and the PICO-8 Discord server. The response we received was incredibly supportive and our own Discord received dozens of members who were excited about the project.

We had quite the laundry list of requested features on our plate at this point and had to do some prioritization. We also needed a redesign, so we hired a product designer on a short term contract to work in parallel with us.
We accomplished quite a bit during this time, implementing all the features below in just a few weeks:
- Likes
- User Accounts
- Landscape Mode
- Search (by title/author)
- Controller Support
- RGCube Support
- Save States
Save States was a bit of a special case that required some rather deep wizardry from Koenne- but when we finally got it going we started getting some exciting ideas for new features.
Google Play Struggles:
This was by far the most annoying part of our journey. To avoid the new 20-person beta test requirement, we had to link a company to a DUNS-Number and sign up for a business account. It took a week to get this number and afterwards we realized we needed a Terms of Service and Privacy Policy. Two weeks later and we were finally ready to launch…
The Final Stretch:
We realized very quickly that the biggest challenge of making this app successful was actually getting people to play it. We had to sort out two things: marketing and virality.
For marketing, we really had no idea what we were doing when it came to getting the word out on social media. Fortunately, we had reached out to hundreds of developers over the past few weeks and had some amazing supporters. We’re grateful for every single developer and player that followed our project and retweeted us.
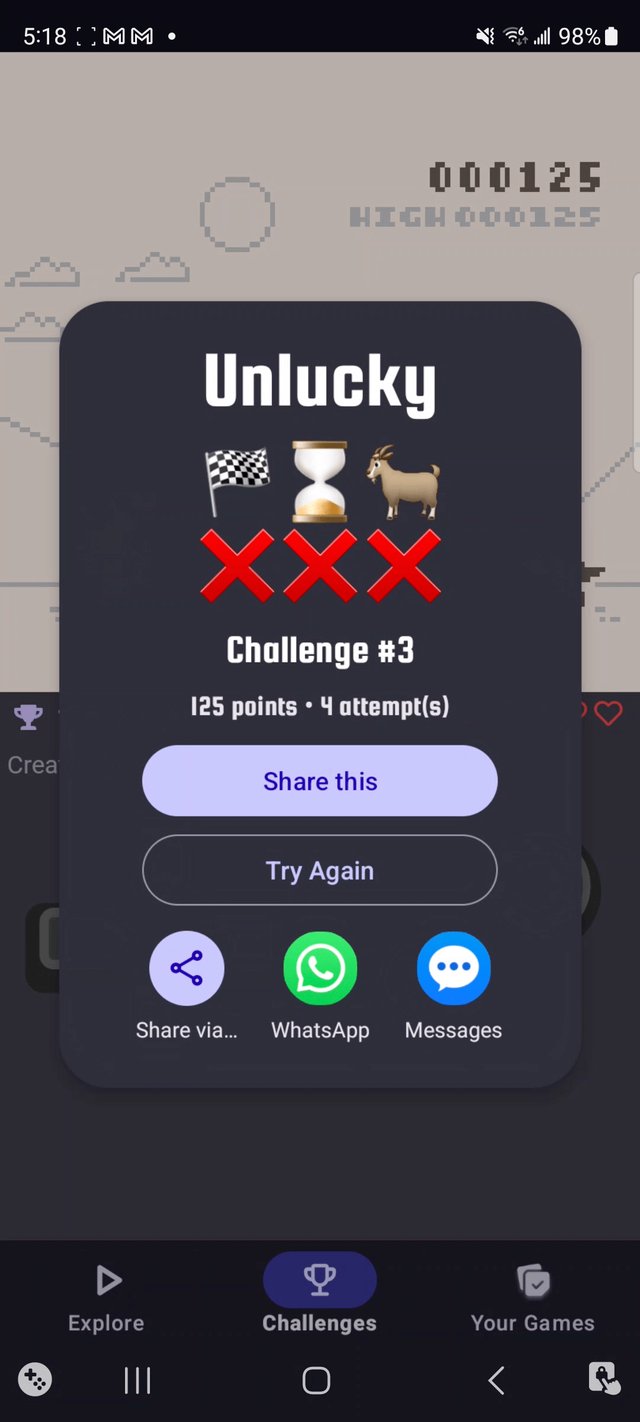
As for virality, we decided to use the Save State feature to create daily challenges to get people to share the app. It was really fun and worked pretty well as a way to showcase some great projects.

P8GO in the Future
We’ve come incredibly far in the past 2 months. Hats off to both Koenne and howl-totoro for being absolute legends and cranking out incredible features like Save States and the Daily Challenges at the speed of light, while balancing all the bug fixes.
Minus the bugs that still exist (we are aware of them, trust me), we’ve accomplished what we set out to do with the project. It’s taken a huge amount of work to get here so quickly and the team is feeling burnt out. We’re now taking a step back to have a breather and ponder next steps. In the meantime, go download P8GO on your Android device today and enjoy browsing amazing PICO-8 games faster and easier than ever!
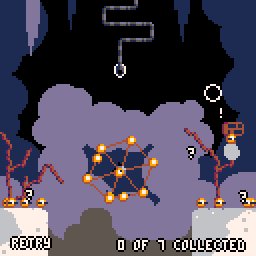
Featured Game Review
Oops Airlines
Oops Airlines
by Achie
The months since the previous issue have had so many game jams and releases that we are swimming in amazing entries for our lovely little fantasy console. It is truly an ocean we have to maneuver through as you will see in later showcases, because of this it was exceptionally hard to figure out what to feature.
In tandem with this, I took part in quite a lot of playtesting, helping people tune their games, find what is fun, therefore I have a few projects that are closer to me than others, and today we will take a look at one of these. Seeing a game get from the first drafts to the final polished entry, while helping along the way is just an amazing feeling and thankfully there were no major issues or oopsies in this development … except one thing, the title.
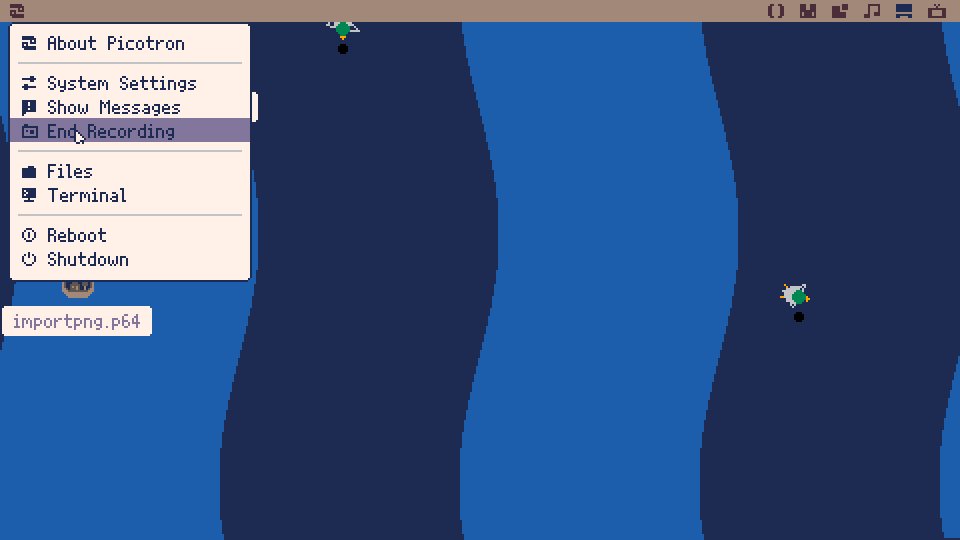
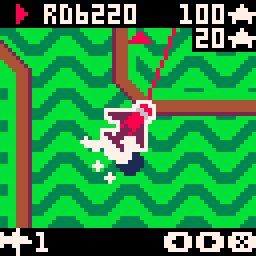
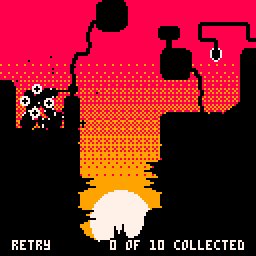
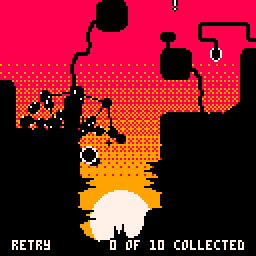
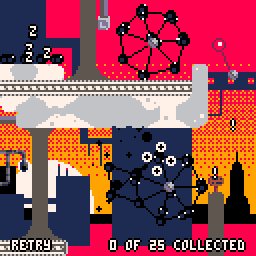
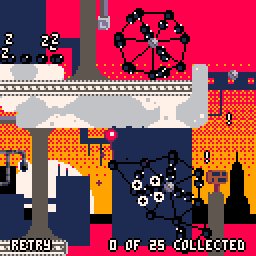
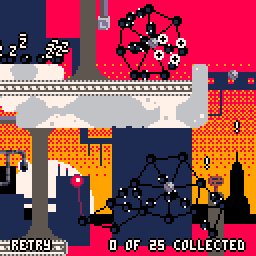
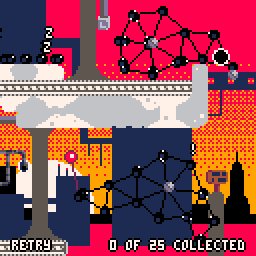
Oops Airlines
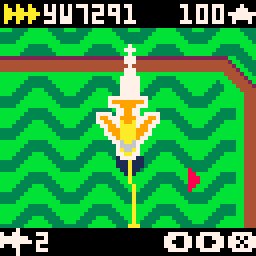
Created by the most handsome duck we know, Fletch (FletchMakes) awed us even before the development truly started. The game was made for this year's LOWREZJAM, where games must be at max 64x64 resolution, Fletch realized he wanted something more. Seeing such a small window was not cutting for the idea so he dove into PICO-8 and created an amazing function that can zoom out the viewport, while still keeping the resolution, so you can zoom out and observe a much wider area than the basic camera would allow. Which is an amazing feat if you ask me!

With this, the stage was set. Choosing the "All Systems Have Broken" theme, an amazing idea sprung into reality. Imagine if you were an air traffic controller and all of a sudden all electronics, landing path finding algorithms, everything just fails. Now you are the only one who can guide all the incoming planes. Show them how to approach the hangar, but be careful, one wrong calculation and everything is lost.
“This is a work of fiction. Unless otherwise indicated, any resemblance to actual persons, living or dead, or actual events is purely coincidental.”
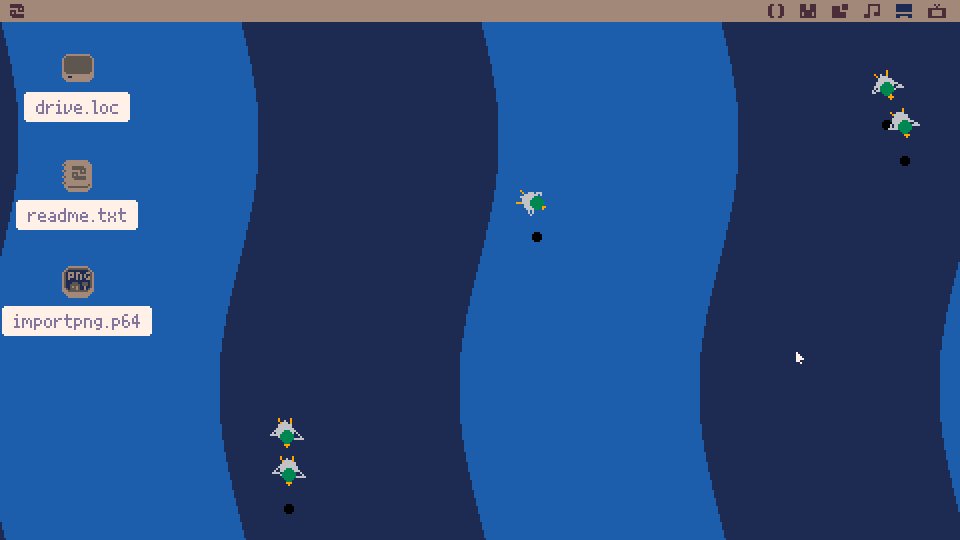
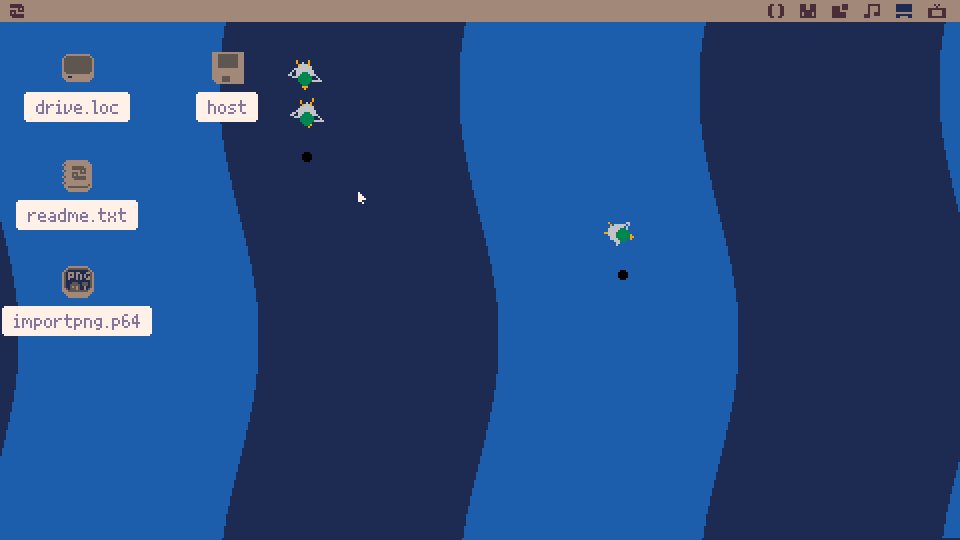
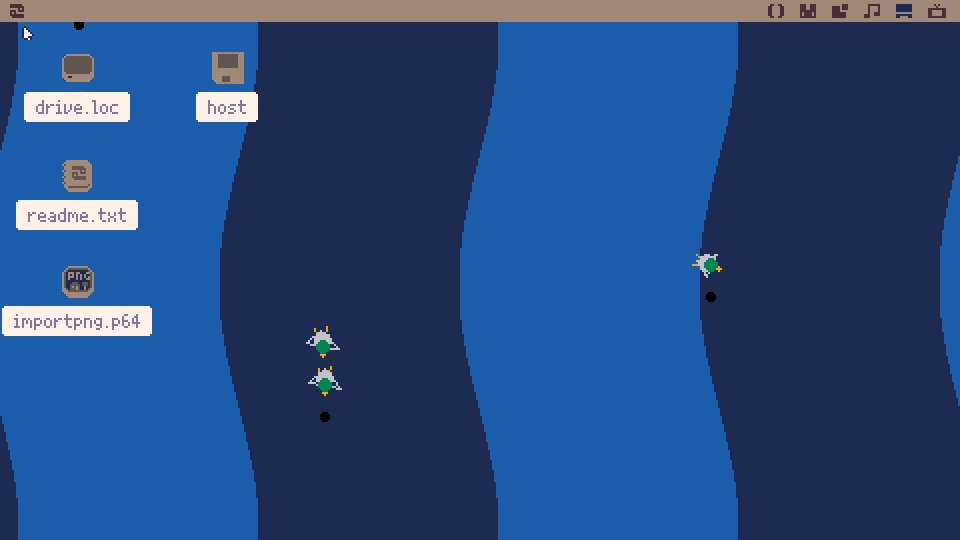
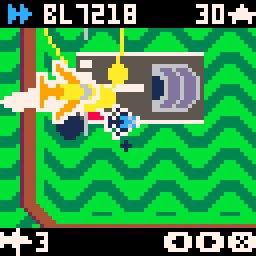
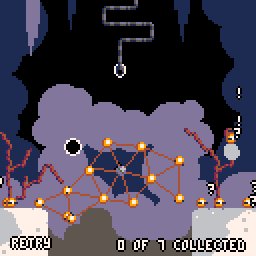
The basic premise of the game is simple enough. You have planes spawning, when one does, you enter planning mode, where you can look around and place nodes for the plane to follow. Once you reach the hangar, you exit the planning mode and flight ensues! Your goal is to get as many planes into the hangar without them ever crashing! Easy right? WRONG!

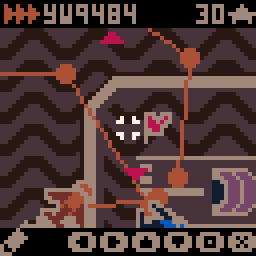
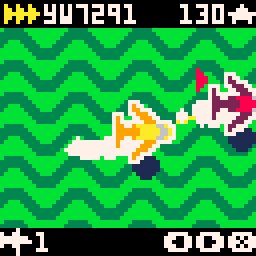
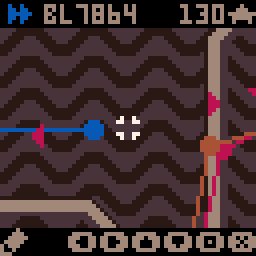
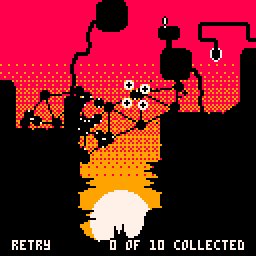
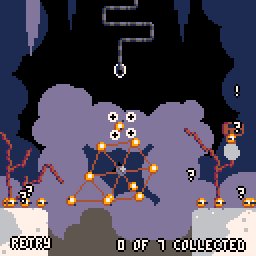
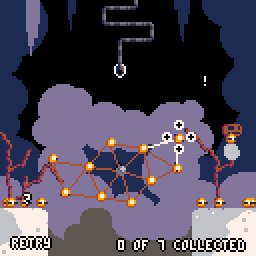
First thing is, in planning mode every plane’s path is shown. Which early enough is manageable, but after a while you will run into chaos situations like this:

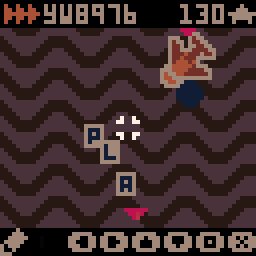
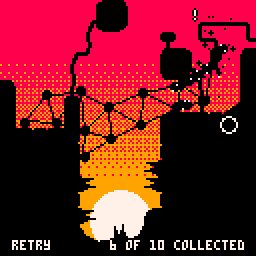
And this is just 4 of them on the airfield, the game continuously spawns them and at some points you can have many more of them! Because of this, managing the paths is quite crucial! You have to be aware of space for newly spawning ones and keep an open path for when different speeds come into the game! Speaking of which!
We have 3 tiers of planes in the game, spawning randomly around the field. Red is the slowest, blue is faster, and yellow is the zoomie one, crossing the whole field in a blink! So with this information, forming conga lines is out of the question as if you lend blues and yellows on the same route, eventually yellow ones will crash against the blue in front as they will catch up!

Another thing about paths is the fact that due to the sheer amount of them, it is hard to know sometimes who is going on which one, so having a nice memory is a perfect bonus here! Otherwise sad things will happen when your planes eventually do decide to give each other a warm hug… OOPS!

I just adore this game. The silly premise, the chaos that happens when you have more and more planes on the field, the frantic switching between them to find the one that is gonna be a real close call and having the final “phew they made it” moment. The graphics just reinforce these feelings. The bright cartoony landscape and planes, the big but cheerful OOPS end card all of these just create a nice package that is a blast to play!
Sound design wise Fletch went pedal to the metal and followed this line. Effects are cheerful and snappy, every beep and boop is how you would imagine an old cartoon sounds like. Fetuccini, the musician for the background music, created an absolute bop, a cool little head bopping jam that perfectly fits a happy Sunday morning with just enough sunshine so you can see all the planes, narrowly avoiding each other.

The game just feels amazing at every point, and did I mentioned it is only 64x64? All this with that restriction is just mind blowing to me. A perfect entry that took the 9th place for the LOWREZJAM out of 258 entries and made the cut for the few who exists at all times on my personal handheld. Hopefully I convinced you to plop it onto yours as well!
About the Author
I stream PICO-8 gameplay and PICO-8 game development on Twitch, as well as write detailed dev logs and a game review series called "Pico Shorts".
Thanks for reading!
Rapid Reviews
Game Recommendations
![]()
Too many months of too many great games to give an adequate review on each of these, but nonetheless, if you're looking for amazing games that may have flown under the radar, look no further than this list. Diante Clark (aka Pico-8 Gamer) has combed through the BBS to bring us his recommended games per month which we shortened even further into this stellar selection.
April
May
 Space Ranger
Space Rangerby SVEDEN11
 Ninja Game
Ninja Gameby keyboardonly
 Henry Jr
Henry Jrby donswelt
 Dragowfall
Dragowfallby Heracleum
 Bowmen
Bowmenby pomb
 Infinimoes
Infinimoesby Werxzy
June
 No-way-out
No-way-outby alexh95
 Mini Mancala
Mini Mancalaby amfrantz
 Add Town
Add Townby Peter Mosevich
 cave_of_the_crown
cave_of_the_crownby Munchkin
 Up and Away
Up and Awayby rmcco
July
 Cobb's Adventure
Cobb's Adventureby paloblancogames
 Zombies Clog The Drain
Zombies Clog The Drainby aulejey
 Nightcrawl
Nightcrawlby Achie72
by tamaon
 Mini Survivors
Mini Survivorsby FreshFeeling
August
 Pico Janitor
Pico Janitorby PeterPlaty
 BulletJam
BulletJamby shituniao
 P8ZZNIC
P8ZZNICby shadowphiar
 Solitary Spacewright
Solitary Spacewrightby Werxzy
 Gemstone Dredging
Gemstone Dredgingby theSailor
 Tiny Epic Kingdoms
Tiny Epic Kingdomsby olivander65
September
 Loot Loot Goblin
Loot Loot Goblinby voidgazerBon
 Reprogram
Reprogramby SwordF
 Arcane Attack
Arcane Attackby BoiledToast64
 Block Buster
Block Busterby marclurr
 VHS Vault
VHS Vaultby schoblaska
![]()
And one more...
Super World of Goo
by VirtuaVirtue
Physics based games are infamous among developers, known for requiring fine-tuning lots of little settings and having a high difficulty barrier for the mathematically challenged.
“Mathematically challenged” fit me like a glove when I started work on SUPER World of Goo, a PICO-8 demake of 2008 indie hit World of Goo. I had tackled physics-based projects before, to varying levels of unsuccess, but I felt confident in this one, so I took a leap of faith…
and, of course, got my butt kicked.
Each attempt would be too janky, or too slow, or wouldn’t even work in the first place, I was on the very brink of my sanity.
Then, one restless night, while lost in thought over the problem, I had a revelation:
Why use real physics, when most of game dev is already smoke n’ mirrors?
Smoke n' Mirrors
This GIF is from the 3rd level of SUPER World of Goo, looks like a realistic soft-body simulation with layers upon layers of complexity, right?
The truth is, these goo balls are the exact same as your average character, a box using fget to collide with tiles, they can’t even rotate!

With this system in place, I could have hundreds of goo balls on screen at once, and make structures as massive as the screen, all while not even getting close to frame dips! What makes this illusion work so well though?
The biggest example that sells it is the strands, springs that constantly apply velocity to keep the goo “balls” at the correct distance, while the goo balls only add velocity and gravity. This is the function I use to connect two objects, rewritten for simplicity:
function new_spring(obj1, obj2, strength, stiffness, limit)
local limit,dx,dy,d2,d3,x,y
=
limit or 100
return new_loop(function()
dx, dy
=
obj1.x - obj2.x,
obj1.y - obj2.y
d2=sqrt(dx*dx+dy*dy)
d3=(d2-strength)/d2
-- limit the velocity
x, y
=
mid(-limit, .5*dx*d3*stiffness, limit),
mid(-limit, .5 * dy * d3 * stiffness, limit)
obj1.velx-=x
obj1.vely-=y
obj2.velx+=x
obj2.vely+=y
end)
endnew_loop() here simply creates a function that is called every frame. You could optimize this by having it iterate through each strand, rather than calling each strand's function individually.
There are other factors helping with the illusion too, such as the goo balls’ eyes rotating when moving, and the scale making their square nature unnoticeable. Not everything was roses with this implementation though, and often while perfecting this system, I’d feel like more and more thorns were appearing as a result of not using a “real” physics simulation.
Like I had done when choosing this illusion over true physics, I tried seeing these thorns from a different perspective.

Thorns to Roses
Through some lens, the end result could seem a bit restricting. No physics bodies like rectangles, only tile collisions, but as with most drawbacks when working with PICO-8, new benefits arise.
Instead of worrying about the potential mechanics I was losing with this approach, I thought about everything that would spring from it! With tile-based collisions, different types of effects such as spikes or treadmills would be way easier to implement, and I could save space for the procedurally drawn backgrounds by not defining levels as geometry.

In the end, using these simple building blocks, I significantly eased my workflow while opening a unique set of possibilities for designing the puzzles across the game’s 8 levels. This article isn’t about faking physics specifically, either, I want to inspire anyone who’s been intimidated by a large task to think outside the box, and find new unique ways to reach your goal.
Beginners Course Roadmap
by NerdyTeachers
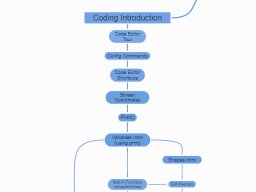
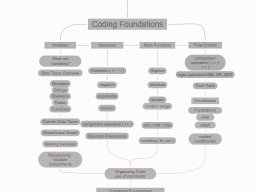
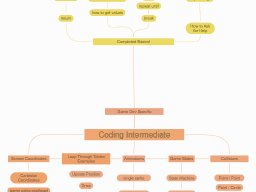
![]()
PICO-8 has so many wonderful tutorials and the community's prolific content creation is certainly one of the reasons it dominates the fantasy console scene. Whether it is in the format of videos, zines, websites, dev-logs, or BBS posts, it is difficult to find where to start. On the other hand, the beauty of it is that you could almost start anywhere and learn a bit from all of them until you find your footing and take off making your own games. But that takes a lot of grit to get through on your own.
The majority of tutorials also expect a certain basic understanding of code, and while they do try to offer explanations as new concepts are used, it can still feel like a dive into the deep end where you are still scrambling to learn how to swim.
Another pitfall learners can get trapped in is a dependency of following tutorials to piece together the game they are trying to make, known as...[demonic echoing voice activated] "Tutorial Hell!" I personally believe this is caused by a lack of conceptual understanding of the foundations of coding, which is difficult to self diagnose.
"Yes I know about variables, but how well do I understand them? Hmmm..."

I'm sure we've all felt the frustration of coming out of a lesson, tutorial, class in school, or online course, thinking that we learned a lot from it but at the same time still feeling uncertain about how to create with the knowledge ourselves.
To offer a solution to this problem, we have begun our first full course that is a complete introduction to coding and game development using PICO-8!
Most introductions run quickly through all of these topics: install, commands, editors, print("hello world"), variables, drawing sprites, and moving sprites on the screen. That's great for people coming from other game engines but not so much for a student taking their first game dev steps in PICO-8. In contrast, we are focusing each video of our course on an in-depth explanation about every aspect to reach conceptual understanding before moving on.
We make sure to include many illustrations and animations to visually describe the concepts as we explain them and many videos offer an engaging task to practice applying the knowledge gained. We are calling them "Side Quests" and refer to the hobby as the "PICO-8 Game Dev RPG" where you level up your game dev knowledge and skills. All of this will provide a learner with coding independence and prepare them to absorb the knowledge of other tutorials with ease.
We already have 7 videos completed on our Youtube Channel and now they are also hosted right here on our website, making it very easy to follow along without distractions. Also, this will be an easy location to browse and find a specific lesson within.
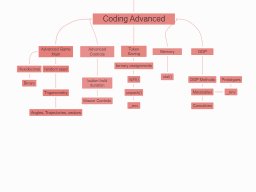
And this is just the start of what we have planned. Our roadmap of lessons is laid out across 5 courses:
- Coding Introduction
- Coding Foundations
- Coding Basics
- Coding Intermediate
- Coding Advanced

We have designed the courses in a way where each lesson can be followed in our recommended order, or separately used as reference material so that you can find an in depth explanation of a specific topic whether its for yourself or you're suggesting to another.
While we want to make it easier for anyone to learn and create in PICO-8, our major goal is to get PICO-8 into more classrooms, so we'd love to hear more feedback and requests from students and teachers about what topics and resources they'd like to see in the course that will help achieve that.
I wouldn't be able to dedicate this much time and effort to this project and offer it for free if it weren't for our Ko-Fi members, so thank you once again to them!
Gaming History: Final Fantasy 8
a 25 Year Reflectrospective
a 25 Year Reflectrospective
by KumaKhan22
There are no cradles.
Kindle a vow from dreams, children of fate
Let not dreams go [away].
Get up.
Go find the garden of truth.”
- translated lyrics from Liberi Fatali, FF8 Intro
1999 was the Year of Countdowns, the chief of these being the Y2K Problem or Year 2000 bug raising concerns of worldwide computer programming errors when the year rolled over. Decisions decades before to save memory by setting dates as the final two digits rather than the full year made people begin worrying this would interfere with calendar dates programmed into computers, confusing the 00 in 2000 as 1900. Theories arose about banking systems failing or the triggering of a doomsday event from this oversight.

Spoilers: nothing terrible happened, minor errors in devices but no catastrophes.
Meanwhile, RPG fans had another countdown in mind for the next Final Fantasy game and if we got our hands on it before the new millennium then we weren’t afraid of anything short of Time Compression.
If you bought Brave Fencer Musashi back in 1998 you received a demo of FF8 while others were treated to a classic combo at dinner time as Pizza Hut had a deal with Playstation to distribute demo discs. Name a more iconic duo than pizza & video games; don’t worry, I’ll wait.

The previous entry in the series rocked the world of gaming, instantly solidifying itself as not only one of the most impressive sequels but an evergreen classic in the genre. Previous titles and most every other RPG until then used 2D graphics in the era of 16-bit consoles and paved the way for the next generation.

Visually and audially the game takes a big step into the future. The team was more experienced with rendering 3D graphics and began making the world more realistic and consistent with battlefields resembling the players current location. While using the 16-bit sound processing unit the soundtrack brilliantly plays out during the emotional story while driving the player during action scenes and boss battles.
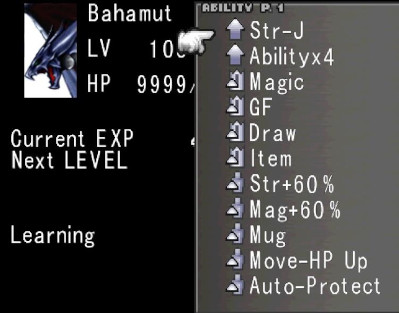
Gameplay and combat revolve around the new Junction & Magic system to deliver a unique experience in a genre that likes to stick to its roots. Rather than Magic Points for spells the Junction system requires the player to link a character with a spirit known as a Guardian Force, or GF. Think of GFs as a combination of Espers from FF6 and Materia from FF7, summons that receive experience points toward new abilities.

These spirits allow the user to perform many feats and abilities such as using an Item or casting Magic which rely on selecting these features in the menu outside combat. This is where most of the gameplay exists outside of the storyline as each character's stats, abilities, and strategies can be completely customized; true re-playability at its highest degree.

Not only do the GFs require consideration when being linked to the party members, the player must also become familiar with the Draw function. This allows a player to tap into wellsprings of magic around the world and siphon spells from enemies that can then be slotted into the character’s stats to increase their power, yet another departure from previous titles in the genre. In this game, the only equipment that can be upgraded is each character’s weapons and even these aren’t purchased or found in chests as one typically would; players must find items, some quite rare, including various issues of the magazine Weapons Monthly that allow the player to visit Junk Shops and improve their weapons.
Collecting is a large part of the game because items can be Refined (a GF ability) into useful as spells and high-power items that unlock further abilities. One of the biggest collectables in FF8 is introduced in the trading card game Triple Triad, the game that started the trend for future titles to include global mini-games to be invoked by the player in certain conditions; Blitzball, anyone?

After 25 years of this incredible game and a remaster for the 20th anniversary, this title continues to shine through as an example of what a game can be when you take chances and make mistakes, encouraging new game designers along the way. What can my idea be if I just let the pen flow? Time will tell...
Pixel Art Gallery
Artist Spotlight: The Sailor

Hey, the name is The Sailor.
I'm based in the sprawling sand dunes of Namibia. I work as a Commercial Diver as my full time job and am usually at sea for most of the year. I have always been addicted to tech and learning how to use it, so naturally in whatever spare time I have, I would find a way to be creative.


My creative side comes from my history as a graphic designer and illustrator. I have worked at a variety of "design" jobs in my life. From using clipart for Barbie or Barney colouring books (You just get the art though, so all those mini games within colouring books for kids are created by guys like me), to designing restaurant menus and ads.
Even when I was just a designer I would always have an itch to learn to code. I dipped my toes in the world of programming with learning HTML. I wasn't very good at it but it was fun to learn. I have always felt you're never too old or too stupid to learn. You just have to be willing to adopt a growth mindset and realise that living IS learning and you should never stop learning.


When I became a Commercial Diver I found myself in a job that is hard on the body and spirit. I needed to fnd a way to relax and escape in little gaps and it needed to be in someway creative.
That's where I started looking into game development and doing it from a mobile standpoint as I couldn't always have access to the internet or even a full PC. I needed something lightweight and simple to learn on my own (while absorbing as much as I could when I could from books, articles, and videos).
When I found PICO-8 I knew I had found exactly what I was looking for. It was small and lightweight. It came packed with everything a game developer needs to create a game. I was hooked.


I loved seeing how the community of PICO-8 is small and vast at the same time. I loved seeing how the restraints of the "engine" helps you create simple but effective games. Games that you can expand on in multiple ways in the future but for now you can just concentrate on getting a game out there. After all, that's why we create... For others to see and experience. PICO-8 makes it fast and easy to do just that.
I don't have many games under my belt and still have a lot to learn when it comes to coding and game development.
The saying goes that you should never look back, on which I disagree. Looking back with the right mindset is the key to seeing the use of struggle and hurdles. The times where a simple collision check was way too advanced for your skill level at the time. Remember those days. I will when I get there, because I'm still in my "collision check" era at the moment... But not forever.


Global Table of Contents
by NerdyTeachers
Before we close out this issue, there is one final announcement we are excited to reveal. Pico-View has so many golden nuggets of insightful lessons to learn about many different aspects of game development but there is a problem. It is too difficult to remember which issue a certain article was in, whether you want to share it with someone or read it again yourself.
So we have created a Global Table of Contents that spans all issues of Pico-View!

It even organizes all articles and sections by these topics:
- Cover Art
- Features Game Reviews
- Interviews
- Game Recommendations
- Prototypes
- General Articles
- SFX / Music
- Coding
- Game Art
- Game Design
- Pixel Art Galleries
- Game Jams
- Hardware
- Gaming History
We hope this proves useful in making the great knowledge resources hidden deep within past Pico-Views much more accessible. And if you've missed any issues in the past, then you are lucky to now enjoy the easiest way to browse and find articles specifically on the topics you are most interested in! Enjoy!
Thanks to our Supporters

This zine, the entire website, and all of our educational content is funded by our generous Ko-Fi members! If you'd like to see more content like this more often, then become a supporter. Our members gain early access benefits, as well as special content such as each zine issue in a PDF format.
Everyone who funded this issue:
RB, Johan Peitz, Tubman, dcolson, Tigervii Arts, drpaneas, Tom Hall, sourencho, Johannes, bikibird
Tréveron, Diante Clark, SDotComics, Retronator, AzureBit8, discorectangle, jm0x, Liquidream, kozm0naut, CJ
andypiper, Gnoffo, monoRAIL
Closing Remarks
Thank you for reading the 2024 Q2-Q3 issue of the Pico-View web-zine! We hope you enjoyed all of the articles, art, and announcements. Here are the folks who helped piece the zine together one pixel at a time...
-TheSailor - Cover Art & Pixel Art Gallery
-Tristan Blue - Writer
-RB - Writer
-Maisha of Pex Labs - Writer
-Elfamir - Writer
-MarechalBanane - Writer
-Fletch - Writer
-DodoPirate - Writer
-VirtuaVirtue - Writer
-KumaKhan22 - Writer
-Achie - Game Reviewer & Writer
-NerdyTeachers - Editor & Writer
Thanks to all the authors, contributors, and readers for supporting our PICO-8 zine! If anyone would like to write an article, share pixel art, or help with anything contact @NerdyTeachers on twitter or Discord.
-Nerdy Teachers
13022
21 Sep 2024



 Play Jack vs Zombies
Play Jack vs Zombies by TRASEVOL_DOG
by TRASEVOL_DOG by morganquirk
by morganquirk  by Lobo
by Lobo  by spratt
by spratt  by rawArgon
by rawArgon  by LokiStriker
by LokiStriker  Vector Graphics Editor
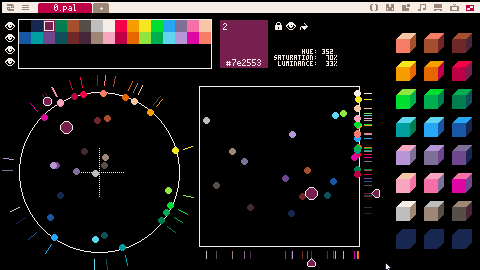
Vector Graphics Editor  Palette Editor/Visualizer
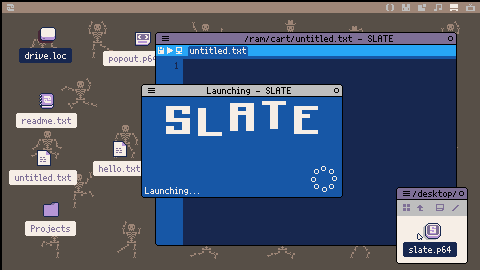
Palette Editor/Visualizer  SLATE - Code Editor
SLATE - Code Editor  Tooltray Pomodoro Timer
Tooltray Pomodoro Timer  Picotron Solitaire Suite
Picotron Solitaire Suite  Return of the SLIMEPIRES
Return of the SLIMEPIRES  Minesweeper
Minesweeper  PICOWINGS
PICOWINGS  Picotron Pong
Picotron Pong 

 Knight
Knight Rest In Pyrite
Rest In Pyrite WORMHOLE!
WORMHOLE! Path of Aratron
Path of Aratron Play SUPER World of Goo
Play SUPER World of Goo
 Global Table of Contents
Global Table of Contents