pico-view:
May 2023

Hello Pico-View Reader, this May issue is the fifth in the series. This month has been jammed full of fun in the community. In this issue we are placing a focus on the multiple game jams that occured in May and the many PICO-8 games made for them!
We'll begin with our usual tasty Game Dev Articles, and then we'll take a look at each major jam that happened this month, with some jam-specific articles sprinkled in there as well. This issue is stuffed with games, so if you missed out on all the releases this month, don't worry, we've got you covered with the must-plays.
Thank you to the writers, contributors, and all supporters, that includes you reader! We thank you from the bottom of our hearts. And with that, have fun adventuring through the pixels and paragraphs of this issue of the Pico-View web-zine!
Authors:
Glimm, RidgeK, Luchak, Citizen608, Marina, Achie, Andrew Reist, Fletch, Kevin Portelli, and Nerdy Teachers
Contributors:
Godmil, NoBad7049, Munchkin
Contents:
-Cover Art by Nerdy Teachers
-So You want to Make a Game - Glimm
-Basic Chord Progressions - RidgeK
-RP-8 Rendering (Part 2) - Luchak
-Featured Interview - Citizen608 ft. Marina
----------------------------------------------
-Start of Game Jam Section
-PICO-butter and Jam: Spreading Game Dev Delight in every Byte - NerdyTeachers
--------------------
-Game Jam #1
-Ludum Dare Jam 53 Intro
-LD Jam Featured PICO-8 Games
-Featured Game Review: Air Delivery - Achie
--------------------
-Game Jam #2
-TweetTweet Jam 8 Intro - Andrew Reist
-TT Jam Featured PICO-8 Games
-The Making of TweetTweet Game: XTRIS - Fletch
--------------------
-Game Jam #3
-Pursuing Pixels Jam 2 Intro - Kevin Portelli
-PPJJGG Jam Featured PICO-8 Games
-Conclusion of Game Jam Section
----------------------------------------------
-Random Reviews - New Release Recommendations
-Prototype Party
-Closing Remarks
So You Want to Make a Game:
First Steps for beginner devs
by Glimm
Setting Goals
One day, you get that spark! Expectations are high, everything feels new and exciting! But then once you get started, it feels much more… complicated and difficult than you ever predicted. It can be easy to fall into this trap, where it feels like this is something that's far out of your reach. Game dev has never been more accessible and easy, yet it's still really hard, and it's hard to quantify how much time, effort, and energy is spent in making a single game.
So first, define your first step… Break down your dream, your end goal, into smaller and smaller steps, until you figure out what is the first you should take. And then make it so that you can't fail at doing that. Make that first step small enough that you are confident that you can do it with some effort. Pick something easy, and that is relevant to you, and go for it!
Each small step you take is like getting achievements in a video game. It's your proof that you can do it. And if you keep going, then one day you'll look back and see just how far you've come.
Sticking to It
Alright, yay! Now that you have a path to follow, everything’s going to be oka--whoops...a week has gone by without you touching your game. There’s no motivation, and you feel lost. Well don't worry, this is common.
A month long project can turn into 3 months…6 months…1 year! In times like these, we need something to bring us back--something to keep us going through tough times. A strong why.
It's hard, no doubt about it. It's inevitable that you'll encounter hurdles that will be tough to conquer. It can be fun, rewarding, and you can learn a heck-ton from it. But nothing's going to be done if you're not going to try to overcome those hurdles. So it's important to figure out what drives you, and if you really want to make a game. Because…
Some people want to make a game, while some people want to make a game.
Learning How to Learn
"What if I don't have any skills?" you might think. Even if you've never coded before, or know how to make art or music--well, you can learn and develop these skills as you're working on the project. That's easier said than done though…
You could have a vision of the game you want to make and a drive to see that vision become reality, but this lack of skill is like a barrier between you and your game.
In particular, it can be especially hard when it comes to programming and debugging. As you're trying to hunt for that little mistake you made--looking it up online, or trying to change some numbers around, hoping it will work--might make you feel kind of stupid.
Often times, it's frustrating trying to learn, and it can be really demotivating, because every problem in your code is one you caused so it's like you're the one dragging yourself down.
But it doesn't have to be this way! These obstacles you face are not the shackles that slow you down, but the weights you lift to get stronger, and the hills you run to get faster. You overcome them to grow!
It's no different than overcoming challenges in video games. With each obstacle you overcome, you gain experience points and once you solve a bunch of them, you'll notice that you've leveled up!
So if you encounter a bug, take it as an opportunity to learn and get better. When It's fixed, not only did you learn something new, but you fixed the bug! Approaching it this way creates a positive feedback loop, where you encounter a problem, feel driven to solve it, and feel satisfied after it is done.
Frustration is definitely part of the process, and it's okay. With a little patience and a change of mindset, the tough learning process can be a rewarding and fun experience!
The Debugging
Everybody's situation is different, and the real challenge isn't usually the actions it takes to fix the problem, the biggest challenge is almost always figuring out what the problem is to begin with!
Here are some tips for how to approach debugging when you are a fairly new programmer:
Ask yourself, "what is the source of this problem?"
If you get an error message, take it as a hint for the cause and learn what these different errors are usually caused by. If there is no error message, then start by trying to narrow down to a more specific block of code that could be where the bug is.
Before you ask for help, there's something programmers call... Rubber Duck Debugging. Where you debug your code by explaining it, either spoken or written, to someone else, to yourself, or even to a little figure you keep as a desk toy (e.g. a little rubber duck). Go over your code line-by-line and describe what the code is doing as if this person doesn't know anything about code.
Upon explaining the problem, you'll understand it better and better yourself... until it clicks and often times you will have explained exactly what is causing the bug and how to fix it! It gets us to think about our problem from a different angle, to really try and understand what it is.
And this can apply to other areas of game-development. Often times, it's unclear what's the source of your problem is or what's holding you back. It can even be really simple, but without understanding what the problem is, it's really hard to come up with any solution.
But if you’re still struggling, and you still can't seem find the problem, then it's time to ask for help! Anyone answering you will probably ask you all the same questions you've been asking and explaining to yourself, so save some time and write a full explanation of your problem and provide the block code you think the problem is in.
The PICO-8 community has so many willing and helpful mentors that you can turn to for help. We all want to see you level up your skills, so go after that vision of your game again with this new mindset, tools, and community at your side.
- Glimm
Basic Chord Progressions
(Part 1)
by Ridgek
For new songwriters (and experienced ones), sitting down to write a new song can be an intimidating experience. Where to even begin? Lucky for us, and unlike so many things in life, there is a playbook that can help guide us to success!
Let's begin by taking examining one of the most common chord progressions in western pop music.
Lithography
Key
For simplicity's sake, all examples below will be in the key of C Major, using only the notes C-D-E-F-G-A-B.
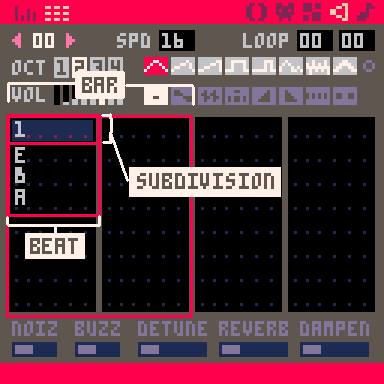
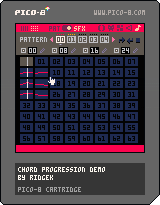
Engraving
- Each sfx used in this lesson will represent 2 bars' (aka measures) worth of music.
- Each bar will be divided into 4 beats.
- Each beat is divided into 4 subdivisions, referred to as 16th notes or semiquavers.
- We can refer to each individual subdivision as an extension of the beat it belongs to, like 1, 1e, 1&, 1a, 2, 2e, etc.

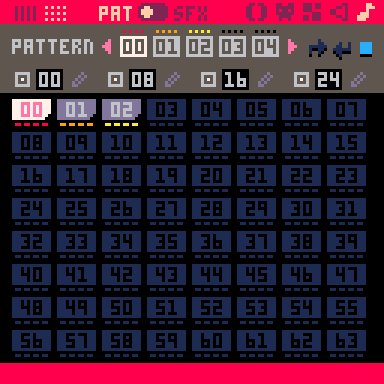
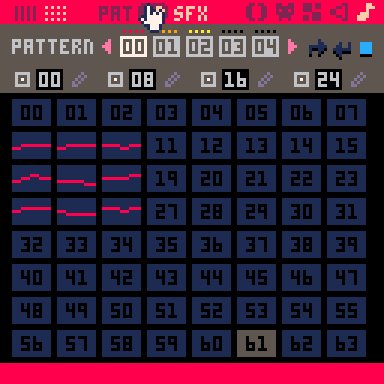
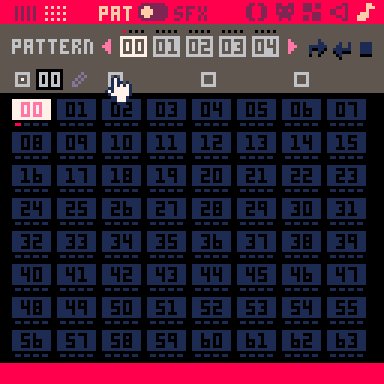
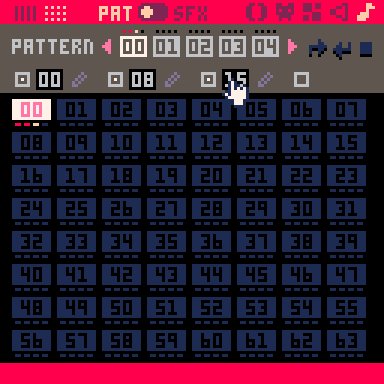
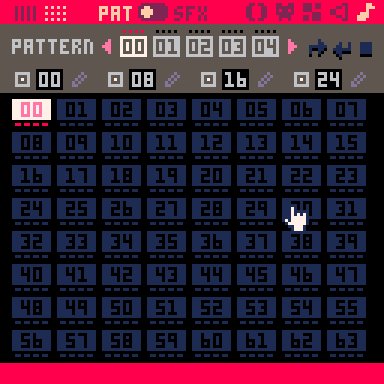
When possible, we will try to visually organize our sfx so that they correspond with the patterns they've been assigned to. For example, pattern 00 will be assigned sfx 00, 08, 16, and 24. Pattern 01, will be assigned sfx 01, 08, 16, and 25, etc.

The Axis Progression, I-V-vi-IV
One of the most popular chord progressions in western music, the Axis Progression gets its name from a 2009 viral video featuring Australian band, Axis of Awesome. The video is a performance of the band's song, "4 Chords", a medley featuring excerpts from dozens of hit songs spanning many decades, making light of how the songs all share the same chord progression.
Choosing such a common chord progression may not seem like the most original idea, but the Axis Progression has staying power for a reason, it's immediately catchy and recognizable. As a game developer, you may decide to make your game a "shmup", or a "roguelike", or a "metroidvania", because you know that it will immediately feel familiar to players firing up your game for the first time. This isn't so different, and creating music with the same goal in mind can help drive your game's feeling of familiarity further home.
Here is the progression in C Major:
| I | III | V
____________________________
I C Major : C2 | E2 | G2
V G Major : G2 | B2 | D3
vi A minor : A2 | C3 | E3
IV F Major : F2 | A2 | C3
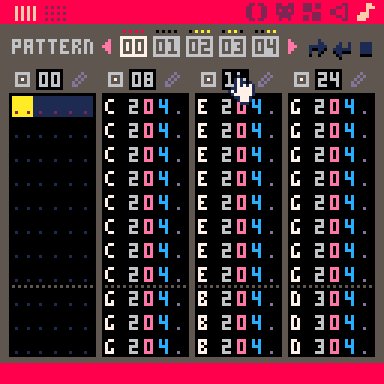
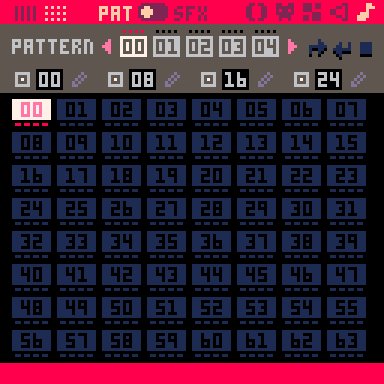
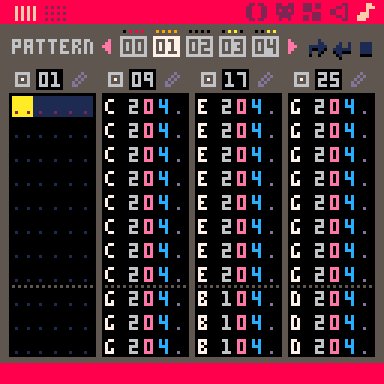
Let's punch this progression into the tracker. Open a new file and select pattern 00. Assign sfx 0, 8, 16, and 24 to channels 0, 1, 2, 3, respectively.

Major Triads
One of the most basic types of chords is the Major triad, a chord containing the I, III, and V pitches of the I note's major scale. For the C Major chord, those pitches are C, E, and G.
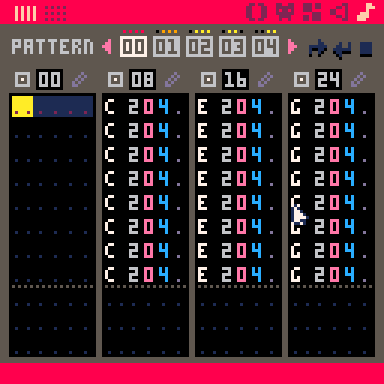
Let's drone this chord in the tracker and see what it sounds like. In future lessons, we will always reserve channel 0 for percussion, so let's assign C to sfx 8, E to sfx 16, and G to sfx 24. Choose any waveform you like, and any speed, as long as all 4 sfx are set to the same speed. It should look like this:
| I | III | V
____________________________
I C Major : C2 | E2 | G2

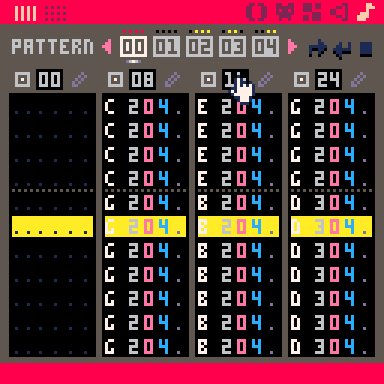
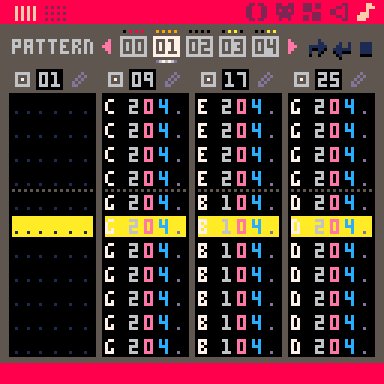
That sounds great! We have the I of our I-V-vi-IV progression, so let's do the V. In the key of C Major, that chord will be G Major, G-B-D. Add it on to the progression:
| I | III | V
____________________________
V G Major : G2 | B2 | D3

Minor Triads
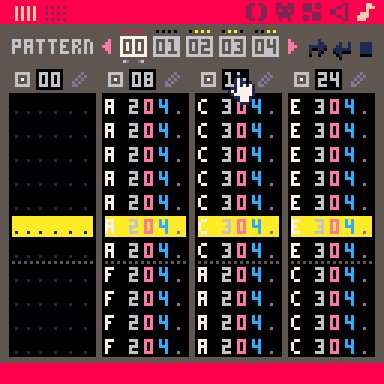
You may have noticed that the vi is lowercase when we write out I-V-vi-IV. That's because the vi chord of this progression is a minor chord. Minor chords have a characteristic "sad" sound to them, and in the key of C Major, the vi chord will always be A minor, containing the notes A-C-E. Let's add it in.
| I | III | V
____________________________
vi A minor : A2 | C3 | E3

Play this back and right away, you'll notice how different and devastating the minor chord sounds next to the two Major chords.
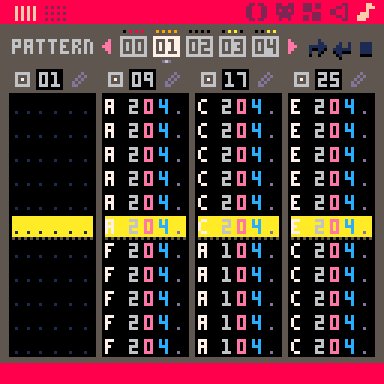
Get the F Out
Let's not literally end on a sad note! The last chord, IV, is F Major, F-A-C.
| I | III | V
____________________________
IV F Major : F2 | A2 | C3
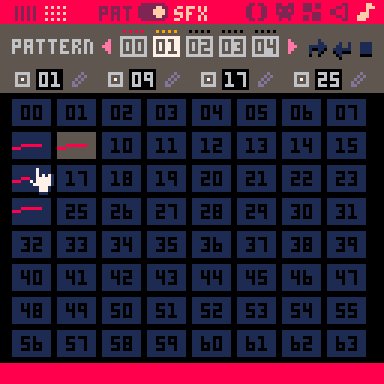
Finish up the progression and you should have something that looks like this:

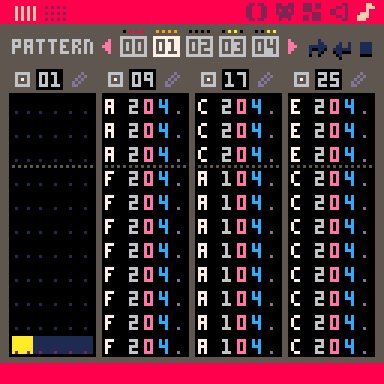
Invert It
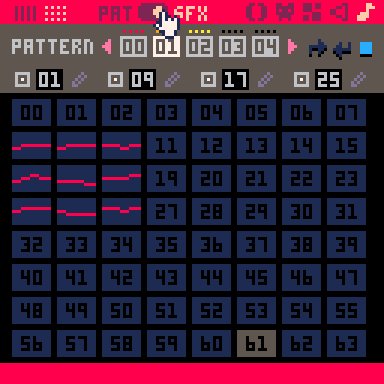
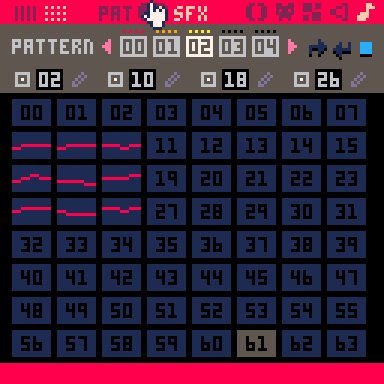
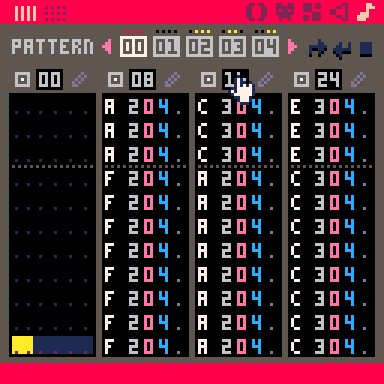
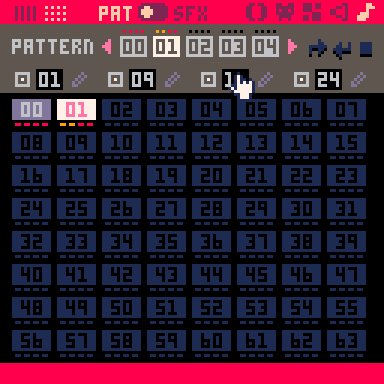
This sounds pretty good, but it could be more interesting. Let's try making a slightly different version. Start by copying pattern 00 to pattern 01, then increment the sfx assignments. Next, copy sfx 08 to 09, 16 to 17, and 24 to 25.

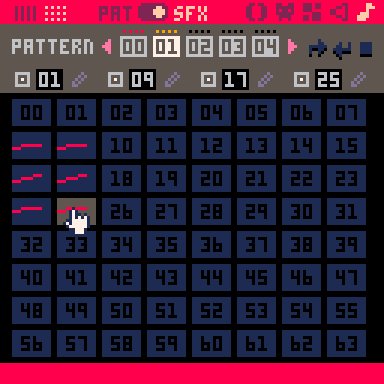
Working in our new pattern and sfx, let's invert the chords by changing the octaves some of the notes play on. Try changing the III and V pitches of the G, A, and F chords down an octave so that the I note is now the highest pitch instead of the lowest:
| I | III | V
____________________________
I C Major : C2 | E2 | G2
V G Major : G2 | B1 | D2
vi A minor : A2 | C2 | E2
IV F Major : F2 | A1 | C2
If you prefer, you can reorganize your sfx and pattern so that the pitches appear in order from lowest to highest:
| III | V | I
____________________________
I C Major : E2 | G2 | C2
V G Major : B1 | D2 | G2
vi A minor : C2 | E2 | A2
IV F Major : A1 | C2 |
F2

Even though we are still using the same "notes", we've limited the range of pitches they occur in from C2-E3 to A1-G2. This new version is lower in pitch, but also has a smaller range, spanning less than one octave instead of being greater than an octave. Having the progression occur in this narrower space makes the chords sound more intimate and complex due to the pitches being closer together.

Next Steps
Try different inversions and compare the differences. Try rearranging the chord progression so that it starts on the minor chord, vi-VI-I-V. How does this affect the overall feel of the chord progression? How does it sound if you put the two progressions together, back-to-back?
In the next issue, we will explore a new chord progression and some commonly used rhythmic devices. See you then!
- ridgek (@ridgekuhn)
RP-8 Rendering (Part 2):
Sometimes you've got to go low
Sometimes you've got to go low
by luchak
This is the second in a two-part series on how UI rendering works in RP-8, a synthesizer and miniature music studio for PICO-8. The first article discussed how RP-8 draws hundreds of UI widgets at 60fps without using too much CPU: it's lazy. Specifically, RP-8 tries to never draw a widget unless it knows that widget's state has changed. And if the only things it ever drew were widgets, that would be a enough...however...
The Problem
RP-8 draws more than just widgets, though. Other UI elements include:
- the mouse pointer,
- widget label tooltips,
- widget value tooltips (numbers that appear when dragging dials), and
- UI toasts (messages that pop up to show important information to the user).
These elements are all drawn over the widgets, as you can see in the GIF below.

But now we have a problem! A widget that becomes occluded by (say) the mouse pointer may need to be redrawn once the mouse pointer moves, even though the widget's own display state hasn't changed. Here's an example where the mouse pointer and a tooltip overlap many different widgets:

How can we fix this? We could try to rely even more on laziness, perhaps marking widgets as dirty every time they become overlapped by a non-widget element, and redrawing dirty widgets on each frame. This would be somewhat complex, requiring additional logic to check for overlaps, as well as other adjustments. Instead of being lazy, there's another, more straightforward approach: we can do something low. Low-level, that is.
Saving pixels with memcpy
memcpy is a PICO-8 API function that allows you to, well, copy one region of PICO-8 memory to another. Since the screen contents reside in PICO-8 memory, memcpy can also copy chunks of pixels to or from the screen. memcpy offers much less control than the drawing API functions, but it allows copying to and from any location (not just the screen or the spritesheet) and it's very fast.
This gives us a way to handle overlays. One straightforward approach would be to use memcpy to save the whole screen each frame after the widgets are updated, but before overlays are drawn, thus always preserving a clean, overlay-less copy of screen data to start our widget updates from. The drawing process would look like so:
- Restore the screen from upper memory. (Why? See step 3.)
- Update all widgets.
- Save the screen to upper memory using
memcpy. - Draw any non-widget elements.
Unfortunately, doing this requires two full-screen memcpy calls per frame, which costs about 6% CPU at 60 Hz - nearly as much as widget rendering! While memcpy is fast, it's not fast enough, so we need to be a bit smarter.
RP-8 cuts down on CPU usage by not saving the whole screen. Instead, it saves only horizontal slices. RP-8's overlays are all 7 pixels high, so these slices are small, and horizontal slices are contiguous in memory, so each slice can be saved with a single memcpy call. RP-8 saves up to three slices per frame: mouse pointer and label tooltip (together), toast, and value tooltip.
Overlapping overlays
Implementing the slice-based approach requires a bit of care, since overlays can overlap:

Restoring slices in the wrong order will result in incompletely-cleared overlays that persist on screen indefinitely. The correct restore order is a stack ordering, in which slices are restored in the opposite order that they were saved. You can think of this as each overlay returning the screen to the way it looked after the previous overlay was drawn. To give an example:
- Draw widgets.
- Draw overlay A, saving its slice. (Slice contains only widgets.)
- Draw overlay B, saving its slice. (Slice contains widgets and A.)
- Draw overlay C, saving its slice. (Slice contains widgets, A, and B.)
- Restore C's slice. (Screen now contains widgets, A, and B.)
- Restore B's slice. (Screen now contains widgets and A.)
- Restore A's slice. (Screen now contains only widgets.)
Implementation
RP-8 implements the process above using a function save_slice that it calls before drawing each overlay to the screen. This function uses a global value restore_ptr that points to the next free block of upper memory.
function save_slice(screen_addr)
-- Save screen rows to memory.
memcpy(restore_ptr, screen_addr, SLICE_SIZE)
-- Push a restore record onto the stack. The values
-- in this record can later be passed to memcpy()
-- using unpack().
add(
restore_stack,
{screen_addr, restore_ptr, SLICE_SIZE},
1
)
-- Increment restore pointer.
restore_ptr += SLICE_SIZE
endThe whole overlay rendering process for each frame now works like this:
- Iterate over the restore stack, copying the last frame's saved slices back to the screen. Reset the restore pointer to a fixed base value.
- Draw changed widgets to the screen.
- Draw overlays bottom-to-top. For each overlay, call
save_slice, then draw the overlay.
This process allows us to safely render overlays on top of lazy widgets without problems. Since we save and restore at most 21 screen rows per frame, this slice-based approach consumes much less CPU than saving and restoring the 128 rows required for a full screen.
Wrapping Up
RP-8 needs to draw UI elements on top of its lazy widgets, which could leave stray pixels on top of those elements that would not be cleared by the next lazy drawing pass. The solution was not more laziness, it was instead to take a low-level approach, using memcpy to quickly save and restore slices of screen memory.
Sometimes more complexity isn't the answer. When you need both simplicity and speed, consider looking for a low-level solution. Sometimes ... you've got to go low.
If you'd like to check out RP-8 and see these systems in action, you can find it on Itch or on the Lexaloffle BBS.
- @luchak
Featured Interview
with Citizen608
ft. Marina
![]()
Marina: Alright, so who are you, and what have you done?
Citizen: I'm Marcus Trapp, and I've been an avid video game player since the 80's and a professional website developer since the 90's. I've always had an interest in game development and had played with other various platforms over the years. But it was the PICO-8 platform and its community that really committed me to putting together my first complete game, Neon Saucer.

My background in web development means that I was already familiar with a lot of PICO-8's general mechanics and conventions, and its limitations are instantly appealing to me as a solo hobbyist game developer and as a fervent retro gamer. Building in this space gives me even more appreciation for the game development process, particularly in those earlier eras when limitations were extreme.
Marina: So, what inspired your latest game, Neon Saucer?
Citizen: I'd recently been playing short bursts of various retro and retro-inspired games such as Road Fighter (Konami, 1984), F-Zero (Nintendo, 1990), Ikaruga (Treasure, 2001), Canabalt (Saltsman, 2009), and Downwell (Moppin, 2015). All pick-up-and-play, fast-moving, twitch-based action. They each foreground a simple setup that emphasizes the moment-to-moment gameplay, which encourages a flow-like state. Then, in all cases, layered on top of that survival state are largely-optional scoring mechanisms to track your progress, take on as a challenge, or compete with others.

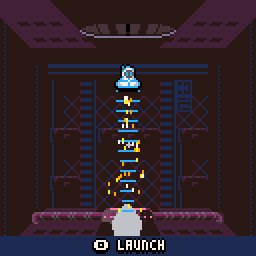
I wanted to build something similar: Conceptually simple and easy to pick up, but could scale in speed and difficulty over time. I wanted to make the most of PICO-8's limited screen size, so the player collides into enemies rather than shooting them, which I also happen to find more tactile and satisfying. Since there's no tension in just busting through everything, the player needs to switch their color to match enemies, taking inspiration directly from Ikaruga.
In terms of visuals, the neon-drenched cyberpunk city is pretty well-worn territory at this point, but it evokes a certain 80's aesthetic while taking advantage of some of PICO-8's brightest and highest-contrast colors. Meanwhile, the characters are in a sort of "vehicular-chibi" style with big eyes, largely inspired by the NES and Game Boy character styles of Nintendo and HAL Laboratories.
Marina: Ah, so as a first time dev, what did the initial development look like?
Citizen: I took a little time to orient myself on PICO-8's general capabilities and its development kit, but I ultimately learned by doing -- I built incrementally, and learned what I needed to as I went along. While I didn't follow the entirety of any tutorial course, I found the online resources provided by Lexaloffle, Nerdy Teachers, Lazy Devs, Doc Robs, and of course the PICO-8 community to be immensely helpful. Since there's years of content and community activity around PICO-8, I almost always could find a particular piece of assistance when I needed it.
Marina: How did you find out there was no tension?
Citizen: Early builds were just about establishing movement and feel, and as enemies were added to simply avoid, that added some tension. But it's pretty easy to go slow and avoid all the enemies. While I know some people appreciate a more friction-less experience, I was looking to create an arcade-style, high-score based, quick-hit challenge as opposed to an ongoing journey. So the player needs to be incentivized to maneuver more, go faster, and generally take more risks. After playing around with some different ideas, the color-switch and gem combo mechanics seemed like the best way to reward the player for going fast and breaking things.
Marina: And how long did this game take to develop?
Citizen: As this game was also my method of learning PICO-8, it took a while -- Around six months in my spare time. My life currently doesn't afford a whole lot of spare time, but I found learning and working with PICO-8 to be completely infectious -- I replaced time I would have usually spent playing games by making one, which was so fun and rewarding. Even when I wasn't actively working on it, I'd be thinking about how to solve a problem or new features to add. Naturally, plenty was left on the cutting room floor, but even at this micro scale, making those cuts are a very real part of game development.
Marina: So, what features did you have to cut?
Citizen: Largely various enemies and power-ups: Enemies with lazer-like beams that would've attacked horizontally, power-ups that would've allowed the saucer to shoot. It was fun brainstorming all the possibilities and considering what would be necessary to integrate it into the existing system I'd built, but most of the ideas that didn't make it were either too ambitious or didn't actually add to the core experience.

Marina: And if you could only add one of them, which would it be?
Citizen: The one that got away, the feature that I would've liked to have added given more time and tokens, would have been a shop in the lab between rounds where the player could spend gems earned in the game on upgrades. Offering that overarching feedback loop works so well in rogue-likes and/or Alto's Odyssey/Journey, and it would've been fun to develop such a system to add some novelty and encourage multiple playthroughs. Even doing poorly during a given run, so long as you collect a few gems, at least adds to the overall progress a little bit.
Marina: Ah shops & upgrades, I think they really compliment these endless game, but it's important to have a good base like Neon Saucer, before you add that, just a reader reminder.
Welp, thx a ton for the interview mind giving us ur socials?
Citizen: It was great chatting with you, Marina! I appreciate everything you and PicoView crew do to help build and sustain this wonderful community. I'm not big on social media, but you can find my Lexaloffle profile at:
I'm already working on my next PICO-8 game, and you'll be able to find it there.
Marina: Great! Have a good one, and happy devving!
- Citizen608

Pico-butter and jam:
Spreading Game Dev Delight in Every Byte
Spreading Game Dev Delight in Every Byte
by NerdyTeachers
Veteran game developers are no strangers to the concept of a game jam—a high-energy event where many developers gather individually or in teams to create games within a limited timeframe. Game jams foster creativity, collaboration, and rapid prototyping. Among the many options of game development tools available, PICO-8 has taken its seat at the table as a well-known platform for game jams. In this article, we will explore what a game jam entails and delve into why PICO-8 stands out as an excellent choice for these exciting events.
What is a Game Jam?
A game jam is an event where you and other developers, artists, designers, and/or musicians come together to create games within a fixed time period, sometimes as long as a month, but more often only spanning from a few hours to a few days. You are challenged to build games from scratch based on a given theme or constraint. Game jams encourage experimentation, innovation, and the sharing of knowledge and ideas.
Should I Join a Jam?
Participating in a game jam offers you quite a few benefits. Firstly, the time and theme constraints may sound stressful at first, but they also push you to think outside the box and come up with unique solutions, fast. Many of us actually thrive under a deadline, so if you struggle to complete your game because there is always more to add and polish, a game jam offers practice at reaching a minimum viable product as quickly as possible.
The rapid prototyping and "fail-faster" nature of game jams enable participants to quickly test and refine their ideas, fostering an agile mindset and the ability to prioritize and optimize their workflow.
If you decide to work with a team, game jams can foster collaboration and networking. You can connect with like-minded individuals, opening up opportunities for feedback, learning, and future collaborations.
And at the end of the jam, you'll have a game with your name in the credits and something to add to your portfolio of work! Whether game development is just a hobby or a serious career, having a portfolio is a showcase of your skills, creativity, and dedication to the craft, and can lead to more exposure and recognition.
Why PICO-8 is Ideal for Game Jams
PICO-8 stands out as an excellent choice for game jams. Firstly, PICO-8's design philosophy already embraces constraints and these limitations encourage developers to think creatively and limit the scope of their games.
PICO-8 provides a user-friendly environment for rapid prototyping. With its built-in editors for code, sprites, map, SFX and music, developers can swiftly prototype and iterate on their ideas all in one simple program. It's also easy to save, export, and share your project with others, making the logistics of collaboration simple and fast.
The color palette is bright and vibrant while also being able to have high contrast, and this aesthetic helps PICO-8 games stand out from the crowd in a large jam.
Lastly, PICO-8 is accessible to developers of all skill levels. It's lightweight and beginner-friendly. Combine that with comprehensive documentation, and many community-made tutorials ensures a gentle but fast learning curve. The PICO-8 community actively participates in game jams and happily provides valuable support and feedback to each other.
If the title wasn't obvious enough, we are saying PICO-8 and game jams go together like a peanutbutter and jam sandwich. Sorry to lay it on thick, but with PICO-8 being smooth and rich, and game jams being sweet and tangy, they create the perfect blend of flavors in the game dev kitchen. So the next time you look in your game dev pantry and see an enticing game jam on the shelf, grab your pixelated spoon, dip into the jar of creativity, stir up some innovation, and spread on a heaping scoop of PICO-8 deliciousness to bring it all together.

Ludum Dare Game Jam 53
Ludum Dare, which is latin for "to give a game", is a game jam competition that started back in 2002 by Geoff Howland and Mike Kasprzak. It is currently hosted and operated by Interactive Snacks Limited, a software development company based in London, Ontario, Canada. It was founded in 2020, and is owned and operated by one of the LDJam co-founders, Mike Kasprzak.
The LDJam is usually held twice a year with a theme selected by voting in the week before the jam starts. Game jams often began with very strict limitations, but have grown more relaxed over the years and today you can find various levels of restrictions in the game jam scene. LDJam itself has also adapted over the years to provide both strict and lenient limitations, separating the Jam into 3 different categories:
The Compo
In the strictest and oldest rules, also known as Classic Ludum Dare or Ludum Dare "Hard Mode", participants are given 48 hours to create any kind of game (video, board, etc.) that fits the theme and must work solo! All game content must be created by the participant within the 48 hours and source code must be included.
The Jam
A slightly more lenient option allows for individuals or teams to make a game in 72 hours and may use any tools or libraries of code or assets that you have the right to use to help you out.
Extra
Sometimes there is now a third category which is the most permissive and undemanding. Like the Jam you may work solo or with a team and use any premade assets you have the rights to use. It is not judged for winners but you can still give and receive ratings and feedback. You are allowed 3 weeks after the LDJam's start to complete your entry into this category so if you failed to meet the 48, or 72 hour limits but would still like to finish your game, this is a welcome safety net.
Judging
Participants are allowed to play and rate each other's submissions based on 8 categories:
| Innovation | Fun | Theme | Graphics | Audio | Humor | Mood | Overall |
They also use a "coolness" factor, so that the more you play and rate other games, the higher your "coolness" is, which will boost your own game's visibility, making it more likely to be played and rated as well.
Let's take a look at the most notable PICO-8 entries in this LDJam #53!
Ludum Dare Jam 53
Featured PICO-8 Entries
Time for Lunch
Play as a cute owl carrying a picnic basket on a rope to deliver a sandwich and fruit for the little old lady to the old wizard far up in his tower. The rope physics make this flying side scroller a real challenge as you try to protect both yourself and the basket from slimey and ghostly foes.
This game was made by Zep, the creator of PICO-8 himself, and inspired the cover art for this month's zine as these characters can be added to our pantheon of loveable lexaloffle mascots.
Elite Delivery, Pizza Dangerous
An interstellar pizza delivery game where gravity doesn't matter. Down can be up and up can be down with a visually warping rotation mechanic of navigating to your next planetary destination. Use your slices to fend off foes and try to deliver as many slices as you can.
Poppycock's Perfect Parcels
Flex those multitasking muscles as you help both red and blue drivers navigate various towns by laying down red and blue arrows. The windows of the houses will light red or blue to signal a required delivery.
If you enjoy action puzzles, especially with programming logic involved, then this is a fantastic brain work out that you'll love.
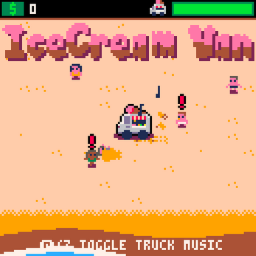
IceCream Van
Become the owner of an icecream van in the height of Summer. With all these children at the beach you are sure to make a lot of money! On the other hand, it's hard to navigate around them in the sand, and the children have very little patience. Better not make them mad!
What seems like a relaxing game at first, quickly turns into a high intensity rush to juggle driving, playing music, and making icecream as fast as possible.
And one more...
Featured Game Review
Metro-Vanilla???
That sounds like a weird flavor...
That sounds like a weird flavor...
by Achie
Ori and the Blind Forest, Hollow Knight, Dust: An Elysian Tail, Super Metroid and Castlevania. If you see the connection between these games then you already know what I’m gonna talk about (or you just read the title and figured it out, but who would do that, right?).
METROIDVANIA
If you are not familiar with the term then you are probably scratching your head and trying to figure out what the hell I’m even writing about. Well, don’t fret I don’t know either.
Metroidvania comes from the merging of Metroid and Castlevania and marks a sub-genre in the action platformer game scene. These games generally focus on non-guided exploring of the world and gating certain parts of said world behind abilities you improve/collect while exploring. With this, the games reward you for going back to already visited areas and search for newly reachable shortcuts, unlocked areas or walls that can now be destroyed/climbed.
Do I like this genre? Well …

Let’s just say that I’m somewhat interested in them. As the origin for these lie in Super Metroid and Castlevania, PICO-8 is an amazing place to create such worlds and help players explore those old feel good games with a fresh new coat of paint and all the improvements that the passing years brought to the genre.
Get Out, Berry Brothers, Grow Dungeon, Microbot and of course Ascent are all amazing examples of said genre, and so is today’s game:

[Nerdy Rolls the Credits, everyone claps]
The project was made in under 48 hours by pianoman373 for Ludum Dare 53, one of the biggest and most well known game-jam events on the internet. I was not familiar with their work at all, but they will be on my radar for the future as this little game managed to capture everything I love about metroidvanias.
People living in the skies on scattered islands depend on flying delivery drones moving packages back and forth, let those be simple letters, tools or even food. As a delivery man it’s your job to ensure that the automated packages arrive as they should. But one day on a remote island, something goes wrong, so it’s your job to fix the mess.

Controls are the straight forward PICO-8 defaults. Move around with ⬅️➡️, talk to people and interact with the ❎ and use the 🅾️ to jump around. Is this all? Of course not! As you unlock future abilities so will your movement options unlock. Let’s see how this game grabs us in.
As we talk to the villagers it seems that many packets are missing, so let’s try to find them. The first one is clearly not reachable, so let’s move on and try to find something to help us grab it. As we move onto the next area we can see a rock surface that seems to be climbable but it seems our hands are not strong enough to bare-climb it. As we go further we find a guy who ordered his climbing gear through our services so let’s try to find that for him, and maybe we can borrow it in the future?

If we venture toward the east side of the island we pass a little mailbox, which flips up, signaling that we have a checkpoint that we can respawn to if something terrible were to happen to us. Moving further we find a little package and it seems it belongs to our climbing friend. There is also a cliff leading upwards, but let’s not be rude and open up someone else’s package, deliver and ask after.
Making our way back and giving him his package it turned out that the facility packed double climbing gear, and he thanked us by gifting the spare one to us. Now we can climb those rock surfaces by pressing ⬆️.

Do you remember the little guy who had his package floating around his head? Let’s go and try to see if we can grab it. Moving back west we can find the rock surface and if we grab our climbing gear we can climb up! Whohooo! Now just grab the letter and give it to him as the diligent delivery guy we are. And bam, this is the basic gameloop of a metroidvania. Explore, unlock, re-explore.

You can uncover some of the lore of the world and the people of this settlement while talking to them. Upon collecting letters and sometimes multiple interactions the dialogs change so be sure to talk to everyone! I won’t spoil it too much, but there is more to unlock and there is even a secret! Let me know if you found it!
Graphically the game boasts clean and cute sprite work with a lovely dithered sunset skybox and nicely clustered ground tiles. Animations are 2 framed, which brings the cute bobbing charm of PICO-8, which I’m personally a huge fan of. The map is built varied, although I feel like there are certain spots on the top, where you shouldn’t die falling off, just fall to the lover level. The particles are also a really nice touch, puffing little dust clouds on walking, jumping (and landing) is always a good atmosphere builder.

We got a nice moody OST (original sound track) in the background running, which brings the sunset watching mood on a grassy field. The walking thomp-thomp footsteps are also a thing I didn’t know I miss from games. Dialogues are backed up with cute beep-boop sound effects, resembling Animal Crossing/Short Hike if you wish and let me tell you, it is such a delightful touch. Gotta ask around how to do it, as I’m really fond of it.
The game is somewhat guided until you find the first one or two upgrades, but after that you can freely roam almost all the map with various tricks. The playthrough itself is short, takes around 20-30 minutes, so go ahead, jump in and try it for yourself!
Highly recommend it to anyone who likes the genre, and to all who are interested in it, but not brave enough to jump into bigger games!
About the Author
I stream PICO-8 gameplay and PICO-8 game development on Twitch, as well as write detailed dev logs and a game review series called "Pico Shorts".
Thanks for reading!

TweetTweet Jam 8

Scaling Back the Expectations of a Jam in Just Two Tweets
TweetTweetJam is an odd duck in the world of game jams. There are no winners, losers, or prizes, and submissions generally include a couple minutes of gameplay at most, with just one or two mechanics.
If you’re not familiar with the jam, it’s an annual event with a simple premise: over the course of a week, participants build a game using 500 characters of code or less. Why 500 characters? Because it’s small enough to fit into a single Mastodon toot, or two tweets on Twitter. For example, here’s the entire codebase for my 2023 TweetTweetJam game, Hop Springs Eternal:
cartdata("eggnog_ttj8-1")
function _init()t,c,y,yd,b,f,a,h=0,0,123,0,{},flr,dget(1),0end
function _update60()
t+=1if(t%30==0)add(b,{x=128+f(rnd(35)),h=max(t/-30-5,-20)})
y+=yd
if(y<123)then
yd+=1else
yd,y=0,123if(btnp(4))yd=-7end
for k,v in pairs(b)do
if(v.x<-130)del(b,v)else v.x-=2end
end
function _draw()cls(7)for k,v in pairs(b)do
if(v.x==10 or v.x==9)c+=1
rectfill(v.x,127,v.x+5,127+v.h,14)end
if(pget(13,y+2)!=7)dset(1,max(a,c))_init()
?"웃",10,y
?"hop springs eternal:"..c.."nhi:"..a,10,10
endHighly-compressed code like this is bad practice in most circumstances due to its illegibility. But for a short jam, it’s an interesting exercise. TweetTweetJam’s relaxed atmosphere and timeline allow participants to take things at their own pace and interpret the rules as they will, within a framework that works for them.
The concept grew from the roots of the PICO-8 tweetcart community, which imposes an even tighter character limit on participants: a single tweet. Due to the tight constraints, tweetcarts are usually art pieces without gameplay, so when creating a game jam based on the concept, we allowed two tweets of code to make game inputs a feasible addition. The jam certainly has ties to PICO-8 due to its origins, but devs in the Unity, Godot, and pygame communities have also thrown their hats into the ring in recent years. Regardless of your engine choice or workflow, it’s sometimes nice to scale back, forget the expectations and quality-control checklists that overwhelm our artistic process, and just make something.
Look up #TweetTweetJam on Twitter or Mastodon, or check out the annual jam pages on itch.io to see what participants have submitted. It’s pretty incredible what some people are able to pack into 500 characters of code!
- Andrew Reist (aka Eggnog Games, aka @Platformalist, host of TweetTweet Jams)
TweetTweet Jam 8
Featured PICO-8 Entries
TweetTweet Plane
This game is an incredible feat of programming. It's a flight simulation with 3D land and sky that feels so nice to glide your plane through this beautiful dotted island landscape.
You can read the highly detailed postmortem of this game at this blog to understand how it was made. If you are interested in understanding tline() and making a mode 7 type of 3D world out of a 2D texture map, this is a great cart and blog to use as a tutorial.
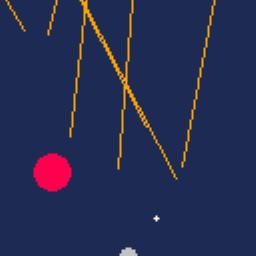
Tiny Drops
This game is so incredibly fun whether you are a musician or not. Draw lines on the screen as pixels drip down from above to bounce them around a musical terrain. Control the pitch and instrument of the sounds by changing the color and placement of your lines. Soon you'll be enjoying both a visual and audio symphony of your own silly creation.
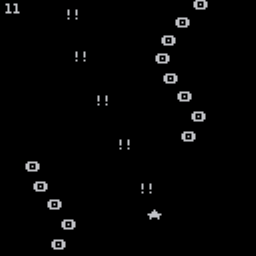
Space Shooter 500
A tiny shmup that uses purely glyphs and characters as the sprites. Your ship is the star glyph shooting exclamation bullets at the enemy glyphs that come spiraling down in different of formations. The essence of a shmup boiled down into 500 characters of code.
Balloon Boy 500
Take on the seemingly simple task of filling up balloons. It takes a lot more skill than you first think because you can't fill it too much else they pop, and don't let a balloon you've already filled bounce into the one you're currenly filling. As your screen becomes cluttered with these bouncy balloons moving in every direction you will find yourself frantically finding a clear space and enough time to add more balloons to your growing collection.
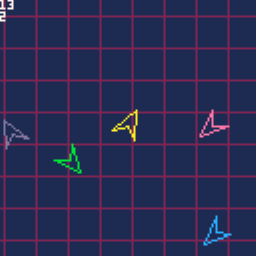
Grid Navigation 500
A fun simple game with classic arcade look and feel that is deceptively peaceful as you float your yellow arrow across the gridded plains avoiding collision with the others. As soon as you relax because you think you're in no danger, you are taught a hard lesson to stay focused and alert to your surroundings. See how long you can fly.
8th Knight
This colorful maze looks simple enough as you navigate row by row, zig zagging your single pixel down the levels and count each screen you have successfully passed. The randomly generated mazes make for a fun visual and level design that feels rewarding to pass each obstacle. The controls are what especially make it fun, as you seem to be a tiny person with parqour skills on a giant playground. Jump, climb, dip, slip, and dodge through the maze as fast as you want. Just watch out for those ominous red obstacles.
Mini Missiles
A somewhat simplified flashback to the original Atari arcade game of Missile Command, use your mouse to fire anti-missile explosions in the air as they ceaselessly rain down overhead. Enjoy the triggering of a cascade of explosion reactions from a single well timed click in this retro remade classic.
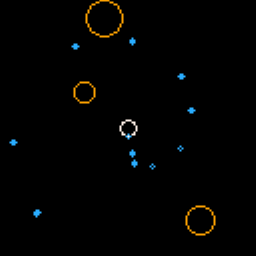
Impending
Another simple but fun arcade style shooter, you are a stationary white circle in the middle of a field of slowly approaching objects. Spin around and fire your blue bullets to break them down, but be careful, as they get smaller, they also get faster!
Bullet Hell 500
Every tiny yellow pixel is a bullet to avoid as you quickly navigate your pink starship through the deadly onslaught of attacks. Those red bases fire in all directions and slowly rotate their aim as well. See how long your visual pattern detection, quick thinking, and reflexes can keep you alive while more and more of these red bases spawn on the field.
And one more...
The Making of a TweetTweet Game: XTRIS
by Fletch

This month, I set out to learn more about a topic that has always intrigued me: tweetcarts! What is a tweetcart? It is a PICO-8 program that fits within 280 characters (or, within a single tweet). Often, these tweetcarts are procedurally generative images that take advantage of PICO-8's shorthand language features!
There is a lot that goes into chipping away at your code's character count to get it to fit within a tweet - and I've only begun my journey of code-golfing - but one of the most important constructs I learned about was the label / flip / goto loop:
::_::
-- PROGRAM CODE
flip()
goto _Traditionally with PICO-8 code, I'm accustomed to seeing the lifecycle functions _init(), _update(), and _draw(). When I first saw this construct in every tweetcart I looked at, I felt confused! Let's break it down though:
::_:: - we declare a label to the Lua pre-processor. A label is just a position within the code that we ask the computer to remember for later! This label is called "_". We could have called it anything, but this is a convenient 1 character name that helps us reduce our character count.
flip() - this asks PICO-8 to push the draw state to the screen buffer, then pause execution until the right moment in time to sync up with a 30fps framerate.
goto _ - now we ask PICO-8 to continue executing instructions after jumping back to our previous label, named "_"
Pretty simple right? It looks scary, but once you break it down, it becomes understandable. With a lot of reading other people's code and some help from the Nerdy Teachers Lounge, I felt like I was getting better at writing tweetcarts!
My experience culminated with this year's TweetTweetJam however - similar to tweetcarts, this game jam has focused on creating small games within a 500 character limit (previously 560, but with the rise of Mastodon's popularity the rules were changed to make games fit within one toot).
I took all that I learned from creating tweetcarts and created the tweettweet game: XTRIS!

This is a game that fits within 479 characters. I had a lot of help code-golfing from multiple Discord communities; my own especially helped out a ton with playtesting and giving feedback on what could be improved!
If you'd like to try out tweetcarts for yourself, I'd highly recommend taking a look at this resource - it is a wonderful guide to starting your own code-golfing journey!
Best of luck, and have fun!
- @Fletch
Editor's Note: It must be pointed out that XTRIS is a great example of further building on a Game Jam game after the jam has ended to flesh out your ideas and add more features that players request. Fletch has done that and beyond to even build a level editor!
So after you play through the 10 built-in levels of the game, you can construct your own levels and challenge your friends to highscore face-offs in your custom level designs. It even works through the PICO-8 Education Edition, so ANYONE can build and play. Amazing!

Pursuing Pixels James Jam Game Gam 2

Hey there, my name is Kevin Portelli and I am the co-founder & head honcho over at Pursuing Pixels. What began life as an indie + retro gaming podcast between friends 4+ years ago has steadily evolved into so much more; from non-stop game recommendations on our YouTube & Twitch channels, to handpicked ‘free to play’ games on http://itch.io, etc. — and as for the name of our yearly game jam…let’s just say I’m a little bit obsessed with alliteration, haha.
When I first started venturing into making videos, I was instantly drawn to a number of PICO-8 titles, and there’s been no turning back ever since! Growing up primarily a console gamer, I’ve never had the most powerful PC (and still don’t), and would often find myself looking for anything that my measly little computer might be able to run smoothly — so it was only natural for me to gravitate towards the PICO-8 fantasy console. And as the years have gone on, I’ve noticed myself tending to look towards indie games to get my retro gaming fix, so this magical little 8-bit ‘machine’ was right up my alley, instantaneously.
Last year, in an effort to give back to both the PICO-8 and indie dev communities, we decided to host the first ever ‘PPJJGG’ game jam! We had so much fun the first time around, we’ve now decided to make it a yearly event, to coincide with our anniversary, every May. I’ve personally discovered some of my favorite games & developers by simply scrolling through various jams and firing up the games that catch my eye — and it’s always so exciting to see a former game jam entry get fleshed out into a full-blown commercial release!
For this year’s PPJJGG, I decided to go with the theme of ‘penalized.’ I like to try to keep the theme a little bit more open-ended, to give folks as much flexibility as possible to make something that they’re excited to work on. I also try to keep the overall rules as simple & lax as possible, in an effort to allow developers to hit the ground running with their ideas as quickly as possible. While there is almost always an element of competition when it comes to game jams, we also really try to encourage folks of any skill level to join in on the fun, as we’ve been incredibly blessed over the years to have connected with so many kind, creative, and supportive indie developers through this project — and starting up the game jam last year has only expanded that community ten-fold!
While obviously not every entry from this year’s PPJJGG was developed on the PICO-8 platform, it was incredible to see so many submissions coming in from beginning to end that were made on the fantasy console; including a number of the highest-rated entries! We’re going to be hosting the 3rd annual PPJJGG next May…or possibly even sooner! We’re aiming to make the PPJJGG game jam a bi-annual event, if and when we’re able to dedicate a little more time to Pursuing Pixels. But regardless of when the next PPJJGG ends up taking place, we’d certainly love to see even more PICO-8 games & developers when it rolls around!
- Kevin (@PursuingPixels)
PPJJGG 2 Jam
Featured PICO-8 Entries
Cardfully
Cardfully turns your everyday platformer into a card based puzzle hell. Use your random hand of directions and jumps, increase and decrease their value, and set off the little guy with your coded hand and pray that you timed that jump right.
Mail Runner
Mail Runner is about delivering packages between two very angry, never-satisfied customers. Their complaints will lead to various curses being bestowed upon you, that affects your controls and movement. With each unique set of curses, you will have to figure out, which path to take for your next mail, in this never ending cycle of score chasing, skill building, quick navigation thinking, strategizing over curses and paths, and certainly many restarts.
Smited
This farming-roguelike game showcases what would happen to an ordinary farmer if the gods were never pleased with the pumpkin offerings. Grab your shovel, grab your hoe, plant those seeds, spin your watering can and be aware of the eventual goblin shenanigans.

And that wraps up our submarine sandwich sized exploration of game jam games that have tickled our taste buds this month and left us craving for more. From the crunchy cracker-like puzzles to the gooey jelly-filled adventures, these games have showcased the limitless creativity and talent that bubbles up from the PICO-8 game jam community pot.
So, dear readers, are you inspired to dive into the flavorful world of game jams? Whether you're a seasoned pro or a newbie in the kitchen, participating in upcoming game jams is a feast of fun, learning, and collaboration. So let's see what jams are coming soon!
Here are some PICO-8 friendly Game Jams in June 2023 that you can join:
Random Reviews
Game Recommendations on
New Releases: May 2023
Game Jam games weren't the only ones released this month, so as usual, here are the community picked favorites from the general releases that you should play.
Mini Mines
"A Minesweeper clone that really stands out as having lots of polish to it. The controls are great with the d-pad, but mouse support is also included for desktop users. Unlockable graphic themes and high-score tracking just adds to what is already a very solid version of this style of game."
-Godmil
Outrider!
"This one's coooooool. I love how good it feels to shoot, and the movement physics is pretty interesting, although it took me a little getting used to. I could see myself playing this all day! ?"
-Glimm
idle slimes
"I played Idle Slimes and found it to be just as addictive as other idle games I have played from A-list systems. There are four bars you can click on to increase the slime population. Adding multiple hats and colors is an enjoyable addition to this game. I have played it twice and found it to be addictive both times. Eventually, you will run out of hats to select and then the multiplier does not increase past this point. If you are into idle-style games you are sure to like Idle Slimes."
-NoBad7049
What the Curl
"Fun little curling simulator with nice controls that quickly gets chaotic as it adds random elements to the mix. A well done difficulty ramp meant I couldn't stop playing until I finished it. Definitely worth a shot."
-Godmil
Forsworn
"Forsworn is a strategic rougelike in which positioning is everything and every move counts. Each of your movements causes an attack based on the direction which you must use to defeat enemies on the other side (a bit like mega man battle network). It can feel a bit sluggish and unclear at times but is a fun (and sometimes quite difficult depending on your luck) little rougelike."
-Munchkin
Kasdeja the Starcatcher
"A good classic collect em' up. Although the game screen feels small due to the size of the player sprite, after you get used to it it's a fun play which is fun to play."
-Marina
Prototype Party
(Taken Over by Marina)
Proto-type party is a monthly article in this zine. It gives you an idea to run with, and hopefully to make a game out of. --Nope! Not this month! I, MARINA MAKES, have taken over your precious article. I will bring my usual narcisistic/egotistical view to this. And will give you what I would want out of this... How to do mouse controls in PICO-8!
If I remember right you have to use stat(). About a year ago, up until I started work on my first released game, I was scared of stat(), and other pieces of PICO-8 I didn't understand. If you want to become a better game developer then you must embrace that which you don't understand, until there is no more which you don't.
Alright, before/in "_init()" do this:
function _init()
poke(0x5F2D, 1)
cursor={ x=64, y=64, w=8, h=8, grab=false }
endThere are three parts of the mouse stat. Stat 32, 33, and 34. The first two are X and Y coordinates. The third is a weird thing that reflects the state of the mouse. Basically, if it's greater than zero the mouse is being clicked in some way. That's all you need to know, but if you must know more...
stat( 32 ) |
Mouse cursor X coordinate |
stat( 33 ) |
Mouse cursor Y coordinate |
stat( 34 ) |
Mouse button bitmask (1=primary, 2=secondary, 4=middle) |
(as explained to me by gamax92, most of my knowledge on the matter originates from them)
"The bitmask (returned by stat 34) , in layman's terms gives you a good way to know what state the mouse is in:
1 = left click
2 = right click
3 = left click & right click
The middle mouse isn't included on some laptops, so I wouldn't use it at all, but if you want to then you get the point."
Here's the demo:
Thanks for reading, and I look forward to seeing what you make. No worries about crediting. Have a good one, and keep deving.
-Marina shortly before being aprehended by Interpol for: breaking and entering, kidnapping, and using Nerdy Teacher's computer (deleting the would-have-been Proto-Type Party)
We challenge you!
Take this prototype as a jump-off point to practice your skills, and add your own flavor to it. The only requirement is to use the Mouse Controls in your game!
How to Share
You can post your spin-off on the BBS, tweet it with the hashtag "#picoview", and join our Discord community if you have questions or want to share your progress. Here is the game cart if you want to see how we made it!

- @NerdyTeachers @Marina Makes
Closing Remarks
Thank you for reading this extra packed May issue of the Pico-View web-zine! We hope you enjoyed all of the articles this month. Here are the folks who helped piece the zine together one pixel at a time...
-NerdyTeachers - Cover Art
-Glimm - Article Writing
-RidgeK - Article Writing
-Luchak - Article Writing
-Citizen608 - Interviewee
-Marina - Interviewer & Zine-founder
-Achie - Game Reviewer & Article Writing
-Andrew Reist - Article Writer & Game Jam Host
-Fletch - Article Writer
-Kevin Portelli - Article Writer & Game Jam Host
-Glimm, Godmil, Marina, NoBad7049, Munchkin - Random Reviewers
-NerdyTeachers - Zine-Coordinator, Editor, Article Writing, and Illustrator
Thanks to all the authors, contributors, and readers for supporting our PICO-8 zine! If anyone would like to write an article, share pixel art, or help with anything contact @Marina Makes or @NerdyTeachers on twitter or Discord.
-Nerdy Teachers
10160
31 May 2023