
PICO-8
Animate Frog with Time()

Follow along with the video to learn basic sprite animation!
The video moves quickly so pause whenever you need.
The video doesn't explain everything, but this page does!
Make sure you understand why this code works or you won't be able to make your own animations later!
After you made this animation, change it up! Change the sprites, fiddle with the numbers, and even add to the animation to see what you can create!
In making this game, we learn about drawing sprites, using coordinates X and Y, and the time() function!
This lesson focuses on ANIMATION!
Challenges!
After following the lesson, take on some of these challenges to test your knowledge and skills!
1. Instead of warping the frog back to the left side, make him flip around and jump the other way.
2. Make the frog jump higher with each jump.
3. Change the frog to a different animal that can run, swim, or fly!
How to Animate using the Time() Function!
Game Sprites!
You can copy these sprites or make your own! Make sure you draw each of these sprites in the exact same place, because the code will look for their sprite number. But once you understand the code, you can draw as many sprites as you want, where ever you want!
Explanation of Code!
-
What is a variable?
The first code we write at the top of the file are the variables. These help us set up the game and keep track of data.
frog_sprite=1 frog_x=59 frog_y=59The first variable is named
frog_sprite. Then the equals sign tells the game to remember it with whatever we write next.frog_spriteholds a number and that number is the sprite # of the first frog in the sprite sheet.
The next variables are named
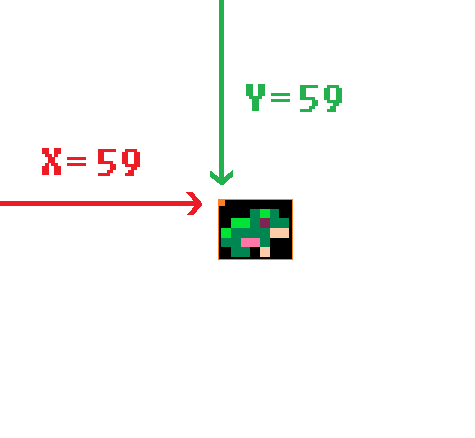
frog_xandfrog_y. Together these tell the game where the frog is on the screen.
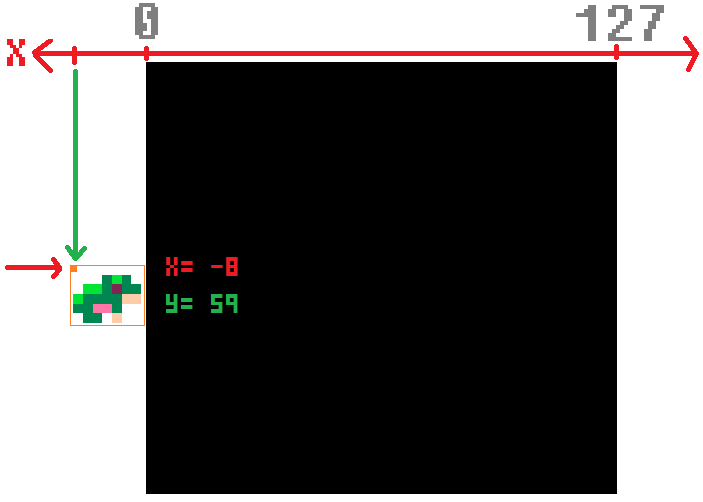
x = 59andy = 59because the screen has 128 pixels from left-to-right and top-to-bottom (# 0-127), so the screen center is at (63,63) and since the frog is 8 pixels wide and 8 pixels tall, we subtract half of those from the center X and Y to match the frog's center to the screen center.These are used to draw the frog in the center of the screen. But only at first...

Eventually, we change this and set
frog_x = -8so that the frog starts 8 pixels to the left of the screen before it hops to the right and into view.
The next set of variables are for keeping track of the animation timing.
frog_anim_time=0 frog_anim_wait=.05frog_anim_timeis for saving the last time we changed the sprite of the frog.frog_anim_waitis for setting a wait time between each animation (sprite change).("ANIM" is short for "animation") We will use these variables to control the animation speed.

function _draw()
cls()
spr(frog_sprite, frog_x, frog_y)
end_draw() runs after _update and draws to the game screen 30 times every second.
cls() clears the game screen.
spr() draws a sprite at X and Y coordinates on the screen.
spr(frog_sprite, frog_x, frog_y) tells the SPR function to draw the frog sprite at the X and Y variables we set above.
function _update()
frog_sprite+=1
if frog_sprite > 9 then
frog_sprite=1
end
end_update() makes changes to the game 30 times every second.
frog_sprite+=1 increases the saved frog sprite # by 1.
if frog_sprite > 9 checks if the saved frog sprite # is more than 9 (the last frog sprite).
frog_sprite=1 resets the frog sprite # back to the first frog, at sprite #1.
This is all you need to make an animated sprite. Every tick of _update(), the frog sprite number will increase by 1 and when that is drawn to the screen,
the next pose in the sprite sheet will show. This makes it look like the same sprite is moving, but actually it is a new sprite entirely.
Then we check if the frog sprite # ever goes higher than the last frog sprite. When that happens, we just reset it back to the first frog sprite. This creates an infinite animation loop.
frog_anim_time = time()frog_anim_time is a variable that will save the number of seconds that the animation sprite changed.
time() or t() is a built-in function that provides the number of seconds (including milliseconds) since the start of a game.

You can imagine time() as a stopwatch that starts when the game starts, and constantly counts up.
It is usually a decimal with the fractions of a second down to milliseconds.
For example, a little after one second of the game running, time() might be: 1.034
That means it is 1 second, and 34 milliseconds since the game started.
Like a stopwatch, we can basically record the exact time something happens in a variable. And that is what the code above is for.
if time() - frog_anim_time > frog_anim_wait then
endfrog_anim_wait is a variable used to save the amount of time (# of seconds) to wait before allowing the next step of the animation.
By taking the current time and subtracting the last saved animation time, we can find the amount of time that has passed since the last animation change occurred.
And that difference is what we can compare with frog_anim_wait.
So if the amount of time since the last animation occurred is more than the wait time, then run the next animation change.
That's all there is to it!
Tip: If you are going to be animating many different but similar sprites on the screen, use tables to organize their data and keep your code concise. Look for more advanced animation lessons in the future.
frog_sprite=1
frog_x=-8
frog_y=59
frog_anim_time=0
frog_anim_wait=.05
function _update()
frog_x+=1
if frog_x > 127 then
frog_x=-8
end
if time() - frog_anim_time > frog_anim_wait then
frog_sprite+=1
frog_anim_time=time()
if frog_sprite > 9 then
frog_sprite=1
end
end
end
function _draw()
cls()
spr(frog_sprite, frog_x, frog_y)
print( time() )
end
font
