pico-view:
November 2023

Hello Pico-View Reader, this November issue is the eleventh in the series. This month we have had some very impressive releases and some fantastic insights for you from these amazing developers. We also have a special treat for all the PICO-8 gamers among you.
Thank you to the writers, contributors, and all supporters, that includes you reader! We thank you from the bottom of our hearts. And with that, have fun adventuring through the pixels and paragraphs of this issue of the Pico-View web-zine!
Authors:
Pico-8 Gamer, Fletch, Yokoboko, Tubeman, Pancelor, Lokistriker, KumaKhan22, ThatTomHall, TheTomster, Achie, and Nerdy Teachers
Contributors:
Shika, voidgazerBon, taxicomics, c.diffin, Wolfe3D, Pico-8 Gamer, Nerdy Teacher B, VirtuaVirtue, Alice, merwok, bikibird, historymaker118, CannonWuff, Rewind, Baggy, Sadodare, ohhcurtains, LouieChapm, tufif
Contents:
-Cover Art by Mikesta
-Interviewing the PICO-8 Community - Pico-8 Gamer
-PICO-8 HTML Templates - Fletch
-Featured Game Review: Vial Varmits - Achie
-BAS: Birds and Saws Demake - Yokoboko
-Introduction to 3D - Tubeman
-The Best PICO-8 Games? - Nerdy Teachers
-The Spectre of Game Design - Pancelor
-Random Reviews - New Release Recommendations
-Advanced Token Saving - Lokistriker
-Outstanding Outliers: To Hell & Back in 30 Years - KumaKhan22
-The Spatial Audio of Demi Daggers - RidgeK
----------------------------------------------
Upcoming Events
-Toy Box Jam 2023 - ThatTomHall
-Pico-8 Advent Calendar - TheTomster
----------------------------------------------
-Pixel Art Gallery - Shika
-Prototype Party
----------------------------------------------
-The Future of Pico-View - Nerdy Teachers
-Closing Remarks
Interviewing the PICO-8 Community
by Pico-8 Gamer
Have you been curious about PICO-8 and why it is so good? Why is there such a big community so passionate about this little engine? Well I asked around those very questions and not only the amount of responses but also the variety of answers really provides a clear answer to the question: Why PICO-8?
Other engines require importing assets from separate programs, meaning you have to find and learn multiple different programs before you can start putting it together. In education we call this "barrier to entry" or "cognitive overload" and PICO-8 has a low barrier to entry because it's all built in.—NerdyTeachers
I've found that PICO-8's limitations have forced me to become significantly better at math.—VirtuaVirtue
For me I think generally larger game engines were overwhelming, I tried to do Unreal and Unity and both just intimidated me with how much I did not know. PICO-8 presents a tiny handful of things and I can wrap my head around all of them. I never made it even more than one tutorial into either large engine. Even GDevelop and Godot were too much. ... [In PICO-8] I was able to focus on coding and not learning how to navigate a million buttons and sliders, which really got me to making something.—Alice
The workflow of PICO-8 approaches better to how I like to develop, which is straight to code, and mostly no editor stuff. Big reason why Godot is so hard to approach for my taste. Unity also fails on this.—LokiStriker
For me it was a combination of things: seeing existing games that were small and cool and thinking I could do similar, the all-in-one editor with strong limits that makes it all feel very different from work programming, and the BBS for community and help.—merwok
The preselected colors of the palette are so well chosen that they make my artwork better.—bikibird
I've only been using PICO-8 for about two and half weeks now, after 10 years or so of working with Unity for small projects... but for me: the art asset pipeline, the simplicity of having three methods for init, draw, and update, being able to easily put together a state-machine for the gameplay loop, the ease of exporting, the ease of capturing screenshots and gifs, the small resolution and other limitations, and having an active and friendly community of players and developers to bounce ideas off of and get feedback from.—historymaker118
Just the sheer speed you can develop. Do I want a different sprite? In other engines: Open drawing app, draw, save into folder, change import settings, setup render note, attach image texture, wait for it to compile, run. In PICO-8: Click sprite editor, draw, Ctrl+R to run, easy.—AchieGameDev
I find that with PICO-8 it's easier to stop overthinking and actually make something. With the limitations I can't develop complicated systems for a project, which makes development less stressful. I can pump out a UI framework and a full editor in just two days.—CannonWuff
I tried Gamemaker when drag and drop came out, but quickly realised that wasn't quite learning how to programme - not the real concepts. That's when I discovered PICO-8 —it makes you understand the key concepts in order to do them and doesn't require anything else to do so. ... I firmly believe it is the best learning engine which can also output some amazing games.—Rewind
Iteration time is extremely fast.... Launch time is also really fast. I don't take for granted pressing Ctrl-R in any other engine and the game launching in less than 5 seconds.—LokiStriker
Honestly the nicest thing for me is that you hit a point where you just cant work on the game anymore...forcing me to actually finish the game which is fun for the same reason game jams are.—Baggy
With PICO-8 I've been able to say "What's the foundation I'd like to have, now how can I build upon that without going overboard on little details" and it gets me to a prototype faster, and if you can get that prototype running faster it fuels the fire to continue.—Sadodare
The token / character limit keeps my scope creep in check!—ohhcurtains
Weirdly enough, OOP and project organisation. I had no idea how to set everything up in Unity or Love2D and making Kalikan in PICO-8 has got me super organised now.—LouieChapm
Portability is nice too. The entire project is just one tiny file I can save to a cloud drive or email to myself so I can just open it on another machine and keep working on it, then send it back. Plus, the fact that the finished product can be played in a mobile browser means I can just casually send somebody a link and they can just play it right away without installing anything.—tufif
In summary: very low friction to gamedev — you can just MAKE.—ThatTomHall
So, why should you use PICO-8? Well it's simple, it's the best tool for the job. If you're a new developer looking to get into game development, it's perfect for you. If you're a teacher looking for an easy tool to introduce those new developers into the world of game development, it's perfect for you. Finally if you're an experienced developer looking to prototype, make tools, or even advanced games, it's perfect for you. And that's because so many amazing developers have stepped into the world of PICO-8. Some even have become full time developers in PICO-8. Don't believe it? Check out https://apskeppet.se/
Try out the Educational Edition completely FREE!!! It gives you full access to the PICO-8 engine outside of a couple of features such as exporting but you have access to all the tools. There are so many reasons to use PICO-8, you won't be disappointed. Stay blessed all and see you soon!
HTML TemPlates
by Fletch
Introduction
Picture this: you have just finished your PICO-8 masterpiece. You export to HTML, and upload to itch.io. However, the game is still lacking that final effect that will add heaps of nostalgia to the player experience. Of course! A CRT filter for your game! That'd be perfect. Now, how would we go about adding it...
PICO-8 supports an amazing feature for their HTML export called "plates" (short for "templates"). You can specify which plate to use for your cartridge with the -p <plate filename> flag. Once you install an export template to your pico8/plates folder, you'll be able to export your games with all sorts of neat effects! Want to try out the CRT filter mentioned above? Check it out here!
Let's take a closer look at how templating works and how we can make our own PICO-8 plates!
Structure of a PICO-8 HTML Export
When you export a PICO-8 cartridge to HTML, you'll see two files appear - YOURGAME.html and YOURGAME.js. The HTML file simply specifies how the game will be displayed on a webpage and some logic for how to accept user inputs from keyboards and gamepads. The JavaScript file is what actually contains your game's data, code, sprites, etc, in a minified format.
This structure actually gives us a lot of power, because it allows us to modify how the game is displayed on screen, add new ways to send button inputs to the PICO-8 engine, and more!
To get started, simply export any PICO-8 file (it doesn't even need to be a functional game) to HTML, then open up the .html file in your favorite text editor! The only thing we need to change to make this a functional PICO-8 plate file is to find the line that says:
e.src = "yourgame.js";and edit it to look like:
e.src = "##js_file##";When you export a game with this plate now, the PICO-8 engine will simply replace the text ##js_file## with the proper filename and you're all set! Try exporting now by copy and pasting your new plate file to:
Windows: C:/Users/Yourname/AppData/Roaming/pico-8/plates
macOS: /Users/Yourname/Library/Application Support/pico-8/plates
Linux: ~/.lexaloffle/pico-8/plates
Finally, within the PICO-8 console, run: export mygame.html -p myplate.html where the text "mygame" is the filename you want your game to have, and "myplate" is the filename of the plate you just copied.
Now, if you run your newly exported game, you may notice that nothing has changed - and that's because we haven't modified the HTML plate at all! So, let's take a look at how the HTML file works.
The Anatomy of the HTML Plate
There is a lot going on in this HTML code, and it might seem overwhelming. Don't worry, that's how I felt too. With some careful looking and prodding, I was able to figure out some key features of this document!
HTML & CSS Styling
Perhaps the simplest changes you can make to the plate is just changing the way the webpage looks! Try adding a <style></style> tag and start changing colors of various page elements! Try adding in new interface elements! You can even use local or CDN imports to add helpful libraries like jQuery or Bootstrap to your project which can aid in the development for your new ideas!
Gamepad Inputs
Want to add or modify ways in which to send button inputs to your PICO-8 game? Search the plate file for the JavaScript function p8_update_gamepads(). This function will start a loop in which the browser will start reading gamepad inputs and converting them into a data format that the .js file will interpret as button inputs.
There are 8 available gamepads that PICO-8 will read from, and they can be accessed with the variable pico8_buttons[n], where 0 <= n <= 7 (you will likely only be concerned with pico8_buttons[0], which is the player 1 gamepad).
This array is an array of integers, where each bit position of the integer is mapped to whether or not the button is "pressed". Below is a table of how each bit position maps to a button input:
| left | right | up | down | o | x | menu | |
|---|---|---|---|---|---|---|---|
| hex value | 0x1 | 0x2 | 0x4 | 0x8 | 0x10 | 0x20 | 0x40 |
It is easy to combine multiple button inputs with the bitwise OR operator:
pico8_buttons[0] = 0x1 | 0x8 // press the left and down buttonsSimply change the pico8_buttons[n] array within the p8_update_gamepads() function and you'll be sending button inputs to PICO-8 in no time! I have a project where I use Twitch chat to emulate button inputs and my Twitch community can play PICO-8 games when I go live!
GPIO Inputs
Similar to the gampads, the GPIO inputs can be read from / written to with the variable pico8_gpio[n], where 0 <= n <= 127. There are 128 GPIO pins to read and write, which allows for the PICO-8 game to communicate with the JavaScript layer, and vice-versa! If you want to display any game information in HTML while the PICO-8 game is running, these pins would be the perfect way to communicate that information! You can read more about how to use the GPIO pins from within PICO-8 here.
Most of all, have fun!
- @Fletch
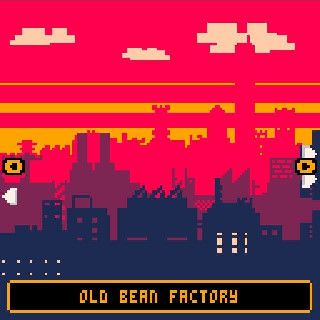
Featured Game Review
Cat doing cat things
by Achie
You know the meme on the internet about cats pushing everything down a ledge? Snorv was like, yeah, I’m gonna make a game about that. Sprinkle in some puzzles and a witch —I was sold after the first screen of the game!
So let me tell the story of my run and maybe that will inspire you to try your own! Maybe your story will end up different from mine! cough multiple endings cough

The game was released on the 27th of October and somehow totally evaded my gaming radar. Probably because I was busy writing stuff for the zine, like this … wait, am I gonna miss something now because of this review??? Well only time will tell, as it will also tell the journey of your playthrough as you boot in snorv’s first PICO-8 game (based on their catalog) and enjoy this little adventure.

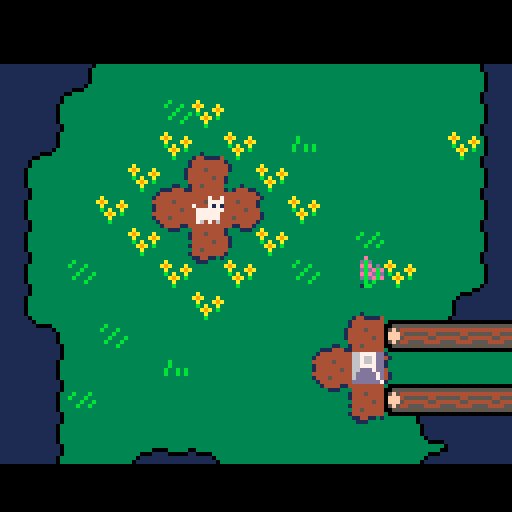
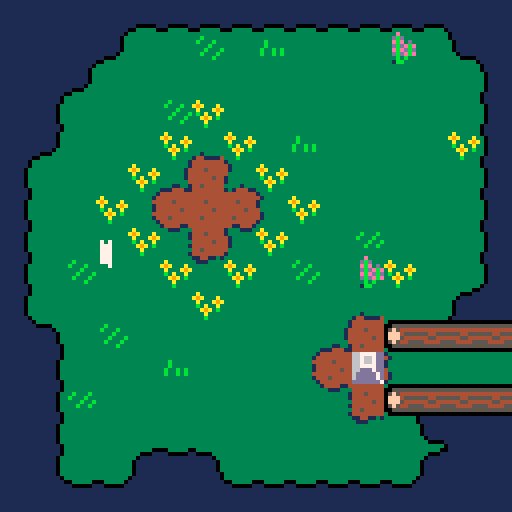
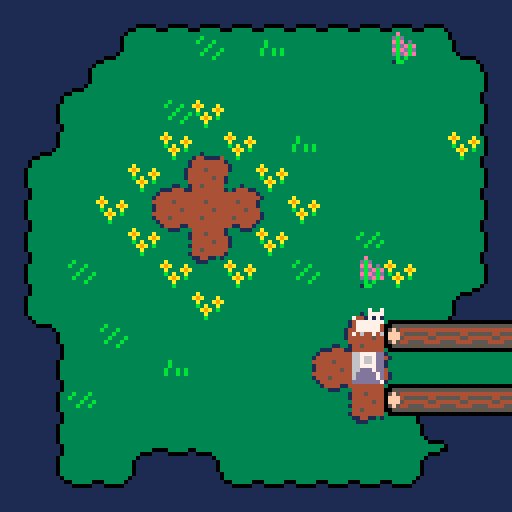
We wake up in the middle of a lovely flowerfield as a little white cat with seemingly no way out, as a rock obstructs our way. Moving around with ⬅️⬇️⬆️➡️ is quite easy and self explained, but it doesn’t really help. So let’s walk up to that rock and press one of our reaminging buttons. 🅾️ was the lucky choice and it let’s us push away that pesky stone. And with that we discovered the very essence of the game. Vial Vermit is a “sokoban-like” rock pushing puzzle-adventure game where we will solve various rooms to progress and solve our story!
Progressing further along in the rooms will reveal to us the not negligible information, that we are entering the witch’s woods! As a cat, with no memories or dialog, we have nothing to lose so let’s find the rules of this part of the forest!
Upon entering the hut further along the road we will encounter the witch, the second main character of the game. Here do be the first choice of the game which might divert you from my story. She asks us who we are and gives us the first choice to build our own story. Being cursed into this beast form, so she offers to help, to return to the norm. Her only ask to grab some firewood from the back so let’s not waste any time and leave her shack.

But oh no a puzzle is in the way,
let’s spring the cogs up and push those blocks of grey!
Freeing us from this little room onto the next,
where a new puzzle exists, our next task!
Grabbing the shed is not an easy feat,
but we do not accept defeat,
the firewood will be our goal,
so we can turn back into our normal form.

Okay, that is enough rhyming like the witch. The game from this point on will revolve around us solving various puzzle screens to grab the firewood and if you have a keen eye, that little mushroom as well!
The potion is not an easy brew, and we are her only helping crew! Grab all of them to see the choices and let me know what ended up to be your story!
The game graphically is beautiful if you ask me. Clean and simple sprite works, palette swaps where needed, little puffs after our walk cycles and the witch just looks amazing on her dialog screens! It uses more mellow colors for the overworld and although I’m not the biggest fan of the underground/indoor colors (wood shack has a high contrast), they really help differentiate the zones of the game!

We get a lot of cool puzzles throughout the game with enough variety that you don’t feel as if the rooms are the same! The end has some tricky ones where you don’t expect some solutions to work, but hey, we got the potion and that is what matters! We even have different endings for those who like to replay games so that is a big plus in the gameplay department!
We have a cute little background jingle for the overworld which is nicely made! It has a catchy melody and I haven’t felt like turning it off at any point of the game! Sound effects are well made, although I do wish we had a little thomp-thomp as we are walking around!
Overall I really feel like this game is an amazing piece to the puzzle genre! Worth the place in everyone’s catalogue if they are into the genre and it is a nice starting place for those interested in it. No puzzle felt absurdly complicated, after a few tries things just … Slide into place! ( ͡° ͜ʖ ͡°) … excuse me, I’ll walk myself out!
About the Author
I stream PICO-8 gameplay and PICO-8 game development on Twitch, as well as write detailed dev logs and a game review series called "Pico Shorts".
Thanks for reading!
Editor's Note
In introduction to the next article, I feel you should be aware of a bit of background.
Early this month, a new release stirred up another exciting highscores challenge within the Discord servers. It happened with Kalikan and Canyon Crisis earlier this year and just like those, this game seemed quite difficult at first but with each day, skills improved and a higher score was shared; motivating more replays and higher scores.
The praises for the game also turned into discussions about the design elements, the seemless controls, and the juicy effects that made such a simple game feel so great to play. I was one to get swooped up in the fun and highscore challenge myself, so I reached out to the developer and asked if they could share their design decisions with us.
Here is that game.
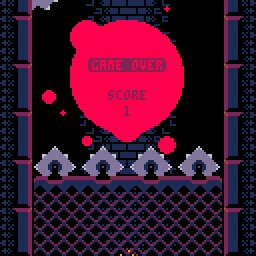
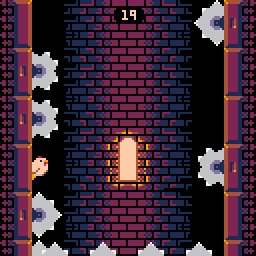
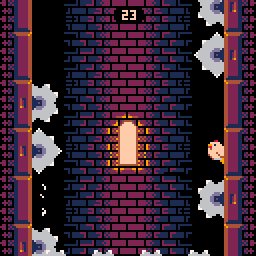
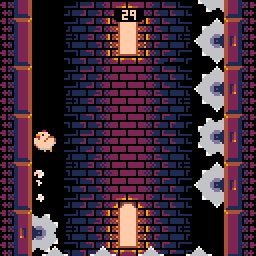
B.A.S.
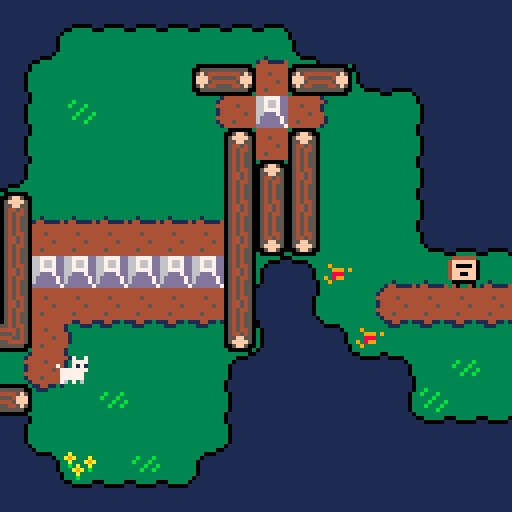
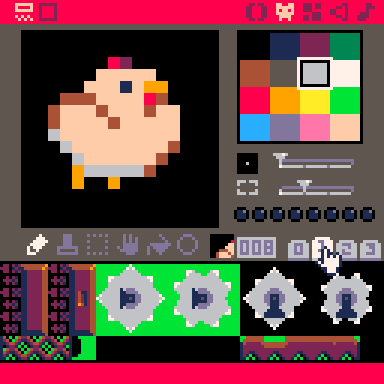
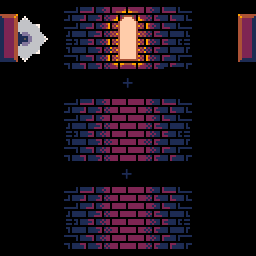
Birds and Saws demake
Birds and Saws demake
by Yokoboko
Discovering PICO-8 a few months ago (yes, I live under a rock), I was captivated by the games crafted by its community. This reignited my long-forgotten passion of creating games for pure enjoyment.
Contemplating game ideas, I realized that my lack of knowledge in LUA and the PICO-8’s capabilities and API might lead to ideas that are not achievable. As a learning exercise, I decided to create a demake of a 2014 iOS game of mine, Birds and Saws.
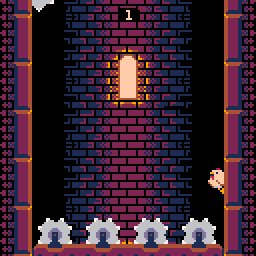
In this game, the player assumes the role of a bird, navigating left and right to evade blades emerging from the bottom of the screen.

The main goals of the game's design:
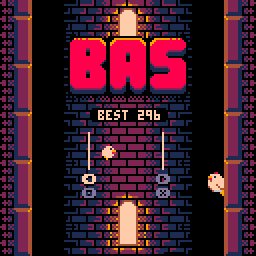
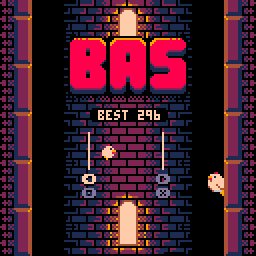
- Simplicity: No complex menu systems. The player character is part of the welcome screen and just a tap away from starting the game.
- Quick Runs: Short gameplay sessions (a few minutes at most) and swift restarts after death (no more than a 1-second transition). Perfect for those spare 2-minute breaks.
- Game Feel: Emphasis on the overall gaming experience rather than incorporating multiple levels, collectibles, boosts or upgrades.
Design

Experimenting with the PICO-8's cute sprite editor, I quickly realized that porting graphics from the original wasn't feasible due to limited colors. Opting for a darker theme that resembled the original sprites, I aimed to maintain the game's aesthetic.
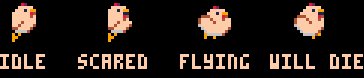
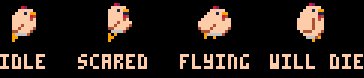
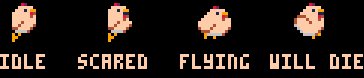
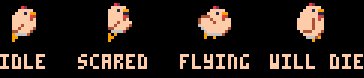
The bird features four animated states: idle when it is standing on a wall, another when it's scared of the bottom blades, a flying (jumping) animation, and a special one when it's about to die.

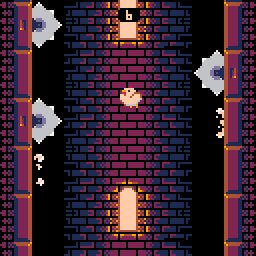
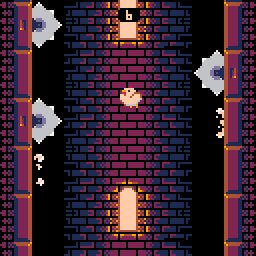
The background is composed of two large tiles that gradually fade to black at the edges. This design choice ensures the circular blades remain visible and stand out against the black background. The warm light from the window accentuates the transition from warm to cold shading on the wall tiles.

Bottom Blades

The blades gradually get faster until they reach a set maximum speed, which is determined by the player's score. Although players can outrun the blades, they might end up jumping more frequently and at a faster pace, increasing the risk of making mistakes.
To ensure players are aware of the potential danger, the blades' position is updated in a way that keeps them visible. This serves as a reminder that slowing down could result in the blades catching up. While it may seem like the blades are speeding up as the player goes faster, it's actually just an illusion. When the player stops, the true speed is applied because the player is no longer outpacing the bottom blades.
I implemented this to prevent fast players from getting too far ahead of the blades at the game's start when the blades are moving slowly. It also ensures that later in the game, the blades don't take too long to catch up with the player or fail to catch up altogether.
The initial speed is set to 0.5 pixels per frame, and the maximum speed is capped at 1.7 pixels per frame. I personally can keep the tempo up to 1.9.
The Camera
The camera smoothly tracks the player unless moving exceptionally fast. By checking the player's relative position on screen, a threshold is set. If the player is lower than half the screen, the camera tracks and lags behind, creating a smoother experience.

Player Jump

Balancing player jump speed and the bottom blades proved challenging initially. Recognizing a rubbery feel due to waiting for the jump to end before initiating a new one, I adjusted the logic. Now, if the player taps mid-jump, it finishes the current jump and initiates the next, providing players with a more controlled feeling.
The player jump implementation consists of three main properties:
tile_pos= the tile position where the player landed.jumping= a boolean indicating whether the player is in the air.jump_tile_pos= the jump position added totile_position. This value ranges from0to1(start to finish) and increments when the player is in the air. Upon reaching1, thetile_posis updated, the jumping is set to false andjump_tile_posto0.
Check this code snippet of the logic that handles the player's jump, ensuring that if the player is mid-jump, the move is completed by updating tile_pos and setting jump_tile_pos to 0:
if self.jumping then
self.tilepos-=1
else
self.jumping=true
end
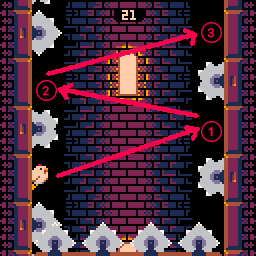
self.jumping_pos=0Here is an example where the player can press the right, left, right buttons at varying speeds, ensuring the player always lands on position (3). This enhances the game experience as players learn to play faster.

Slow-Mo Effect
I also introduced an animation depicting the bird slowing down in a desperate attempt to evade the circular saw. This is a new element that was not part of the original game.
The slowdown effect is achieved by adjusting the jump speed when it is detected that the player will die, based on a specified threshold. The threshold varies depending on whether the player is jumping towards the opposite wall or not.

Check this code snippet where I set the speed of the jump:
local threshold = self.jump_changes_direction and -0.7 or -0.275
local speed = ternary(
will_die and self.jump_tile_pos < threshold,
self.jump_speed_will_die,
self.jump_speed
)
--helper function
function ternary (cond,T,F)
if cond then return T else return F end
endIf the slowdown is active, the "will die" animation is triggered, enhancing the game's dynamics.
I enabled jumps to be controlled using both the arrows and the X/Z keys. I did this because I think the optimal way to play and improve speed is by using both hands, similar to the original game.
The making of the game took around 2 weeks including me learning about PICO-8 and LUA. Feel free to share your feedback or post your highest score. Play it here:
- Yokoboko
Introduction to 3D
by Tubeman
PICO-8 is a wonderful environment for playing around with making cool visual effects (like those in tweetcarts and demoscene productions). For me, playing with effects started getting especially fun once I learned some very basic 3D rendering. Initially, I was a bit intimidated by anything to do with 3D and avoided learning it. Eventually I started trying it out and slowly learned through playing with other people's code (such as the fantastic dots3d.p8 demo by zep). Once I got the grip of things, I realized that this form of 3D rendering is actually surprisingly simple and unlocks a new world of possibilities. Here, I'll provide a brief intro to 3D fundamentals, and then use those teachings to create a cool looking visual effect.
3D Fundamentals
To render a point in 3D space, we need its usual (x,y) coordinates to have a third dimension: "z". We'll have the z-axis point directly outward from the center of the screen such that we can think of a z coordinate as each point's "depth". We'll refer to these three dimensional points as being located in "world space".

Projection
To draw 3D coordinates to the screen, we project the 3D world space points into 2D "screen space" (which is PICO-8's x/y screen coordinates).
function project(x,y,z)
return 63.5+63.5*(x/z), 63.5+63.5*(y/z)
end
The project function's job is to take a point in world space (whose X & Y coordinates typically range between -1 and 1) and return the point's X and Y screen position (typically ranging between 0 and 127). It does so by using the x/z (and y/z) ratio to determine how far away from the center of the screen the point should be drawn at.

In the above diagram, we see that increasing the z coordinate brings the x/z ratio closer to 0, which brings the point closer to the center, giving the impression that the point is farther away from us. Can you picture the dots growing distant and near in the diagram?
Transformation
Before projecting a point into screen space, we can apply a series of transformations (e.g. translate, scale, and rotate) to it. We'll focus on the most common one: rotation.
function rotx(x,y,z,a) return x, y*cos(a)-z*sin(a), y*sin(a)+z*cos(a) end
function roty(x,y,z,a) return z*sin(a)+x*cos(a), y, z*cos(a)-x*sin(a) end
function rotz(x,y,z,a) return x*cos(a)-y*sin(a), x*sin(a)+y*cos(a), z end

These rotation functions take world space x/y/z coordinates and rotates them around an axis. Don't worry about understanding how they work. The important thing is to get a sense for how they behave, which you can see here.
Important to Note: It may eventually become useful to know the limitations of these rotation functions. They use what's known as "Euler angles" which are susceptible to "gimbal lock", where, after a particular series of rotations, you lose the ability to rotate around a certain axis. Fortunately, it's not a common problem to run into, in my experience.
Camera Movement
The "camera" refers to a figurative camera located somewhere in world space that determines what part of world space is in our field of view. By default, the camera is located at (0,0,0) (the intersection of the three axes).
After applying transformations, we can move the camera along the x, y and z axis by offsetting the values passed into project like so:
local x,y=project(rx+camx,ry+camy,rz-camz)
In the following diagram, we can see how various camera movements function in both world space (top left) and screen space (bottom right). Note that the three circles have the same radius in world space—only their position on the z axis differs.
Important to Note: Camera offsets should only be applied when projecting to 2D. If we were to instead offset the x/y/z values passed into rotation functions, it would affect the behavior of the rotation.

In the next section, we'll use projection, rotation, and camera movement to make a neat visual effect.
Creating a Cube
Let's start by creating an array of points for a 3x3 cube, with each point having an x, y, and z coordinate of -1, 0, or 1, and projecting the points onto screen space. We'll also zoom the camera out a bit to be able to see all of the points.
function project(x,y,z)
return 63.5+63.5*(x/z), 63.5+63.5*(y/z)
end
function _init()
pts={}
for x=-1,1 do
for y=-1,1 do
for z=-1,1 do
add(pts,{x=x,y=y,z=z})
end
end
end
end
function _draw()
cls()
for p in all(pts) do
local camz=-4
local x,y=project(p.x,p.y,p.z-camz)
circfill(x,y,1,7)
end
end
Adding rotation
Let's rotate the cube around both the x and y axes by taking the values returned by the one rotation and feeding them into the next one.
function rotx(x,y,z,a) return x, y*cos(a)-z*sin(a), y*sin(a)+z*cos(a) end
function roty(x,y,z,a) return z*sin(a)+x*cos(a), y, z*cos(a)-x*sin(a) end
-- ...
local rx,ry,rz=rotx(p.x,p.y,p.z,t()/4)
local rx,ry,rz=roty(rx,ry,rz,t()/4)
local x,y=project(rx,ry,rz-camz)
Notice how the point in the middle doesn't move! That's because it's at (0,0,0), so rotating it around any axis has no effect.
Important to Note: Because rotations are performed sequentially, the order of the rotation operations matters.
Adding zoom
Let's add some camera movement into the mix by animating the camz variable using linear interpolation.
--interpolates between two numbers based on a v between -1 and 1
function lerp2(a,b,v) return a+(b-a)*(v/2+.5) end
-- ...
local camz=lerp2(-6,-2,cos(t()/4+.5))This makes the camera's z offset oscillate between -6 and -2. We add a phase shift of .5 to make camz start at -6 (since cos(0/4+.5) is -1).

Spicing it up
To add some more depth, let's vary the size of the circles by making the ones towards the front bigger than those in the back.
local r=lerp2(3,1,mid(rz,-1,1))
circfill(x,y,r,7)
Note that since we rotated around the x and y axes, the interval of the z coordinate will have grown from [-1,1]. So, as a bit of a hack, I'm using mid() to clamp it to the interval [-1,1], which is what the lerp2 function expects.

Lastly, let's replace the cls() with some screen decay for a glitchy visual effect. We do this by multiplying the color of every pair of pixels on the screen (located in PICO-8's video memory) by some fraction such that the pixel pair's color eventually reaches 0 (black). We animate the fraction over time using lerp2 to add a bit more color variation to the decay.
-- ...
cls()
function _draw()
local dec=lerp2(.32,.4,cos(t()/4)) --rate of decay
for i=0x6000,0x7fff do
poke(i,peek(i)*dec)
end
-- ...
And we're done! Here's the final result:

Going Forward
I recommend checking out this interactive version of the cube we just made, where you can explore changing parameters in order to get a better feel for them. You can either download the following .p8.png file by right clicking and saving the image, or download from the BBS using load #cuberot.

I hope this provides you with the basic understanding needed to start exploring 3D rendering. There is a ton of fun to be had in 3D, especially as you explore things like different arrangements of points, connecting points with lines, or drawing different shapes/sprites at the points. Godspeed!
The Best PICO-8 Games?
by NerdyTeachers
As the PICO-8 community continues to grow, especially on the gaming side with many new handhelds that feature PICO-8, the quest to discover the best games has been a recurring topic of discussion. Many enthusiasts find themselves scrolling through the PICO-8 BBS (Lexaloffle's Bulletin Board System) in search of all the hidden gems. Recognizing this need, we are thrilled to announce the launch of a dedicated webpage showcasing the Top 200 PICO-8 games, based on community votes as star ratings from the PICO-8 BBS!
The Announcement
For years, we have patiently waited for a more powerful sort feature on the BBS. While the Featured List does offer a glimpse into some noteworthy creations, the task of sorting full games from neat demos still remains and there are surely more diamonds in the rough to be found. The struggle to sift through an abundance of titles to uncover true masterpieces has been a common concern, and when asked for favorites in the community, the same handful of titles are presented. But we all know there are many many more than a handful!
To address this challenge, our new webpage takes one big step forward in simplifying the quest for collecting the best PICO-8 games. According to community engagement, we've ranked the highest rated games from 2015 to the present in 2023, providing a list of the most beloved creations on the PICO-8 platform.
"But are they all games?" you ask. Well don't worry, we have further curated the list to remove mods, demos, and tools (except for a couple drawing or music making tools that are fun).
"But are the star ratings accurate?" you ask. Well unfortunately the answer is...not really. There are many factors why the star ratings may be biased towards older games, featured games, games from tutorials, games that were unique demos at the time, games promoted well on social media, etc., etc. But that doesn't mean the list has any duds! It really only means there may be even better games still out there!
The Advancement
This is only the beginning! We are actually in the process of curating the rest of the BBS and have already trimmed that magnificent mountain of games down from over 15,000 to a hefty hill of 2,000. We will continue to curate that list, removing demos, tools, and simpler mods to provide a shortlist of fully polished PICO-8 games.
While we curate the list down, we will also expand the data associated with each game; such as the game's genre, whether it is single or multiplayer, and whether it requires a mouse. We know that one of the most desired features will be the ability to sort through our curated list by categories such as genre so that you action-, puzzle-, shmup-, platformer-, etc. -enthusiasts can pick your poison and quickly find the most polished and fun games of that genre.
Concerns
One rule we have had in making NerdyTeachers.com is that it is not intended as a replacement for lexaloffle.com, and instead is meant to be a companion to it. Therefore, we have rules:
1) we will not be adding our own pages for each game,
2) we will not be adding our own rating system to the games, and
3) we will not be adding a comments section for games.
We will only link our curated lists directly to the BBS, where users can then fully interact with the games and community there. And if you are wondering about itch.io and steam released PICO-8 games, well depending on the future of Pico-View and this website (more on that at the end of this zine), we may expand this endeavor to include PICO-8 games released outside of the BBS as well.
Curators
Many thanks go to voidgazerBon, Pico-8 Gamer, and Achie who we have been working with to bring you this and we will be welcoming more to the team of curators soon, so join our Discord server if you are interested and have the time and desire to play a lot of games.
Until then, we wanted to at least deliver the cream of the crop and let you all explore the Top 200, rediscover old favorites, and provide an easier answer to all the new gamers joining the community who are looking for the best games to start playing right away. Happy gaming!
The Spectre of Game Design
by Pancelor

I made Ghost Patrol (available on lexaloffle & itch) for the recent PICO-1K jam. It's an open-ended puzzle game, and I quite like it! But at the beginning, the game design was Not Working —I gave up on the game in frustration. Somehow I managed to rework it into its current state, but what happened in between? The simplest answer is that I don't know, but I'll try to describe what happened and give some guesses as to how I got unstuck.

I started in early September 2023, taking inspiration from the board game Ricochet Robots. I like its open-ended puzzley feeling and wanted to capture that. I coded up a basic prototype with a town, an orc, and two heroes who moved as far as they could in straight lines. (If you've played the final game, both heroes were "red" —there was no swapping mechanic).
For the levels, I knew I would be heavily constrained by the rules of the 1K jam. The entire game needed to fit into a single kilobyte of compressed code, so I decided to make the levels with simple procedural generation, placing everything entirely at random. The rest of the game would need to be molded around this core —if softlocks were possible, then the game mechanics would need to change, not the level generation system.
In the first playable version of Ghost Patrol, the green orc would seek towards the town and respawn randomly when killed. But the player could just wait around for it to step into line-of-sight, killing it too easily. I added coins to give the player a puzzley goal, but my playtester ignored them —they were too hard to get, and much less juicy than killing orcs to protect the town. All the coins did was add score, and who cares about score? It's just a boring number in the corner.

But the fun of the game, as I see it, is cleverly positioning the two heroes to reach a stationary target (the coin) while fending off distractions (the orcs). My job as designer is to refine that experience and present it to the player in a way that will help them see what I see. So I replaced the coins with "nests" that spawned orcs every few turns, tying the difficult-but-interesting task into the already-juicy narrative of protecting the town from invaders. Game design!

But after lots of playing and plenty of tweaking, something about the game just felt... boring, somehow —it wasn't a specific issue I could pinpoint, just a general sense that something was off. Limp, lifeless, like a wet rag.
It might have been the scaling. Later levels had hordes of orcs, which were a chore to clear and overpowered the terrain —the level layout didn't matter since you could reposition yourself with any old orc. I tried turning the solid orcs into non-solid ghosts that didn't halt your movement, but this leaned too hard on the terrain —it was prone to softlocking.
But these explanations are the result of months of reflection. In the moment, I was vaguely disappointed and stopped working on the game. This is the point where a lot of my ideas die, half-realized prototypes that don't quite satisfy me for reasons I can't articulate. Now, abandoning prototypes is fine —if you want a shelf of working games you need a shelf or three full of discarded ideas —but I'd like to get better at working through problems like this.
Three weeks passed. A few days before the jam deadline, I reluctantly pulled the project out again. In a previous playtest I had realized that the two heroes already had different colors, so why not give them different abilities? It would add personality and encourage the player to swap heroes. Taking inspiration from Heroes of Sokoban, I gave the blue hero a swapping ability. I also turned the solid orcs into non-solid ghosts once again. This worked much better than before, because the blue hero, "The Wiz", could swap with the ghosts or the terrain which avoids softlocks.
I juiced things up, choosing "sprites" from the PICO-8 font to match my slowly-solidifying lore, adding sounds, tweaking the difficulty, and de-emphasizing the move counter.

At some point I found myself idly playing through level 80 (?!) and I realized that something had changed —the game was working! I wish I knew what the difference was! The time away? The Wiz, with their complex movement? The art, unique roles, and other juice that brought the setting to life? It's all very intertwined and hard to analyze in isolation. Game design.

Just now, I played the old version that I gave up on to see how it feels. It seems... fine? The solid orcs did make it a bit too easy to skip the interesting parts of the game. I think the impossible knot I was stuck in was: solid orcs were too easy, but non-solid ghosts were too prone to softlocking. I needed to step away for a few weeks to find the left-field solution of giving the second hero a wildly different ability. I didn't even do that on purpose —it was just an idle thought I wrote down while watching a playtest.
What can I do to untangle future situations like this one? I think it might help to write down the specific tweaks I tried and note why they didn't work instead of lumping all the problems together into a big wordless cloud of disappointment. That wouldn't have helped me come up with The Wiz, but it might have helped me recognize it as a solution?
Maybe that's the big takeaway: keep your chin up and try to notice outside-the-box ideas as they float past you. Game design?

Thanks for reading! Despite my frustrations, I'm quite proud of the final game; I hope you like it too!
P.S. I barely mentioned the PICO-1K constraints! I'll post some highly specific tricks and other technical details on itch sometime; follow me there if you'd like a notification.
Random Reviews
Game Recommendations on
New Releases: November 2023
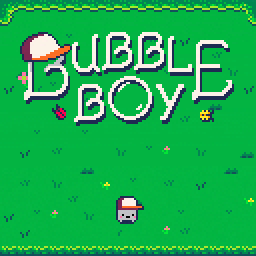
Bubble Boy
"The Bubble Boy is a high-score chaser where you jump by blowing bubbles to scare the bugs off. I have no idea how this is supposed to work, but who cares? It's a blast! The game is incredibly polished, and the addictive gameplay offers a fantastic blend of seemingly simple rules and a high skill ceiling. Essentially, it's everything you could want from a game like this."
-voidgazerBon
Demi Daggers
"Games like this shows developers how pico-8 even with its restrictions can really pull off some amazing feats. Another game for the books by Freds and man you have to give this game a go. Great fun and an epic challenge."
-Pico-8 Gamer
Journey of the
Prairie King
Prairie King
"Journey of the Prairie King Demake wanted to stay true to the original and it did. It is extra hard and extra rewarding when you finally beat it. A lot of attention to detail was put in to make it as similar to the original as possible. Some necessary additions and changes were made,but all of them in good taste."
-taxicomics
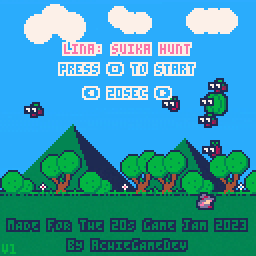
Lina: Suika Hunt
"Our very own Achie’s entry to the 20 second game jam is a fast and furious “Duck Hunt”-inspired arcade game. Enter direction combos to shoot down flying… fruit? The original 20 second mode is a delightful scramble, but there’s an endless mode if you prefer a more traditional arcade challenge!"
-c.diffin
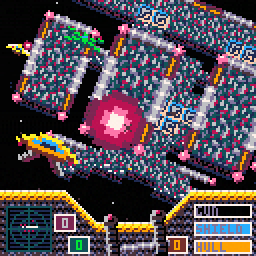
Oust
"Oust is a deep and challenging game by Drake Blue. Playing something like a cross between Defender and Spaceman 8, you are tasked with rescuing prisoners held within narrow caves and caverns using your trusty spaceship and blaster. This paid game features a powerful level editor, co-op controls, and numerous other surprises that make it worth every cent."
-Wolfe3D
S.P.A.C.E
"The 3D simulation in this game really has all the little details needed to make you feel like you are in the cockpit. I caught myself moving my head to dodge close calls of incoming attacks. That's when I knew this is a great game! The balance and difficulty level feels great, the upgrades are meaningful, and it has long gameplay too."
-Nerdy Teacher B
Advanced Token Saving
By Taming the Table of All Tables
by Lokistriker
One of the most defining aspects of developing games in PICO-8, is its limitations, one of the more notable ones being “Tokens”. We can use it as a measure of how big our code is. This limitation tends to be one of the first ones that a programmer will encounter and while there are multiple ways to “optimize” the code to use less code, in this article I will talk about one specific aspect of Lua and PICO-8 that we can use to our advantage: “The Environment”.
Required Understanding*
In order to explain what this is, and how to use it, there are a few of aspects of programming in Lua that are necessary to understand:
- What is a Table
- What are Keys and Values
- Types of Tables
- Loop Through a Table, getting Keys and Values
- Using UNPACK( )
If you are familiar with these programming concepts, you can skip this section.
Token Saving Basics
Before we fully jump to the “table of all tables”, let's go over different methods of token saving.
Global Variable Declarations
Version 1: This is the standard method of declaration for global variables. Each new variable that is declared requires 3 tokens.
p_x=64
p_y=64
p_spd=2
p_hp=4
-- 12 tokens
-- 3 tokens per declarationVersion 2:In Lua, you can declare multiple variables in a single line. In PICO-8 this allows us to use one less token per variable declared.
p_x,p_y,p_spd,p_hp = 64,64,2,4
-- 9 tokens total
-- 2 tokens per declaration +1Version 3: By making a combined use of unpack and split, we can reduce the cost of tokens per variable declared to just 1, but it has an investment of 5 tokens every time we do this.
p_x,p_y,p_spd,p_hp=unpack( split"64,64,2,4" )
-- 9 tokens
-- 1 token per declaration + 5Version 4: If we make a function that aids us in this process, we can reduce the token investment to just 1 token per declaration + 3 tokens, with a single 10 token investment for the function.
p_x,p_y,p_spd,p_hp = dstr"64,64,2,4"
-- 7 tokens
-- 1 token per declaration + 3
--distribute function
function dstr(data)
return unpack(split(data))
end
-- +10 tokens function
These methods work for global declarations, but sometimes we require to keep all data inside a table. Let's go through some methods for doing that
Storing Variables in Tables
Version 1: This method is one of the first ways to understand tables. This method costs 4 tokens per declaration of each variable plus 3 tokens for initializing the table.
player={}
player.x=64
player.y=64
player.spd=2
player.hp=4
-- 19 tokens
-- 4 tokens per declaration + 3 for table initVersion 2: This method reduces the cost of each variable added by 1 compared to the first.
player={ x=64,y=64,spd=2,hp=4 }
-- 15 tokens
-- 3 tokens per declaration + 3 for table initVersion 3: By making a function, we can feed a string of keys and a string of values. We create a local table inside the function and make tables based on the strings. Now, for each element of the names, we add that key to the local table with the value at the same position, returning the table at the end of the declaration.
function make_kvtable(k,v)
local table,k,v = {},split(k),split(v)
for i=1,#k do
table[k[i]]=v[i]
end
return table
end
--34 tokens
player=make_kvtable("x,y,spd,hp","64,64,2,4")
--6 tokens
--6 tokens per table + 34 for functionThe investment is 34 tokens upfront for the function, but only 6 tokens per table with as many table elements as you want. With this method there is no longer a "per declaration" cost so it is really useful if your game will have a large number of large tables that require initialization.
There is one caveat however that this function does not handle booleans. Later on, in this article we will see how to fix this.
But with these ideas shown we can move on to the “table of all tables”:
The Environment
In Lua (and PICO-8), there is a table that contains all the global variables, called the environment. In PICO-8, you can access it by typing _ENV while having the puny font activated (press CTRL+P in the code editor to enable/disable the puny font, or simply use capital letters in an external editor). As the environment is a table, we can add elements to it like any other table.
--ctrl+p to enter puny font _ENV["player_x"]=64 print(player_x) --prints 64
At first this may seem even more costly than before, but here it starts getting interesting.
Making The Function
Just like in the last versions of the token saving basics for global variables and for tables, we will use a function to save the most amount of tokens, upfronting the investment cost to reduce the cost of each declaration.
function declare(data)
local d=split(data,"|")
local k=split(d[1])
local v=split(d[2])
for i=1,#k do
_ENV[k[i]]=v[i]
end
end
function init()
keys="p_x,p_y,p_spd,p_hp"
values="64,64,2,4"
declare(keys.."|"..values)
print(p_x)
endThis function (initially called Declare) takes a single string, which is made of a string of keys and another of values made into a single string, separated by a vertical bar: “|”. This function is very similar to the make_kvtable function, but instead of targeting a local table, we target the environment.
As mentioned before, we need to find a way to support boolean values, so we will make a function that we can use here (as well as in other places in our code).
function _pars(v)
return v!="false" and v
endThis function will allow us to return boolean false if the string found is “false”, otherwise it will return the value sent through the function. We don't have to specify how to handle "true" strings because strings of any length return as boolean true by default, so we can save tokens with this implementation. This will be used later as well.
Implementing this on the declare function moves us closer to its final iteration.
function _dclr(d)
local k,v = unpack(split(d,"|"))
k,v=split(k),split(v)
for i=1,#k do
_ENV[k[i]]=pars(v[i])
end
end
function _pars(v)
return v!="false" and v
endAdditionally, we can skip some initial steps by using unpack and the same vars to split into.
Making The Function Better
One last modification that can be done to the function is adding the ability to target a table instead of targeting the environment, allowing us to make tables that have initial values, just like the make_kvtable we implemented before.
function dclr(d)
local k,v,n = unpack(split(d,"|"))
k,v = split(k),split(v)
local t=n and {} or _ENV
for i=1,#k do
t[k[i]]=pars(v[i])
end
if (n=="out") return t
if (n) _ENV[n]=t
end
function pars(v)
if (v=="{}") return {}
return v!="false" and v
end
--80 tokensThis new n (which stands for name) variable and if (n) return _ENV allows us to now append another string to the end of the string after a “|” and make the function declare a table with that name. Additionally, we have a unique keyword named “out” that if it's found will return the table instead. This is useful for local declaration of tables.
Additionally, I've added the functionality to the pars function to detect the string "{}" and return an empty table: {}. You could add any number of elements, like this one, to detect specific return clauses.
With the context of cost from before, how we went from:
Before
| Variables | Tables | |
|---|---|---|
| Originally: | 3 tokens (per declaration) | 4 tokens (per declaration) |
| Optimized: | 10 token (function investment) + 1 token per declaration + 3 tokens (function call) |
34 tokens (function investment) + 6 tokens (function call) |
After
Using dclr() and pars() with a function investment of 80 tokens:
| Variables | Tables |
|---|---|
| 2 tokens (function call) | 2 tokens (function call) |
This - is the power of taming the table of all tables.
Final Thoughts and Credits
Just before the development of my latest shmup, Steel Surge, I developed this function and looking through the code it feels like DCLR is the backbone of how I've been able to cram so much into that game —easily 400+ tokens saved in declarations. It really has allowed the development of that game to be much easier (and in some ways, possible).
I cannot go without saying, most of this function is things that I learned from Squidlight, who had the willingness and patience to teach me Lua throughout my journey in PICO-8. The function make_kvtable is really close to a function of his that he showed me. Many thanks go to him. Likewise, the clean implementation of the "truish parser" is actually thanks to Heracleum, who also helped refine the original version of DCLR.
I hope this article has been useful to you in discovering one more way to make your dreams bigger on this wonderful tiny platform. If you want to check out Steel Surge, you can do so for free on itch.io and on lexaloffle here:
Thank you for reading!
Outstanding Outliers
To Hell & Back in 30 Years
by KumaKhan22
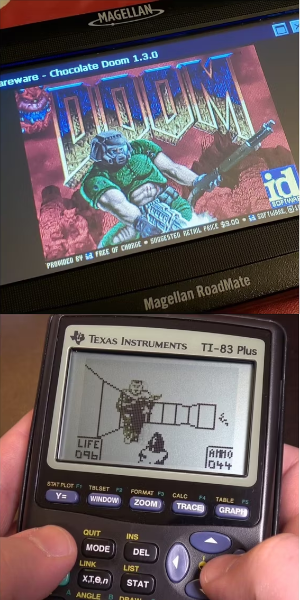
When you think of classic computer software there are a few applications that instantly come to mind: Solitaire, Minesweeper, FreeCell, MS Paint, PrintShop, just to name a few. And then there’s DOOM.
While not the original first-person shooter, the genre had never seen anything like this. The developers have said their vision in creating the overall look and feel of the game was meant to be the twisted afterbirth of their ongoing Dungeons & Dragons homebrew campaign combined with inspiration from the movies Aliens and Evil Dead II. In fact, DOOM was almost an Aliens game for Paramount, but the id guys wanted to make their own IP.
 One of the Evil Dead references: "A Chainsaw! Find some meat!"
One of the Evil Dead references: "A Chainsaw! Find some meat!"The founders of id Software are credited with pioneering many aspects of 3D game design and making contributions to gaming culture that are still seen today. After releasing Wolfenstein 3D in May 1992, these progenitors of the 3D shooting genre took a legendary leap and released a game that would revolutionize not only the gaming world, but also changed the landscape of computer culture in many ways.

The view of computers as simple word processors or complex number-crunching electronics was no longer the prominent perception in the forefront of the world’s mind.
After Doom, computer culture was no longer considered dull or uninteresting.
Give a man a fish, and you'll feed him for a day; teach a man to play DOOM, and you'll never get another day's work out of him.—PC Gamer magazine
In the early days of id Software, much of the coding fell heavily on the shoulders of John Carmack, who would years later go on to create another FPS computer game phenomenon known as Quake. His understanding of 3D programming made him a leading figure in the industry since it emerged and even still today as he has been instrumental in developing head mounted displays for virtual & augmented reality devices. Carmack was inspired to make a 3D engine after Romero had a call with Paul Neurath, then of Looking Glass. After the call, Romero said, “they are doing something called texture-mapping”. Carmack looked up for a bit, then announced, “I can do that”.
The design document for the game was delivered by Tom Hall. Coined the “DOOM Bible”, it represented a large amount of the early designs and drafts from the game, data formats, tool descriptions, plus an overarching storyline that wasn't fully realized in the final product, though the general story of Earth / Hell / Twisted Earth was told over DOOM 1 & 2. Hall stayed on the product roughly through DOOM shareware, parting due to creative differences. Seven or eight of his levels are in DOOM 1, and one, to his surprise, made it into DOOM 2. One of his levels featured the first gaming instance of rocket jumping. He is still proud of what they made together.

I got to design the weapons, enemies, and the first FPS level ever.
Who gets to do that?—Tom Hall
Their lead artist (Adrian Carmack, no relation) was a former worker at a hospital, tasked with the job of reproducing photos taken of patients admitted to the emergency room; he was routinely exposed to scenes of blood and gore that would help fuel his creativity during production. What to other people are nightmares become fodder for his evil creature designs.
John Romero was originally the tool coder for id software and designed an incredible number of published games before id. He later started making level content as the data needs grew with each project. His abstract super-tall room breakthrough design informed the whole look and feel of the game. His celebrity status rising, he would later spend some of his time outside the office managing a massively successful campaign to promote the company’s previous titles, deathmatching, and engaging with fans to stoke the burning desire for the upcoming release of global sensations DOOM and Quake that remain relevant to this day.

In 1993, we fully expect to be the number one cause of decreased productivity in businesses around the world.—DOOM press release by id Software (1993)
Additionally, John Romero would sow the seeds for speedrunning by adding “par times” at the end of each map. This would encourage the player to make their way through the level as fast as possible and not focus on killing monsters, grabbing items, or going out of their way to find secrets. Rather, the idea is to finish the map with haste and try to reach the exit by the par time or lower; this grew into installing a demo-recording function so the fastest DOOM-heads could organize and track their accomplishments with video proof. Even today, all versions of DOOM and custom DOOM levels are very popular to speedrun and it remains one of the premiere speedrunning games.
The much-anticipated arrival of DOOM garnered a lot of attention immediately, both positive and negative. While the users very highly praised the game in every way, its detractors had a laundry list of reasons why they felt the game was bad for society. Religious groups abhorred the use of what they considered “satanic imagery”. Families blamed DOOM for encouraging the violence of Columbine.

Much like other games that came before it, most notably Dungeons & Dragons, the media saw an opportunity to spin stories to their benefit and suddenly there were interviews by church officials wielding communities of concerned parents that had been churned into a confused cacophony.
Actually, the consensus in the world of psychology & behavioral sciences finds that video games hold no direct correlation to real world violence; in fact, more books have been directly linked to real world atrocities than any other form of engagement.
Over the centuries, mankind has tried many ways of combating the forces of evil...prayer, fasting, good works and so on.
Up until DOOM, no one seemed to have thought about the double-barrel shotgun. Eat leaden death, demon...—Terry Pratchett
In almost 30 years of carnage & chaos, innumerable ports to various electronic devices that weren’t originally built to be gaming consoles have appeared. “Can it run DOOM?” is often uttered when a new piece of hardware emerges that could potentially run the game and as a result, Doom has appeared on many items before and during the age of the Internet of Things. After the code was made open source in 1997 people were “installing” DOOM on various small electronics like graphing calculators and digital cameras, but before long even more abstract devices could run Doom: thermostats, refrigerators, treadmills, anything with a simple computer embedded in it and a screen to view the game.

As we round the corner for 3 decades of DOOM, you will find it’s as fun & frightening as it was back when it was released. The devs who started id Software would move on to bigger & better things, further advancing the FPS genre and pushing the limits of game engines to greater heights.
Titles such as Quake, Duke Nukem, and Rise of the Triad continued to explore the frontier of 3D shooting games, making way for the big hits of today.
Call of Duty & Fortnite are the most obvious examples, but even hits like Subnautica & Five Nights at Freddy’s might have been made from a different perspective if not for DOOM crawling “Knee-Deep in the Dead”.
Here’s to another 30 years of demon-slaying. Rip and tear, until it is done!
(Quotes sourced from - Doom Fandom Quotes, and Tom Hall directly)The Spatial Audio of Demi Daggers
aka "Fighty Fingers"
by ridgek

Actually, maybe no one should ever call it "Fighty Fingers"...
The Setup
Every now and then, an offer comes up that you can't refuse. Fred Souchu is one of the godfathers of the PICO-8 community and needs no introduction, so when he asked if I was interested in doing the sound design for his demake of Devil Daggers, I agreed without hesitation... and without any idea of what Devil Daggers was or what I was about to get myself into.
If you've never played it before, Devil Daggers is a survival shooter where you battle endless hordes by firing a barrage of daggers from your fighty fingers™. As the game progresses, crowd control and situational awareness are your most important strategies, aided by the game's unique audio design. Each enemy constantly emits unique sound effects with spatial effect filtering, resulting in an intense game where the player is constantly surrounded, but you always have an idea of where off-camera enemies are. The sound design of Devil Daggers is a masterclass in how good audio provides important feedback to the player about the game state and player's surroundings.
My first playthrough was shocking. The audio was complex; massive synths, bone-grinding crunches, nasty squishes and splatters, and of course, the spatial effects. It was a tall order for Pico-8's eight simple waveforms and four mono channels. I wondered, how could we pull off anything resembling this soundscape? I was at the beginning of a journey where I didn't know the destination, let alone how to get there.
The Solution
After a month of brainstorming, Fred and I had finally begun to chip away at a solution that allowed for single and multi sfx feedback, spatial audio, and a system for managing audio event priority across PICO-8's four audio channels.
In Demi Daggers, five groups of noise-emitting enemies receive spatial processing. Each enemy group corresponds to a set of four continuously-playing "chatter" sfx, with volume, reverb, and dampening effects applied based on the distance of the enemy closest to the player from its corresponding group. Only one of these four chatter sfx are played back at any given time, and only if an enemy from that group is within the player's "earshot". Additionally, enemies can emit higher-priority event audio to give player feedback, like sfx to let the player know an enemy has spawned or been successfully defeated. The remaining sfx and music are global audio events and have the highest priority.

As each enemy is updated, it registers itself to a "grid" table according to its coordinates on the playfield. The grid table allows for more CPU-efficient calculation for both collision and chatter; only the grid cells in the player's immediate vicinity need to be checked against, as opposed to iterating through every single enemy on the playfield. Each cell contains an index of potential sounds to be emitted by enemies contained in the cell, with event audio taking priority over background chatter.
When the player is updated, we begin listening for spatial noise by scanning each grid cell around the player in six concentric circles, with each radius corresponding to a set of volume and effect modifiers. At this time, the audio state is also polled so we can check on the progress of sfx triggered in previous frames. Once we have enough data to determine which are the four highest priority sfx to occupy PICO-8's four channels, spatial effects are applied if necessary, and any sfx that haven't been previously triggered are queued for playback. For sfx already in progress, this process allows us to adjust the volume and effects as enemies move closer or further from the player without having to interrupt or restart playback of the sfx.
Without optimizations, applying realtime spatial effect processing would consume about 3% CPU per frame at 30fps. For an already CPU-heavy game, consuming that many cycles is a dealbreaker. To save precious runtime CPU, the game references pre-calculated lookup tables to determine what to write, and only the bytes which haven't yet been read by PICO-8's audio controller are written out. The result of these optimizations is a 1-second average of 0.7% CPU consumption, with a worst-case scenario around 1.3% for a single frame if four new sfx are triggered at once.
Demi Daggers is a multi-cart game by necessity, so thankfully, processing and storage of these audio lookup tables and other data can be offloaded to secondary carts. In total, the game contains about 18KB of uncompressed audio data, all of which is consumed by PICO-8's programmable sound generator, as we simply couldn't afford to include PCM audio in the game. (As I write this, a new feature offering custom waveforms for PSG audio has been announced for PICO-8 0.2.6. Of course, Demi Daggers does not use that feature since it isn't yet available.)
The Summation
Earlier, I mentioned that the audio engine I've described here came about after a month of trial and error, but the reality is that it went through multiple changes and refactors during its six-month development period, including a complete rewrite just days before release.
As all PICO-8 devs know, being mindful of scope should always be a priority or PICO-8 will eventually force you to make it one. My early experience with PICO-8 taught to always ask myself, "Is it possible? Is it worth it?" For most of development, the spatial effects were only applied immediately before sfx playback but not during. At some point, I did some mental math and determined we didn't have the CPU budget for realtime spatial processing, asserting to Fred, "It's possible, but it's not worth it." The result was an audio experience that I was not proud to call "spatial". It took Fred saying to me, "This weekend looks good for release," to realize that I would have regrets if we didn't at least try.
A week later, we completed the version shipped with the game. Of course, due to the lack of stereo sound, specialized audio processing, etc, the spatial audio of Demi Daggers is not as effective as that in Devil Daggers. However, PICO-8's audio capabilities are relatively powerful, and it's absolutely possible to come up with some pretty advanced and interactive sound design, especially when you're able to add a little code to help (or in this case, more than a little).
It's important to always be assessing your current and future options, but defeat will always be guaranteed if you give up before you even begin. Don't be afraid to try and fail, you might just succeed after all.
The Sign-Off
In the same way that id Software followed Doom with Quake, Fred following Poom with Demi Daggers feels like a set of landmark achievements that will have a lasting impact on the PICO-8 community. Personally, I hope you find the audio package equally as impressive, and most importantly, I hope you have as much fun playing the game as we did making it!
- ridgek
Demi Daggers is available now, on itch.io, Newgrounds, and the Lexaloffle BBS.
Toy Box Jam 2023
The Easiest Jam Ever!
The Easiest Jam Ever!
by ThatTomHall
(co-founder, id software; game designer for 36 years)

Hey, wanted to do a jam but you aren’t really an artist or musician?
Have no fear, TOY BOX JAM is here!
I give you the assets: graphics, sound effects, music, and helpful support functions… and you make the game using some of those assets – easy! And you have two weeks over the winter holiday to make the game!

This is the FIFTH year of Toy Box Jam, and the assets people added are really cool! It even features THREE NEW SONGS by PICO-8 Music Legend, Gruber!
PLUS there is a mystery to solve! If you can figure out the mystery, you get MORE ASSETS to make your jam game with.
Assets are provided for PICO-8, but also for Unity, Godot, Gamemaker, Love2D, Unreal – whatever engine you want to make a 2D game in!
Many great games have come out of Toy Box Jam – we’d all love you to join in the fun!
Some examples:
People have had a blast and many people have donated amazing assets!
PICO-8 Advent Calendar
A Tradition in Pixelated Joy
A Tradition in Pixelated Joy
TheTomster
In the world of PICO-8, the holiday season brings more than just festive decorations and winter cheer. It heralds the arrival of the PICO-8 Advent Calendar, an annual tradition showcasing the creativity and talent of the PICO-8 game development community.
It all began with Bigaston, who organized the inaugural PICO-8 Advent Calendar. The first edition featured 25 games and demos, a collaborative effort by some of the most skilled PICO-8 developers. They worked in secret and released games daily throughout December, providing a fun surprise for players every day.
Enargy took up the mantle the following year, ensuring the PICO-8 Advent Calendar became a recurring event. Drawing on the success of their predecessor, Enargy assembled a new group of developers for the sequel. The torch was passed, and a tradition was established.
Each year since, an evolving mix of developers from previous editions and fresh talents come together to organize the calendar. This collaborative spirit keeps the tradition alive and vibrant. After a few years of stressful December deadlines and last minute scrambles to fill in empty calendar squares, we've adjusted the size of the PICO-8 Advent Calendar to match the number of games that are ready. The core spirit of a surprise game every day of the calendar remains.
The door is still open for those interested in contributing to the PICO-8 Advent Calendar for 2023, and developers of all skill levels are welcome. Reach out to TheTomster on Discord for an invitation to the super secret Advent Calendar Discord server.
This year's PICO-8 Advent Calendar is planned for release later this December on the BBS. Players can once again look forward to stockings stuffed with creative and festive PICO-8 gems!
Pixel Art Gallery
Artist Spotlight: Shika
Shika, originally from Kuala Lumpur, Malaysia, wears multiple creative hats as an illustrator, visual, and sound artist. Her journey began in design agencies, encompassing tasks like storyboarding, art direction, mural creation, zine crafting, and drawing workshops. Drawing inspiration from 80s and 90s nostalgia, video games, and anime, Shika weaves her personal experience as a Transwoman in Malaysia into her art.
Her artistic evolution traces back to 1999 when she worked as a web designer, utilizing Microsoft Frontpage and Angelfire blogs to showcase her early artwork. Over time, she transitioned to platforms like Facebook, Instagram, Twitter and so on. In 2007, she integrated activism into her work while undergoing a personal transition, contributing visuals to local NGOs. Her work gained recognition with exhibitions in Singapore, Helsinki, Madrid, Tokyo, and Guangdong, China.
Shika delved into pixel art in 2016 during her time in Helsinki, and it quickly became her preferred art form, driven by nostalgia and a visual language from the past. In 2018, she ventured into punk rock music with her band Tingtongketz, engaging in the underground scene with other queer musicians in Kuala Lumpur. Simultaneously, she explored electronic music under the alias Stella Nova Transnita.
In July 2022, Shika moved to London, aspiring to pursue a game design scholarship from Code Coven, designed for marginalized women in gaming. Although shortlisted after two successful interviews, she ultimately faced rejection due to a limited number of available seats.
Undeterred, she discovered PICO-8, teaching herself Lua through online tutorials such as NerdyTeachers, Lazy Dev, SpaceCat, and a few others. PICO-8's lightweight nature and smooth particle system captivated Shika, inspiring her as an amateur animator.
In April 2023, she released her electronic music album, 'Bima Saxti,' under the name Stella Nova Transnita on major platforms and continued experimenting with PICO-8, balancing between art and coding.
Follow Shika for more art and other shenanigans here:
Prototype Party
Each month, this section of Pico-View will bring you a prototype with a focus on a unique mechanic or style. You can take the challenge of putting your own spin on this prototype. Feel free to take the code from here and use it however you want!
This month's prototype is named "Simon's Skull". It is a template for building your own Simon-like memory game.
If you are not familiar with Simon, it is a toy originally from 1978 where you are given a sequence of buttons that both light up and play a sound and you must repeat the sequence by pressing the appropriate buttons. The sequence of buttons grows longer each round you correctly repeat it and the challenge is seeing how long of a sequence you can hold in your short term memory before you fail to input it correctly.

Go ahead and tweak, add, re-theme, and build whatever you want on this and let's make some memory games! Test your short-term memory skill right here:
We challenge you!
Take this prototype as a jump-off point to practice your skills, and add your own flavor to it. The only requirement is to make a sokoban-like game! We hope this inspires some creative new games, so take this template and see what you can do!
How to Share
You can post your spin-off on the BBS, tweet it with the hashtag "#picoview", and join our Discord community if you have questions or want to share your progress. Here is the game cart! You can save this image then drag and drop it into PICO-8 Education Edition to play and/or edit.

The Future of Pico-View
by NerdyTeachers

Since starting this webzine with Marina in January 2023, I quietly set the personal goal to deliver 12 issues, one for each month. To even my own surprise, we are about to reach that goal! It has taken a great amount of time, effort, and sacrifice to remain dedicated to it throughout the year, but looking back at what we all have created together is incredible!
I have had the good fortune to be able to support my time, this website, and this zine financially this year, but in order to continue, I'll need your help.
I am still dedicated to complete the full year with a December issue, but we will begin fundraising for next year's issues, one issue at a time. Each issue will have a goal of $1000.
(Edit: After receiving many wonderful donations and words of support about how much Pico-View means to the community, and that they really hope to see it continue in some form, I've decided to lower the target amount to $500 and make sure that the zine doesn't grow to the overwhelming size that it has so far. So I'll be doing what I can to continue bringing quality news somewhat regularly.)
If we reach the goal this coming month, then Pico-View is guaranteed to continue on schedule with a January 2024 issue! If we don't reach the goal, and instead for example we get half in monthly memberships, then that means we will reach the Pico-View goal every 2 months, and so Pico-View will become a bi-monthly zine, releasing every other month in 2024.
By supporting us monthly with a membership donation, you are also supporting this website and content creation to remain free, secure, and ad-free. It will also allow us to compensate illustrators, editors, authors, etc, to improve the quality of our content even more!
I prefer this more than turning Pico-View into an exclusive subscription based media, so that your support is not only for personal gain (there are membership benefits) but also it supports the free education content for everyone else.
Besides Pico-View, our goal in 2024 is to return to Youtube tutorials with engaging animated videos designed for students to learn how to code and make games in PICO-8. We would also love to package our tutorials and guide with lesson plans to make it easy for teachers to bring PICO-8 into the classroom.
Please consider how much you can pledge, and click the blue "Support Us" button in the lower left to become a sponsor. Both one-time donations and monthly memberships will count towards the Pico-View 2024 Goal.
Thank you all very much, Happy Holidays and we'll see you in December!

Closing Remarks
Thank you for reading the November issue of the Pico-View web-zine! We hope you enjoyed all of the articles this month. Here are the folks who helped piece the zine together one pixel at a time...
-Mikesta- Cover Art
-Pico-8 Gamer - Article Writing
-Fletch - Article Writing
-Yokoboko - Article Writing
-Tubeman - Article Writing
-Pancelor - Article Writing
-Lokistriker - Article Writing
-KumaKhan22 - Article Writing
-RidgeK - Article Writing
-ThatTomHall - Article Writing
-TheTomster - Article Writing
-Achie - Game Reviewer, Article Writer, and Zine Coordinator
-voidgazerBon, taxicomics, c.diffin, Wolfe3D, Pico-8 Gamer, Nerdy Teacher B - Random Reviewers
-VirtuaVirtue, Alice, LokiStriker, merwok, bikibird, historymaker118, CannonWuff, Rewind, Baggy, Sadodare, ohhcurtains, LouieChapm, tufif, ThatTomHall, AchieGameDev, NerdyTeachers - Interview Quotes
-NerdyTeachers - Editor-in-Chief, Article Writer, and Illustrator
Thanks to all the authors, contributors, and readers for supporting our PICO-8 zine! If anyone would like to write an article, share pixel art, or help with anything contact @Marina Makes or @NerdyTeachers on twitter or Discord.
-Nerdy Teachers
20033
25 Nov 2023