pico-view:
February 2023

Hello Pico-View Reader, this February issue is the second in the series. We thank you all for your continued support and donations... Money? Cash? NO! We thrive off of the art, reviews, and comments you all give us. Thank you to the supporters, and that includes you reader! By simply reading this zine you're helping us. We thank you from the bottom of our hearts.
Without further ado... We hope you have fun adventuring through the pixels and paragraphs of this brand new Pico-View web-zine.
Authors:
Celesmeh, Fletch, Pickleschip, Nerdy Teachers, and Marina
Contributors:
D3V?, Krystian (Lazy Devs Academy), Heracleum, Trog, Jon Bell, Jammigans, Jade Lombax, Craig Tinney, Sourencho, Pancelor, Roberto Altavox, Carson Kompon, Munchkin, Wolfe3D, Yaky-Dev, Frantic_Mantid
Contents:
-Cover Art by D3V?
-A Look Into Tweet-Carts
-Developer Spotlight: Lazy Devs Academy
-How To Get Pico-8 on the Miyoo Mini!
-Easing into Animations - Tutorial by Fletch
-One-Bit Pixel Art Style - Pickleschip
-Fabulous Tabs vs Spactacular Spaces
-Featured Interview: Dinky Kong Demake
-Random Reviews
-Pixel Art Gallery - Jammigans
-Prototype Party
-Closing Remarks
A Look Into Tweet-Carts
Tweet carts are without a doubt one of the best parts of #pico8 twitter. They're so fun to look at. Even after poking at the code a bit, to us outsiders looking in, it's a sort of tiny-technological marvel!...
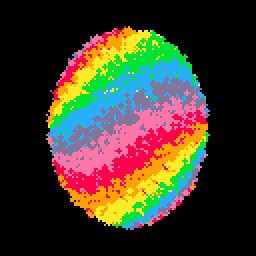
What!? You don't know what a tweet cart is? It's a pico-8 cart that's code fits into a tweet! That's 280 characters. Like this one:

Which was made by Sourencho in 176 characters! Don't believe it? Proof:
_set_fps(60)
::_::
u=rnd(128)
v=rnd(128)
x=(u-64)/40
y=(v-64)/50
d=x*x+y*y
z=sqrt(1-d)
a=atan2(y,z)+t()/6
b=atan2(x,z)+t()/6
c=((a*b*a))%7+8
if(d>1)c=0
circfill(u,v,1,c)
goto _
Yup, that's the entire code to the rainbow egg. Just try running it in Pico-Edu!
I'll now present you all with some tweet-cart testimonials! These will surely inspire you to also get your hands dirty.
Tweetcart Testimonials
Jade Lombax:
I guess I've carved out a niche for myself with a certain kind of tweetcarts, basically super-condensed normal carts, but have to say I'm pretty ignorant on a lot of the generative art stuff out there. Stuff like Michal Rostocki's tweetcarts kinda blow my mind. I'll have to learn about some of those techniques sometime.

I disovered the idea a little while after picking up Pico-8, and I started making them for a couple reasons. One is that I like optimizing things and figuring out ways to do a lot with a little. Another is that it's a (rather extreme) way of keeping the scope down. I have a tendency to be kind of a perfectionist, but nobody's going to complain about missing stuff when you cram in more than expected. so I figure this might sound weird, but my first tweetcart was actually the first game I ever made (well, the first one after a couple little tests). You might have seen it, it's called Cloud Bounce.
Craig Tinney:
For a long time I really struggled with fulfilling my creative outlet since all I knew was large projects or game jams that would eat up whole days or weeks.
Those formats have to be over large periods of time and need time set aside in advance. By contrast, tweet-carts can be created in a few minutes whenever inspiration strikes. I look at them more like sketches in a notebook.
They also demand much greater focus on how simplified your code can be from an algorithmic standpoint. All content needs to be distilled down to its most basic of elements. It's a great contrast from my day job where I'm working on projects that have been alive for years and have so many different interacting parts.
My main motivation is just to make people go "Oh, sweet!" when they see a .gif, nothing more, nothing less. It's a very stress free development space and crucially, a very non-competetive one. Nobody is making a penny from tweet carts and I'd hate for that to change. It's a community of enthusiasts doing it for the love of it.
For anyone looking to get started or dive deeping into this format I'd have a few words of advice;
Don't be put off with how technically impressive some other peoples work is. There are some true wizards about who are doing some mind bending stuff, but if it looks cool and makes you happy, that's all the matters!
"Steal ideas. Those magicians I mentioned earlier left all their secrets out in the open! Take them, mutate them, play with the numbers, see what you can make just by making a few small tweaks to the obvious numbers on display.
Move on. Just like a sketchbook, not everything you make will be complete or perfect. Doesn't matter, keep trying new things, take lessons forward, keep those creatives juices flowing!
Recent tweetcart by Craig:

Get Your Hands Dirty!
You too can make a tweet cart! A tutorial was made a while back... Which will teach you exactly how to make a tweet cart in nine steps! Ofc, we give kudos to her majesty Princess Choochoo for making it:
Tweetcart Gallery
Developer Spotlight:
Lazy Devs Academy
ft. Celesmeh
Celesmeh: Can you tell us about your experience with Pico-8 and how you got started with it?
Lazy Devs Academy: I picked up a PocketChip in 2016. I was traveling with my wife a lot at that time and the idea of a pocketable device to sketch game ideas seemed appealing to me. They took their sweet time with the shipment so in the meantime I checked out the software. I was struck by what a fun and effective tool it was. By the time the PocketChip actually arrived I was already head over heels into it.

Celesmeh: What inspired you to create content about Pico-8 and share it on YouTube?
Lazy Devs Academy: I was already making gaming content on YouTube with friends on a channel called TeamworkCast. We had a great time. But it was kinda turning into a second job and I wanted to see if I could bring my interests together. I started the Breakout tutorial in TeamworkCast and it was doing well but I also felt the tutorial didn’t really gel with the other videos on that channel. Around 2018 TeamworkCast started to fall apart and I used this as an opportunity to start a new Channel that was dedicated to game development.
Celesmeh: What do you find most challenging about working with Pico-8, and how do you overcome those challenges?
Lazy Devs Academy: Obviously, the limitations of Pico-8 are its main draw and also its biggest challenges. It’s funny to see how I changed my opinion on what the most troublesome limitations are. Initially, I was struggling with the limited sprite space. Later, I would find the token limit challenging. I still do. But more recently it’s actually the cart size which causes me headaches. As I find workarounds to deal with one limitation I always seem to bump into another one. I hate it and I love it.

Celesmeh: How has the Pico-8 community influenced your development and creative process?
Lazy Devs Academy: I think the Pico-8 community is actually the platform’s biggest feature. I’ve been thinking about this. Around 2010 I was making games with Flash. This was a fantastic platform for two reasons. For one was that it was super easy to publish your games online. But also it had a vibrant community of programmers and artists. It was easy to get feedback and help. There were plenty of resources to learn from. This made Flash into this astonishingly fertile ground for creative work. I think we wouldn’t have the kind of indie golden age we are enjoying right now without Flash. I was devastated when that entire microcosm was demolished. Essentially Apple shot it down because with Flash around their App Store would have been worthless. Still feeling salty about it. All this creativity is gone so that we can have a slog of Gacha casinos. Anyways, Pico-8 reminds me a lot of what Flash felt like back in the days. This time I’m cherishing every minute of it.
Celesmeh: Can you walk us through the process of creating a Pico-8 game, from concept to completion? How does your experience in Game Dev influenced how you create in Pico-8?
Lazy Devs Academy: I usually start with a Mock-up. I want to nail the vibes and visuals before I get into development. I sometimes also do quick prototypes for rules and mechanics if I can. I use physical prototypes for that if I can. Once I have a rough vision I jump into programming and figure out the leftover missing pieces as I go.
The fun thing about Pico-8 is that the games are so small you get to make a lot of them. This allowed me to streamline that process and it is so much easier to make games now.
Celesmeh: What are some of the most important lessons you've learned about game development through your experience with Pico-8?
Lazy Devs Academy: Again, I want to circle back to the limitations. I think many developers coming into Pico-8 lament them. They think they won’t be able to make the games they want to make because of the limitations. In reality, Pico-8 masks real-world limitations that we are subject to anyway. We can't make all those games that we want to make because we don’t have the time or the skills or the manpower. Embracing Pico-8 limitations is a good exercise to embracing those other limitations and the resulting games are similar.
Celesmeh: Can you share any tips or tricks for new Pico-8 developers, or any advice for those interested in getting started with the platform?
Lazy Devs Academy: Let go of your dream game. Write it all down in a nice notebook. Put it on a shelf. You can come back to it eventually. You will know when you are ready. Until then, give yourself permission to work on the kind of games that arise from the here and now. They will not be anything like your dream game. But they will also be better because they will be real.
Celesmeh: How do you see Pico-8 evolving in the future, and what new features or capabilities would you like to see added to the platform? How does Picotron address these and do you see yourself switching to picotron?
Lazy Devs Academy: Picotron is exciting but also scary. I often think Pico-8 actually nailed the limitations. I’m worried that a lot of newcomers will abandon Pico-8 to go for the less restrictive Picotron only to get stuck because of all those other, real limitations they are not aware of. Scope creep is the Great Filter. On the other hand, it is a great relief to have this place you can take your game to if you find out too late that the thing you’re working on is a tiny bit too large for Pico-8. One thing that gives me hope is how much Picotron seems to be poised to take advantage of community-driven tool development. We Picopeeps can do astonishing things and I can’t wait what happens when this force is harnessed into making our own tools.

Celesmeh: Can you tell us about any exciting projects or games you are currently working on with Pico-8? A small Glimpse into the future?
Lazy Devs Academy: I am about to start the Advanced Shmup tutorial series. This will probably take most of 2023 but I’m eager to share a lot of advanced techniques. And I hope we can do another Showcase Jam afterwards!
Celesmeh: What do you think sets Pico-8 apart from other game development platforms, and why do you think it is a great platform for learning and education?
Lazy Devs Academy: Apart from the other things I’ve mentioned, something I appreciate about Pico-8 is that it is so hands-on. Despite all of its simplicity and artifice, it is real programming. You are actually writing real code.This sets it apart from all of the “beginner-friendly” approaches which usually hide the code as if out of embarrassment. It’s like going to a foreign country and relying on Google Translate to communicate. Sure, it’s easier at first and you can solve some problems. But this only goes so far and you get stuck being neither proficient nor independent. Pico-8 wears that coding flag proudly and that already makes it a good gateway. It can open that door into actually speaking the language.
- @LazyDevsAcademy
- @Celesmeh
How To Get Pico-8 On The Miyoo Mini!
by Marina Makes
The miyoo mini is the tiniest, and now rarest, retro handheld. BUT, a lot of people have them! So, we took it upon ourselves to give you a guide!

(Miyoo Mini+ is coming 5 March 2023, 12 AM EST to 2 AM EST)
How To Get Pico-8 On The Miyoo Mini
Step 1: Unlearn what you have learned... Take the sd card out of your Miyoo Mini! Put it into a computer! And now you must wipe it... Done? Now the best part... Get Onion OS!
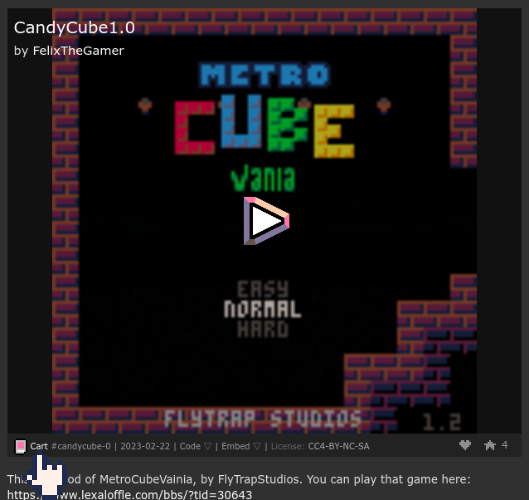
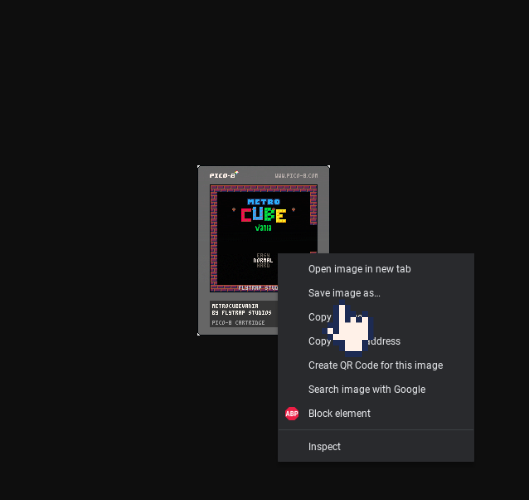
Step 2: Get games! Open the sd card... Go to the roms folder... Open the pico-8 folder. NOW GO TO YOUR FAVORITE PICO-8 GAME ON LEXALOFFLE... And now:
-click on the "cart" icon

-save to the "pico" folder inside of "roms"

Step 3: Turn on your miyoo mini. You can now pick between some awesome themes, and play all of your favorite pico-8 games... To some limit. The miyoo mini uses the pico-8 emulator, FAKE-08, which is a side-project of Jon Bell.
FAKE-08 runs most games fine, but a few games still don't work, but most will. Some notable ones which do: "Mai-Chan's Sweet Buns", "Buns: Bunny Survivor", and almost every other game about buns of any kind!!
Step 4 (optional): Download Pico-8 Miyoo Mini Themes! Simply drop those files in the "themes" folder on your miyoo mini's sd-card! Boot up your miyoo mini and find the themes section to select your favorite theme!
A Word from Jon Bell (Fake-08 Creator)
"My name is Jon Bell, I've worked as a software developer for about 13 years. I've worked with a handful of languages and technologies in my professional life, and a few years ago was introduced to PICO-8 by a coworker. I love the constraints it puts on you, and thought maybe I would be able to finish a game. Once I had a basic prototype done, I got distracted trying to see if I could get that game to run on my 3DS. I think the whole experience reinforced the idea that I like building tools. I still haven't finished that game, but that project turned in to FAKE-08 which is a PICO-8 emulator for a handful full of platforms that aren't supported by PICO-8."
- Jon Bell
Easing into Animations
by Fletch
Hey there! If we haven't crossed paths yet; my name is Fletch (aka Fletch Makes) and I love PICO-8! I'm currently developing a small project entitled PICO NICO; a pomodoro timer with an idle adventure game twist! As Nico sets off on an adventure, slaying enemies and collecting money, you can set off on your own adventure - folding the laundry, writing a letter, or doing the dishes! Once you're both done with your pomo focus session, you can spend your break upgrading Nico's abilities or buying him new outfits! Here's the mockup I made for the game in Aseprite:

One important aspect of this project is the animations, particularly sliding menus and submenus on and off the screen. This can be a tricky problem to solve, not because animations are particularly hard to create, but because coding many animators can use a lot of precious tokens.
The Easing Manager
Thus I've created something I'm calling the "Easing Manager"; a table with a set of member variables and functions that manages all ongoing animation transitions. This manager makes use of Lua's co-routines, a powerful yet oft-overlooked language feature that can change the way you look at animating!
To start, you'll notice I've enclosed the initialization of this manager in a function that I can call in PICO-8's _init() function. This allows us to do things like easingManager.ease() anywhere we want in our code, which gives us a lot of flexibility!
--pico nico
-- a game by fletch
easeManager = nil
function _init()
easeManager = initEaseManager()
endLet's break down the implementation piece by piece:
function initEaseManager()
local easeManager = {}
easeManager.list = {}
easeManager.ease = function(obj, field, start, final, duration, callback)
-- implementation
end
easeManager.update = function(self)
-- implementation
end
return easeManager
endWe have a member variable called list which is simply a Lua table that will be indexed, not keyed, and will contain all of our active animations. When an animation is finished, we'll stop tracking it in this list.
Next, we have two functions, ease() and update(). We will call easingManager.ease() whenever we intend to start an animation. We don't worry ourselves with ending an animation because the manager will handle that for us. We will call easingManager.update() on every frame in our _update() or _update60() methods to make sure our animations are moving along!
Creating an Eased Animation
Now that we've got a high level overview, let's take a look at the ease():
-- (1), (2), (3), (4), (5), (6)
easeManager.ease = function(obj, field, start, final, duration, callback)
local c = cocreate(function()
for i=1,duration do
obj[field] = easeInOutQuad(i, start, final-start, duration)
yield()
end
obj[field] = final
if (callback ~= nil) then
callback()
end
end)
add(easeManager.list, c)
endLet's talk about our parameters. From left to right, we will pass in:
1) an object reference to the table we are animating,
2) the name of the field on that table that we desire to change over time,
3) the start value to begin easing at,
4) the desired final value,
5) how many frames to run the easing animation over, and
6) an optional callback function that will be run when the ease animation ends.
Here's our first look at co-routines, so let's take a moment to define what those are. A co-routine is simply a function that we can pause and resume whenever we want. We create a co-routine with cocreate(function). The function passed into cocreate() can call yield() at any time to pause execution and return control to the main program. Usually, you'll see yield() in some variety of looping structure. We'll discuss later in the article how you can resume co-routines.
In this function, we can see that we create a co-routine, then add it to our tracked list of co-routines easingManager.list. It's that simple! Looking at the function our co-routine will run, it will run a mysterious easeInOutQuad() function once every frame, and once it is finished, set the field to the final value of the animation and call the callback.
Easing Functions are Just Math
The easeInOutQuad() is the true magic of this whole animation system. It is simply a mathematical formula that smoothly changes value across a duration. This easing function will slowly accelerate at the beginning then decelerate at the end. Here's a look at the implementation, but don't get too wrapped up in it:
-- t: current frame
-- b: starting value
-- c: change in value (final-start)
-- d: total frames
function easeInOutQuad(t,b,c,d)
t /= d/2
if (t < 1) return c/2*t*t + b
t -= 1
return -c/2 * (t*(t-2) - 1) + b
endYou can learn more about easing functions here: https://youtu.be/pydKWTSGMEM. There are actually many common easing functions out there; this one is just the best fit for my project.
Updating the Animations Every Frame
Now, let's take a look at easingManager.update():
easeManager.update = function(self)
for c in all(self.list) do
if costatus(c) then
coresume(c)
else
del(self.list, c)
end
end
endAt a high level, all this does is run through our list of active animations. If the animation isn't complete yet, we will allow it to run it's co-routine function until it hits another yield(). Otherwise, we'll delete it from our tracked list. Simple!
Let's quickly review the last two co-routine functions we can see here:
costatus() and coresume().
costatus(coroutine) will simply return a falsey value if the routine threw an error or completed successfully, and a truthy value if the routine has more left to execute (i.e. it hit a yield() statement).
coresume(coroutine) simply resumes a paused co-routine and allows it to continue execution.
Putting it All Together
That's certainly a lot to digest, so let's take a step back. We now have a manager class that we can store in a single variable, that has two important methods:.update() and .ease(). We'll simply call our update method in PICO-8's _update() and be done. Now we are empowered to call ease() whenever we want to start a new animation. Let's say our logo needs to slide up and off the screen when we leave the start menu of our game. In the code, that'd look like this:
easeManager.ease(logo, "y", 0, -40, 30)To translate to English, this statement says: "Referencing the logo table, change logo.y starting from 0, going to -40, eased over the next 30 frames."
And to see what that looks like, here's the final result!

I certainly hope this was helpful. If you're ever interested in watching PICO-8 development happen live, in an environment where it is safe to ask questions and get curious, you can catch me on Wednesdays and Fridays on Twitch:
One-Bit Pixel Art
by Pickleschip

One Bit Pixel Art Samples @chaneburgerz
Introduction
One-bit pixel art is a great tool to utilize. At its core, one-bit art is just playing with shapes. By making readable forms with balanced contrast, drawing becomes focused on only these two aspects, creating a unique and bold style.
Workflow
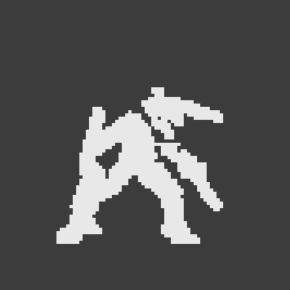
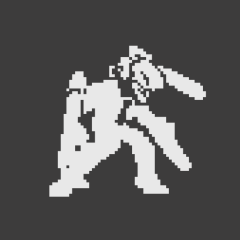
1. Start with a rough sketch of the shapes you want to convey.
Drawing a full silhouette or separating key features both work well. For this example, I’m creating Denji from Chainsaw Man. For each part of the body, the only thing that matters is that its shape conveys what it is. It never looks good at the start, so don’t worry!

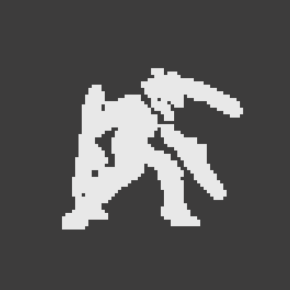
2. Improve the form/layout
Here, primarily, I move the shapes around until the form no longer looks stiff. Afterwards, I start making the silhouette solid and re-draw some forms to better fit the pose I wanted.
This step is very important! A lacking design can get so much more beautiful just by moving parts around!


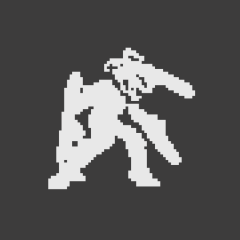
3. Reshape and add detail to each part.
When adding detail, the darks should be treated asshapes too. If the darks, or negative space, is/are readable as well, the contrast will look much better! In the first picture, I focus too much on the detail and mess up the shape of the head. I then erase it, drawing it again with the reference’s key points in mind. Restarting can be the best option if you find yourself drawn into a corner!


Now it is just repetition. I repeat the concepts of the previous steps, carving out details with readable darks, repositioning the form if needed, and also redrawing the shapes if they are lacking.


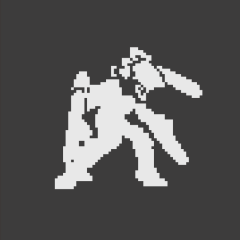
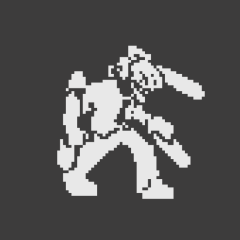
Final Art
At this point, all the forms are readable and the pose is good! There is always room for improvement but this is where I stopped in the shapes. It may look different, but this is the (mostly) same base, I just put in some basic colors.

If you want to color in your one bit pixel art, you can! This is why I always try to start pixel art with shapes in a single color. One bit pixel art can be used on its own or colored later, which is what makes it a great tool! So the next time you make pixel art, try working with these ideas in mind, and make something beautiful!
- PicklesChip
Fabulous Tabs vs Spectacular Spaces
by Nerdy Teachers
There is a never-ending debate among programmers about which type of indentation to use in their code: tabs or spaces?

As programmers, we like to argue over minute details and debate coding practices down to a single character in order to discover the very best and most efficient ways to code anything and everything.
But with indentation, we are talking about "whitespace" (the emptiness in front of and between lines of code). Most programming languages ignore whitespace, which means it has no effect on how the code is run. So the debate between spaces and tabs is usually up to each programmer's own preference of aesthetics, habit, and ease of use.
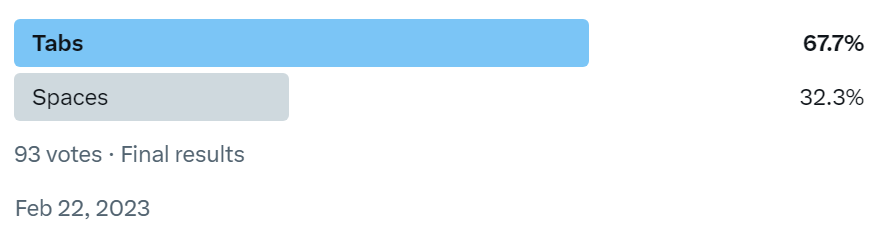
We even took to twitter to poll the "#pico8" community on which button they use for indentation. It was surprisingly VERY consistent as the votes came in over an entire week, with 2 out of 3 programmers using tabs.

Is there a reason more PICO-8 programmers choose tabs? Or should they consider switching over to use spaces? We're here to answer the debate once and for all! (Or at least, we'll try...)
Visual Difference
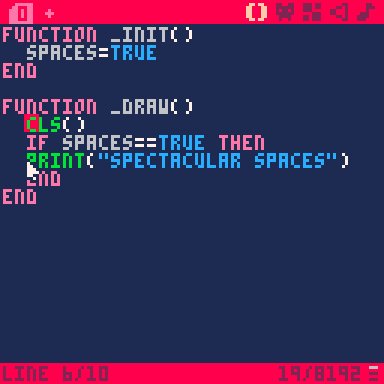
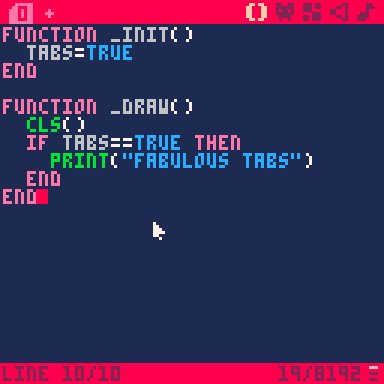
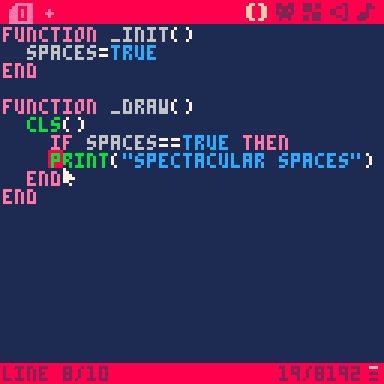
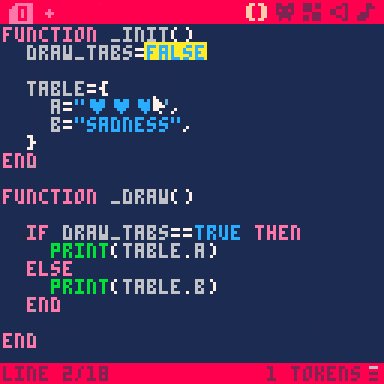
First of all, you might not notice any difference with the default code editor.
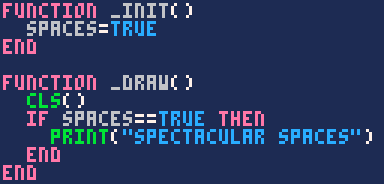
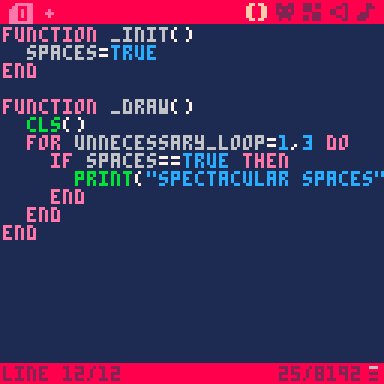
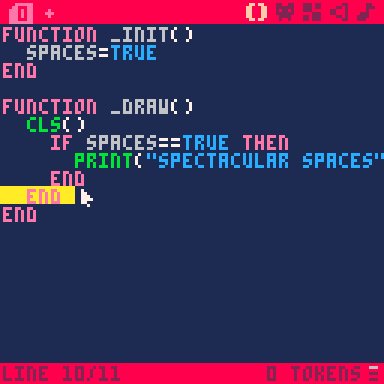
Spaces:

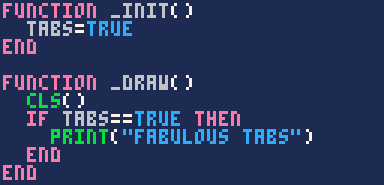
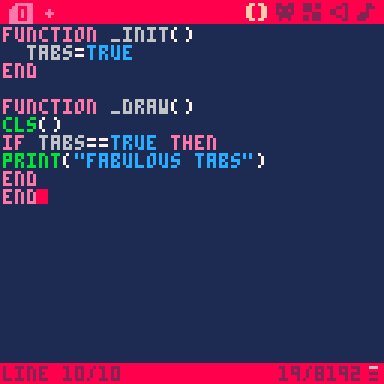
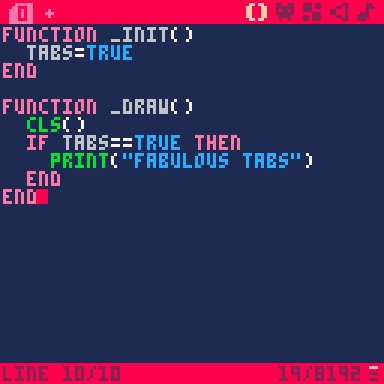
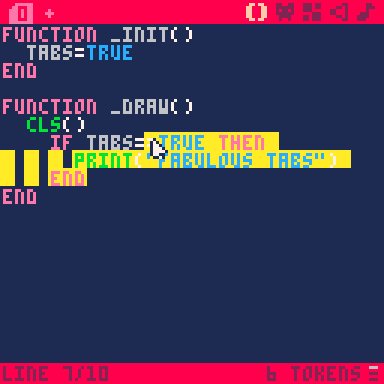
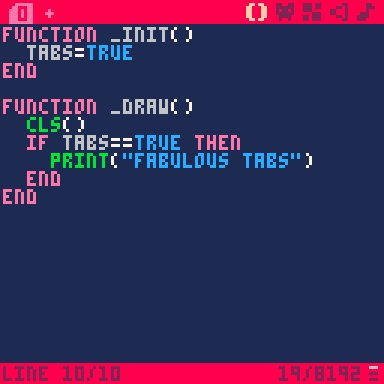
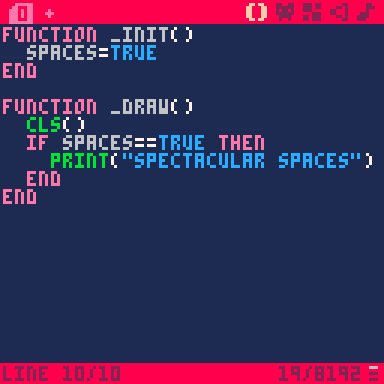
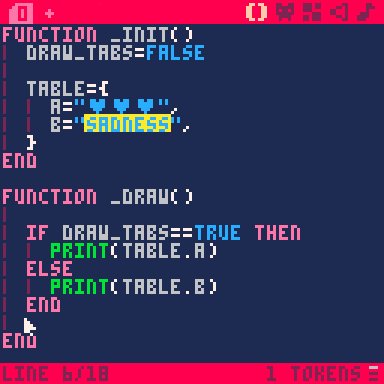
Tabs:

No visual difference at all. But there are a couple practical differences that you might not know about!
Multi-line indentation
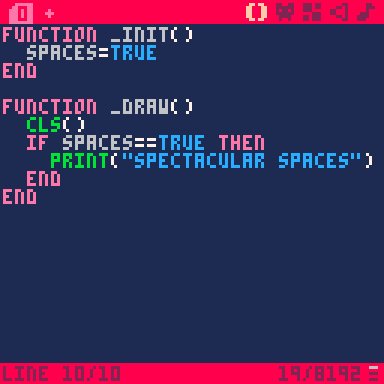
If you want to indent more than one line of code that is indented with spaces, well you just have to go to the front of each line and press the spacebar many times.

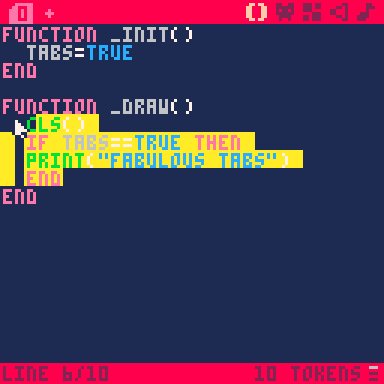
But with tabs, you can simply highlight one or more lines and indent them all with one press of that fab tab button!

UNdentation
Another totally tubular tab ability that many people don't know about is you can easily back up and "undent" your indents. You do this by pressing Shift+Tab.

If you need to do that with spaced indents, then get ready to hit backspace or delete many times and make sure you line them up juuust right.
Just imagine doing this for long blocks of code. No, thank you!

Indentation Indications
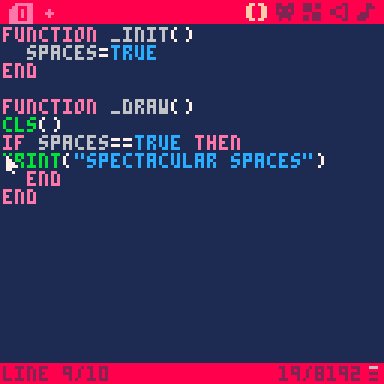
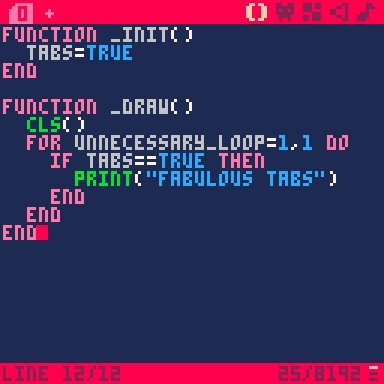
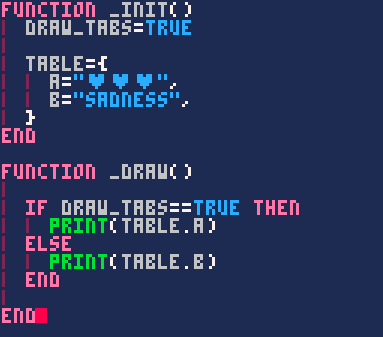
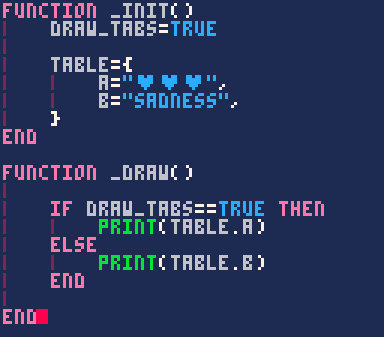
Now if that's not enough to convert Spacers over to using Tabs, well Zep made using tabs even better by being able to display vertical lines along the indented code!

That code looks so nice and organized now! Clearly seeing how the ENDs line up to define the blocks of code makes it much easier to read and debug any issues you might have with properly closing functions, if statements, loops, and tables.
So how do we turn this on?
We have to thank Zep once more because in the latest update, we can now do this right inside of PICO-8, which means we can also do it in the PICO-8 Education Edition!
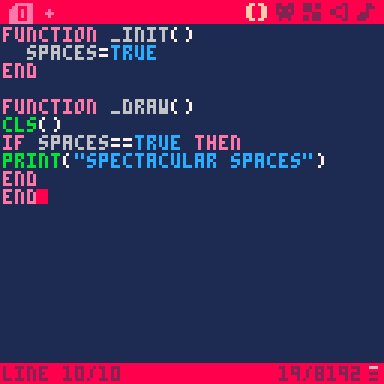
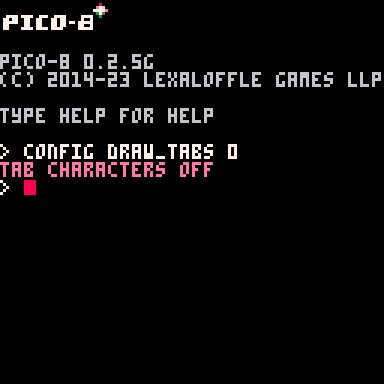
Simply go to the Command Line and type "CONFIG DRAW_TABS 1" to turn them on.

These "tab characters", as the name implies, only works with tabbed indents. So if you open code that has been indented with spaces, then turning DRAW_TABS on will not display these lines.
Indentation Size
If all of that is not enough, there is one more benefit tab-users can enjoy: "TAB_WIDTH"

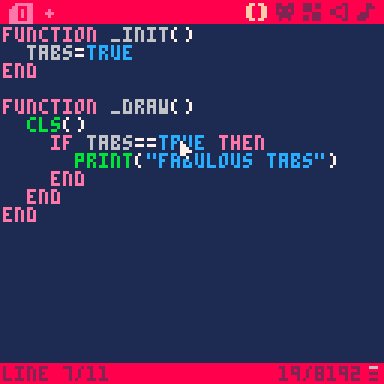
(Tab-width: 4 spaces)
How far you indent your code is entirely a personal preference. I like to have large indents in my usual code editors, but PICO-8 has a small screen width and it can be annoying to navigate wide indented code that trails off the right side of the screen.
For this reason, some of you might have come to use single-space indents. On the surface, there's no difference between pressing the spacebar once, or pressing tab once. However, tab-users can adjust the width of their indentation very easily, making it extremely convenient for you and me to read the same exact code in each of our own prefered indentation sizes...if you use tabs.
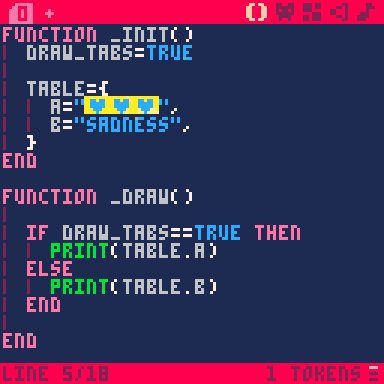
To set the tab-width, go to the Command Line and type "CONFIG TAB_WIDTH #" to adjust the indentation to be that # of spaces wide.

As you can see, by adjusting the tab-width, it immediately changes the display of all of the code in your code editor, not just for future tabs. So even while I am writing code, I can begin with my preferred large tab-width, and as the code becomes more complicated and as nested code starts trailing off the screen, I can adjust the width of all indentations with a single command.
As a PICO-8 developer, I hope you consider how your code will be shared and read by other devs. Even if you are a solo-dev this is helpful when you share your code to ask a question, or when others read your code when they try to learn from what you made. So with that in mind, you can see that using tabs, draw_tabs, and tab_width has some great benefits; both for you writing the code, and for others reading it. Fab tab FTW!

Featured Interview
With Trog & Heracleum
Ft. Marina Makes
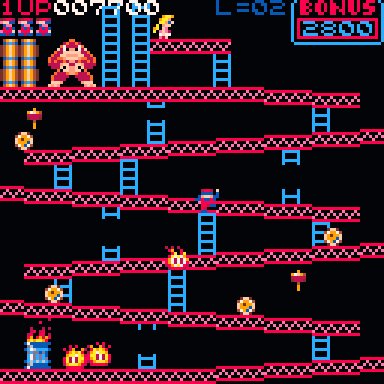
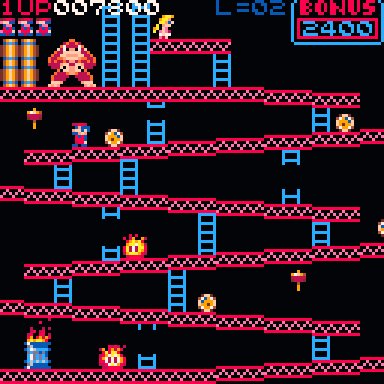
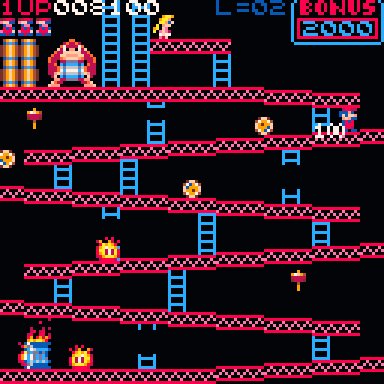
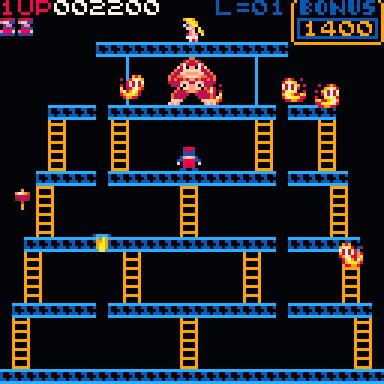
Marina: So... A few sneaky readers might have heard of your guy's in-progress "Donkey Kong" demake in the Lazy Dev's server. Would you two be willing to clue the rest of us in on your interesting little project? (pics and all ❤️)
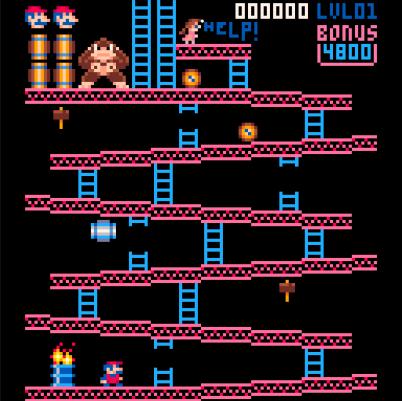
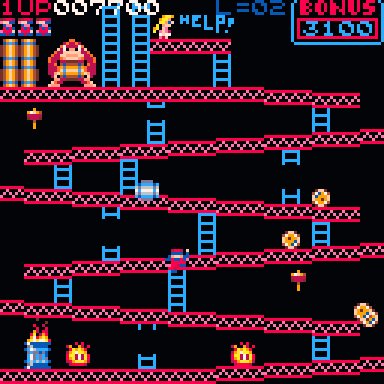
Trog: Well, it started as a series of pixel drawings. Old arcade games are fun to imagine as Pico-8 demakes and I had done drawings of the game’s four stages. I’m very new to Pico-8 and to programming so my drawing/stage planning was hampered a bit by what little I knew I could do with code to make it work should it be made into a game. After I posted the drawings in the Pico-8 Discord, Heracleum began to see ways in which the drawings and board layouts could be altered to be even closer to the original. That back and forth dialogue led to us agreeing to collaborate on “Dinky Kong".

Marina: Oh wow. Do we have any gameplay gifs as of yet?
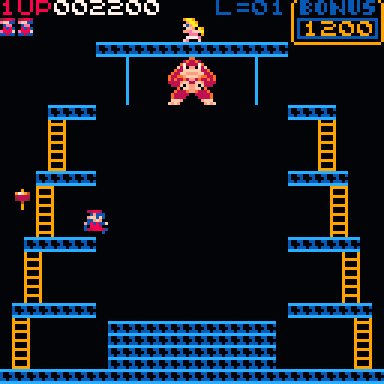
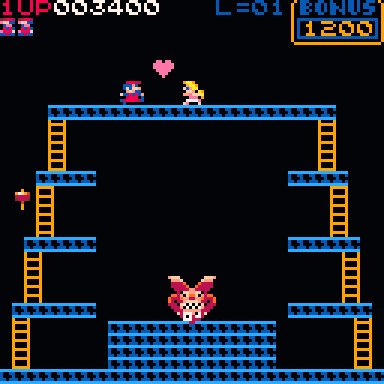
Heracleum:


Marina: SUPER WOW, I didn't expect it to be that finished. It's really amazing.
Heracleum: Yep game is basically ready, just most of the sfx/tunes are missing.
Marina: So, now to the most important question... "Donkey Kong" '94 for the gameboy or "Donkey Kong" '81?
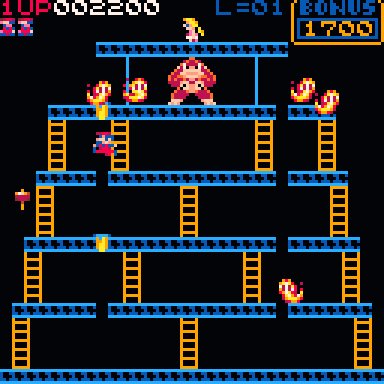
Heracleum: It is based on the arcade Donkey Kong '81 US set 1; the Japan set had a normal sequence of stages 1 to 4 while this US version has a different progression: Level 1 is just Barrels (1) and Rivets (4); Level 2 is 1,3,4; Level 3 has the normal sequence as in JP set 1,2,3,4; after Level 5 the sequence is 1,2,1,3,1,4 so the barrels stage will be very frequent and it is the most dangerous one at higher levels.
When I noticed the lovely mockups that Trog posted on pixel-art channel of PICO-8 Discord I immediately thought "let's do this!". I already appreciated Trog's demake of "Lady Bug" and I had just finished another 80's classic arcade demake "Jungle King" so the timing was perfect and we could reuse a good chunk that previous project's framework for another classic arcade.
Also it was kind of a shock to see nobody published a pico-8 version of such an iconic game as Donkey Kong (it is the one that started the infinite Mario sequels and spinoffs during these four decades).
I honestly didn't play much DK and barely reached level 3 but I always loved the style and stage layouts so the idea of remaking it was intriguing.
Trog: I have never played the Gameboy version of DK, though it’s interesting to see footage of it and see what compromises they took regarding the screen size. They definitely didn’t sacrifice the resolution of the sprites very much I suppose to maintain legibility of the characters and also because they already had to sacrifice color? They had to then heavily chop down the board size. When we miniaturized the game we wanted to keep the boards relatively intact. At that size the hero and captive conformed neatly to the standard 8x8 pixel size in Pico-8. Most of my DK play experience was playing it in the arcade when it came out. I could never get past the second elevator stage. I did also play a bit of it on Atari 2600 as well.
Marina: Understood, I vaguely remember playing DK on my NES when I was much younger. Much like every other game I've ever played I found it way too hard for me. How do you guys think difficulty will compare from DK 81' to "Dinkey Kong"?
Heracleum: I've always found frustrating losing a life when stuck on ladders or failing to climb on one so in this demake I implemented a few 'easing' mechanisms to make the controls more enjoyable.
For instance if you're next to a ladder and push "Up", the hero (or heroine) takes the few necessary steps to reach the center of the ladder an finally climbs up, same while on a ladder: if you press left/right near the top or bottom end it finishes climbing and then goes the direction you're meant to go, same thing for "Jump" while at the top of a ladder.
About the increasing game difficulty in general, thanks to Trog gathering a lot of info on DK around the web, we soon discovered the game wasn't the 'simple platform game' it appears and that it has several hidden behaviours that aren't easy to fully cover in a remake. All those little secrets that the DK pro gamers know well and exploit to make incredible scores.
There is one behaviour called "barrels steering" where the gamer is able to control where the barrels will go down the ladders in order to group them to have more points jumping over them... Well, sorry pro DK gamers I didn't feel like implementing these (or at least not yet?) and no, you can't farm 100pts chain-jumping next to kong in Rivets stage ?
So yes a few exploits were 'fixed' and most importantly you're not killed for no reason after four seconds at level 22 (the infamous "DK Kill Screen"). Curiously enough, despite all the knowledge and little secrets I've discovered while coding the remake I still kinda suck at playing the original game... or better, I now put all the effort in trying to get more points using the pro-tricks but still can't get much further in the game.
Marina: I usually find that "Lazy development" is usually the most impressive.
Trog: I feel like it’s both easier AND harder than the original in a way. Easier because of the improved easing of the controls give you a measure of control back - you’re no longer fighting the arcade joystick, and harder due to the removal of all those documented “barrel steering” exploits. Learning about those DK tricks changes one’s play style within the original game - you begin to rely on them. With those exploits being omitted, it makes it feel both familiar and yet fresh. But the core of the game - the climbing and jumping - feels good, I think. Plus you have a degree of control over the overall difficulty in the main menu, allowing players to dial in their preferred experience.
Marina: That sounds amazing, and how many stages are there in the game?
Heracleum: For this demake we just stick to the 4 stages as in the original. But you know since I've built a visual level editor that makes creating stage layouts quite easy, we will probably release another game with the same engine featuring our own stage layouts, it'll be fun.
Trog: Yep, the classic 4 stages: Barrels, Rivets, Elevators, and uh… “Pie Factory". Or Conveyors I suppose, but everyone online seems to focus on the pie-like cement containers riding atop them.
Heracleum: I admit I've always imagined them being actual pies but cement makes totally sense now, why would jumping on a pie -even a big one- hurt me?
Trog: Piping hot pie filling?
(Heracleum silently agrees)
Trog: But yeah, there’s been some interesting DK boards made by others that could be fun to try in the future. The entire game harkens back to the building of the Empire State Building in New York City - from the girders to the hero’s clothes - reminiscent of construction workers at the time. So it would be fun to bring in other similar elements. I want to say they used conveyors for cement back then but I cannot find any photos of them. Old cartoons always showed characters carrying a short pole with a wooden corner on the end to hold cement or mortar or what have you. We tried to call back to its construction roots more with the alternate hero of the game, Smalline, and her pick ups - a big monkey wrench, a pail (probably full of red hot rivets), and a lunch pail. Also the font on the title screen is similar to the font used in the old black and white version of King Kong, a similar story that could have been set in the same era/location.
Marina: And how many tokens do we have left?
Heracleum: Ahah good question! We're currently at 7910/8192, 'plenty' left (282) and the game is basically finished, just a few tweaks and sfx/music to call. Until a few versions ago the Level Editor was in the same game cart but I had to remove it to make room for the cutscenes and intro (they may appear simple and light but they're absolute token-killers).
Trog: As is my coding, so I’ve tried to stay out of Heracleum’s way. Drawing a game is one thing but making one is a whole other level of difficulty.
Marina: I've never worked and or finish a game in a team, much like most of our readers, could you two clue us in on the ups and downs of working in a team on pico-8?
Trog: Like most collaborative creative efforts there’s different competing ideas and one must learn to compromise - to give a back and forth and to embrace the best ideas regardless of whether or not they were yours. The advantage is always that something is made that is different than what you each would have made separately. It becomes its own thing. The downside is trying to see those better ideas beyond pride in one’s own work, I suppose? We haven’t faced too many disagreements overall, though. I will say that I’m definitely the one riding the other’s coattails here. Heracleum has done ALL of the programming, and has had good feedback into the art as well. The game could have very well been created without my input and I’m grateful to still be included in the effort. ?
Heracleum: Yes it worked very well, it has been easy probably because we had separate tasks: he chose the name, characters, prepared all the pixel-art and animation frames (with the competence of a developer), gathered all the precious info on the game and -as we speak- he's finishing all the music and sfx with the help of his son; I basically 'just' programmed the game and adapted some gfx. I mean what could go wrong?
While I could imagine two devs hands on the code at the same time being a little more complicated.
Marina: I'm planning to be doing something very similar (art & programmer) with a certain vinegar flavored friend who's also on this month's line-up. I have to share some more of their art, just bc it's just so good.



(Pickleschip)
Marina: So, in similar symbiotic-yet-still-divided game-dev partner ships, do you two have any tips?
Trog: I’ve seen that person’s pixel art before - most excellent. I especially love the little pumpkin kid one. As for tips? I dunno: Be excellent to each other? I work as a graphic designer heading a department of creative people. Have done similar jobs for at least 20 years now. I just do Pico-8 for fun and to reconnect with the dream I had of making games when I was a kid back in the arcade days. Try to encourage one another.
Celebrate each other’s accomplishments. Divide the work clearly. There’s plenty to do. The good news in a collaboration or in a team is you don’t have to do it all. Coffee also helps. Donuts. Donuts are good. I’m excited this game is happening. The entire Pico-8 community has some really talented people in it and even more flocking to it every day. I’m excited to see what they all cook up!
Oh, and credit where credit is due: my son has been doing the music for this game, not his tone-deaf dad whom he thankfully takes pity on, heh. His help for this game and for the music and sfx on Ladybug and The Carpathian has been invaluable.
Marina: Anyways, thanks for the interview and I'm sure we all look forward to the release of "Dinky Kong".
-Heracleum
-Trog
-Marina
Random Reviews
Game Spotlights on New Releases February 2023
Looprealm
"An interesting snappy little platform in which you have 30 seconds to end the time loop before being sucked back through said time loop. All progress is knowledge, similar outer wilds, but it differs in what kind of knowledge that can be. Without as much of a story or large of a map, often the progression is a cheat code for a special move, which isn’t the best but certainty works well enough to make this a fun little adventure."
-Munchkin
Age of Ants
"Age of Ants is an Age of Empires II demake featuring everyone's favorite picnic-ruiners. With up to 99 units at a time and the ability to save your game and return later, this "ant" your daddy's PICO-8 RTS."
-Wolfe3D
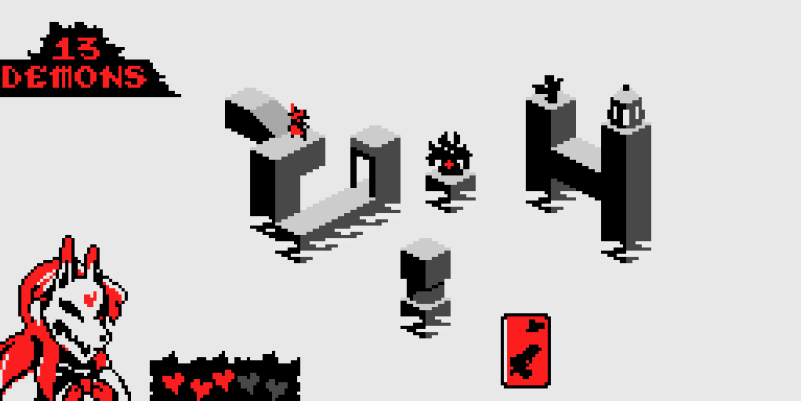
Beckon The Hellspawn
"Beckon The Hellspawn is a rather addicting and well-made survival game. Only a few minutes after starting, the game escalates into hectic action of dodging of huge waves of enemies, collecting XP crystals, timing your attacks, or, if you picked your upgrades wisely, obliterating your enemies as your character becomes a rolling ball-of-destruction. There are 5 different weapons, and 5 different characters, some with unique twists as to how they use weapons."
-Yaky-Dev
Beet 'em Up
"Beet'em Up is simple and small but has silky smooth action and just feels good.
It's basically the uproot/throw action of Super Mario 2 (US), in an endless wave mode where you go for high scores."
-Frantic_Mantid
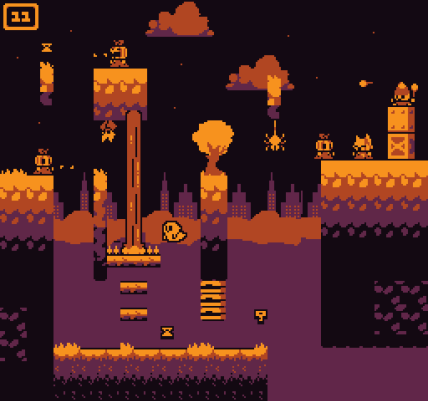
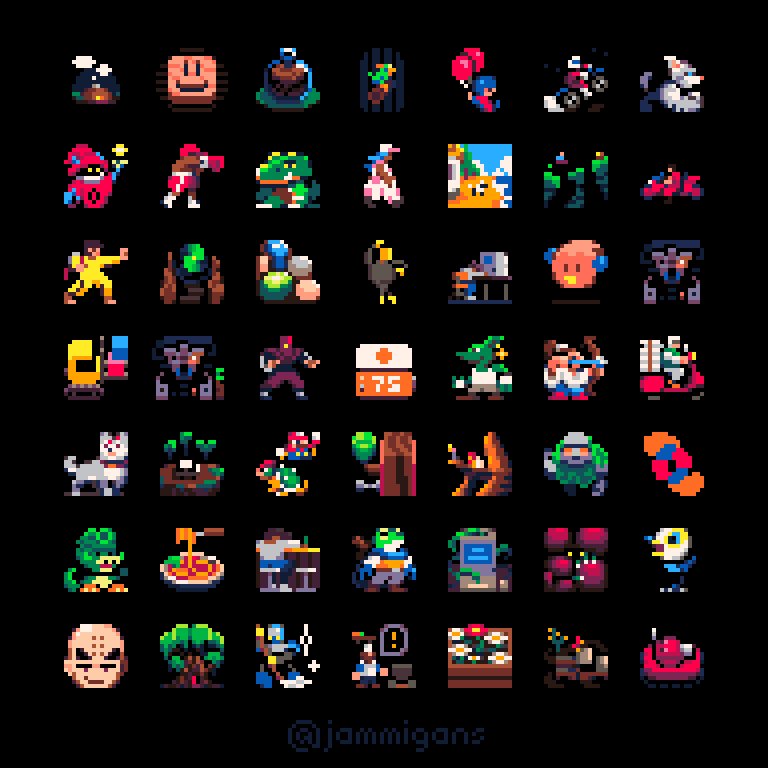
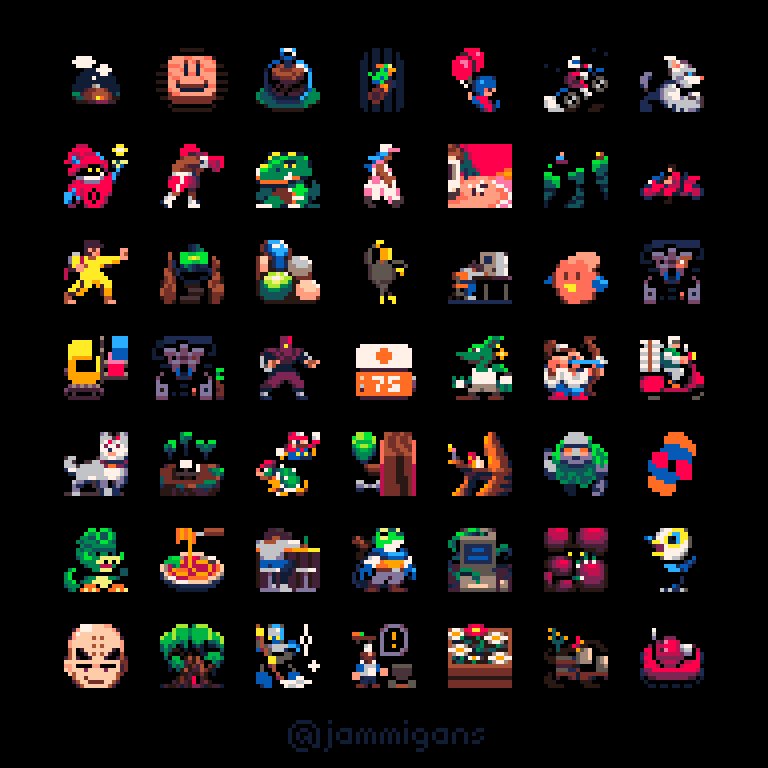
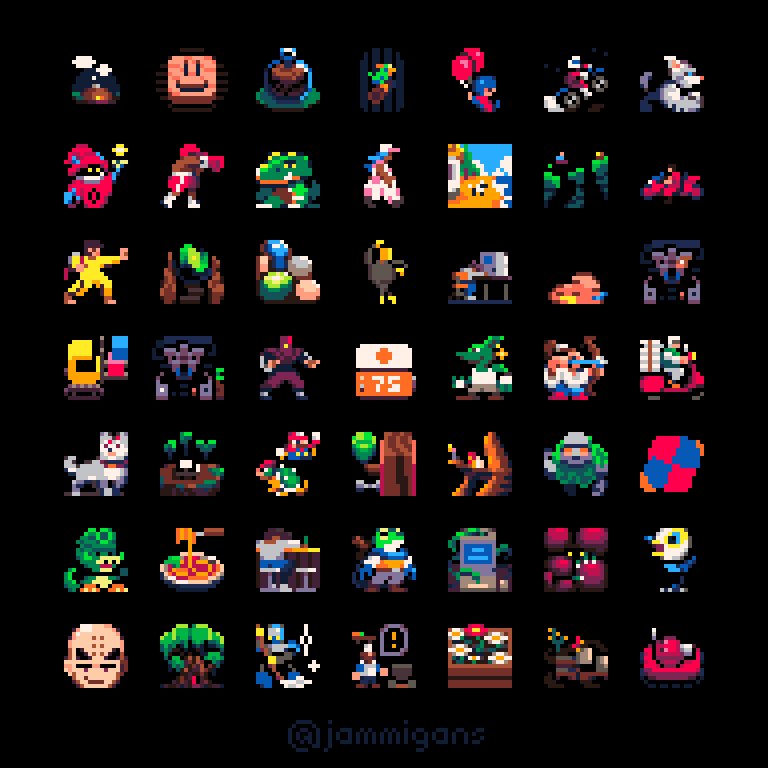
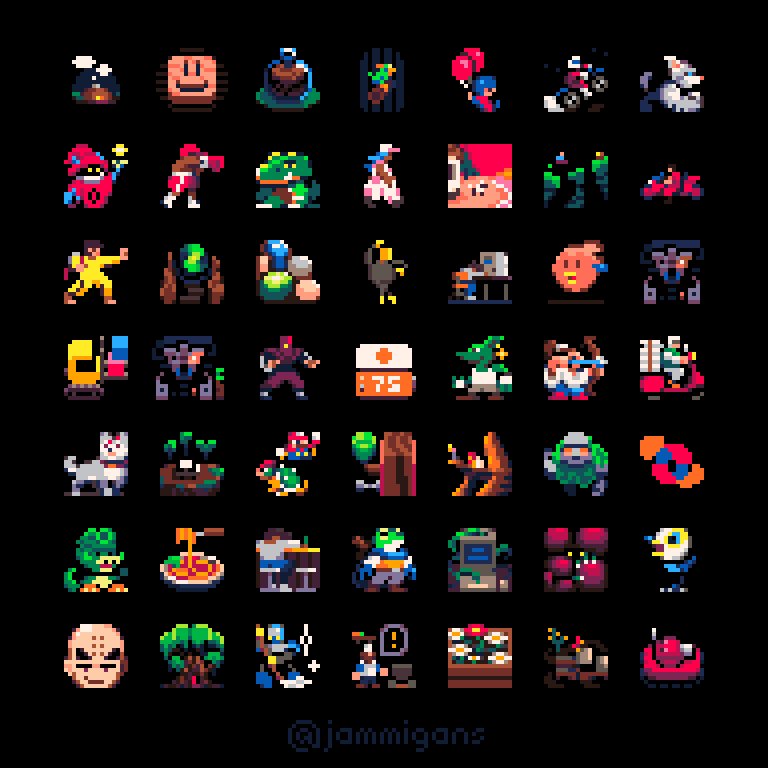
Pixel Art Gallery
Artist Spotlight: Jammigans

Jammigans is a pixel artist and game developer who uses PICO-8 to participate in "Pixel Dailies", a daily event where artists on twitter challenge themselves to follow a theme word each day to practice pixel art skills under a time constraint.
These daily creations (some of which are even animated!) were put together into the collection you see here.
To stay up to date on new art, follow @Jammigans on twitter.
To view Jammigans' past work, check out their full gallery:
Prototype Party
Each month, this section of Pico-View will bring you a prototype game with a focus on a unique game mechanic. You can play it as it is and share your high scores, or you can take the challenge of making it your own! The choice is yours!
This month's prototype is named "Building Jumper". The core game mechanic is to grow and shrink the player sprite! You can see how we do this with the built-in SSPR( ) function. The effect can play on the perspective of the sprite depending on how you draw it and the other objects in the game.
Sometimes the effect can be used to create a zooming in/out effect, or a sprite that moves closer or farther away from the camera. Our prototype is just one example of the many ways you can use it in your games. Try it out right here!
We challenge you!
Take this prototype as a jump-off point to practice your skills, and add your own flavor to it. The only requirement is to keep the core mechanic of growing and shrinking the player sprite!
Add or change whatever you want to create your own spin off of this game. I can't wait to see what amazing games our community can create!
How to Share
You can post your spin-off on the BBS, tweet it with the hashtag "#picoview", and join our Discord community if you have questions or want to share your progress. Here is the game cart with everything you need to get started!

If you don't own PICO-8, you can still join in the fun and add to this prototype in the PICO-8 Education Edition by following this link:
Closing Remarks
Hello one more time to whoever's eyes this finds. Thank you for reading the February issue of the Pico-View web-zine! We hope you enjoyed all of the articles this month, or atleast most. Speaking of here are the folks who helped piece the zine together one article at a time...
-D3V? - Cover Art
-Fletch Makes - Article Writing
-Pickleschip - Article Writing
-Celesmeh - Interviewer
-Krystian (aka Lazy Devs Academy) - Interviewee
-Trog and Heracleum - Interviewee
-Jon Bell - Self Introduction
-Jammigans - Pixel Art
-Nerdy Teachers - Zine-Conversion, Organization, and Article Writing
-Achie - Emotional Support
-Munchkin, Wolfe3D, Yaky-Dev, Frantic_Mantid - Random Reviewers
-Sourencho, Jadelombax, Craig Tinney, Roberto Altavox, Pancelor, Michał Rostocki, Carson K. - Tweetcarters
Thanks for all the help and for supporting our Pico-8 "Zine"! If anyone would like to write an article, donate pixel art, or help with anything contact @Marina Makes or @NerdyTeachers on twitter or Discord.
-Marina Makes
9088
28 Feb 2023